UI制作に役に立つシェーダーまとめ
UnityのUI表現で使ったシェーダー記事をまとめました。
スプライトをシェーダーで明るくしたり暗くしたりする方法
昔使っていたスプライトをシェーダーで明るくしたり暗くしたりするシェーダー。
そもそも中身を知らないまま使っていたので、調べてみました。
※UIをタッチした時明るくするなどで使えます。
[timeline]
[tl label=’STEP.1′ title=’ビルトインシェーダーをダウンロード’]
[/tl]
[tl label=’STEP.2′ title=’シェーダーをコピー’]
Sprites-Default.shaderを探し、Unityへコピー
[/tl]
[tl label=’STEP.3′ title=’シェーダー名の変更’]
`Shader “Sprites/Default”` → `Shader “Sprites/Default_Custom”`
[/tl]
[tl label=’STEP.3′ title=’一箇所コードの追加’]
fixed4 frag(v2f IN) : SV_Target
{
fixed4 c = SampleSpriteTexture (IN.texcoord) * IN.color;
c.rgb *= c.a;
return c;
}から下記のコードに変更
fixed4 frag(v2f IN) : SV_Target
{
fixed4 c = SampleSpriteTexture (IN.texcoord) * IN.color;
c.rgb = c.rgb*2+max(fixed3(0,0,0),IN.color.rgb-0.5)*2;
c.rgb *= c.a;
return c;
}[open title='Sprites/Default_Custom']
[/open]
[/tl]
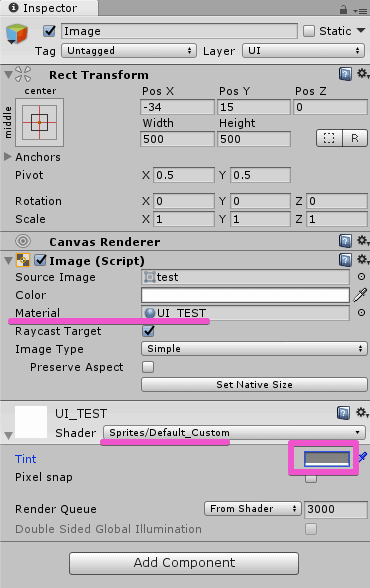
[tl label='STEP.2' title='マテリアルのアサイン']
uGUIのImageを作成し、Materialに先程のシェーダーをつけたマテリアルをアサイン
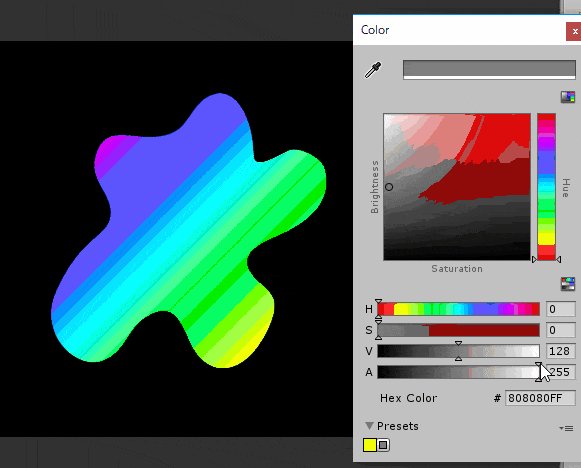
中間のグレー(rgb128)の状態でデフォルトの状態となっています。
[/tl]
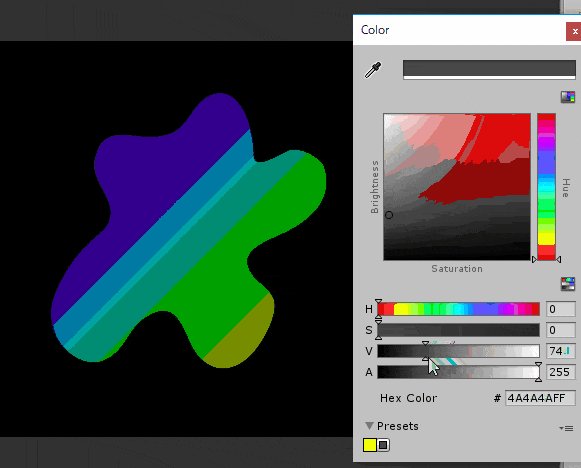
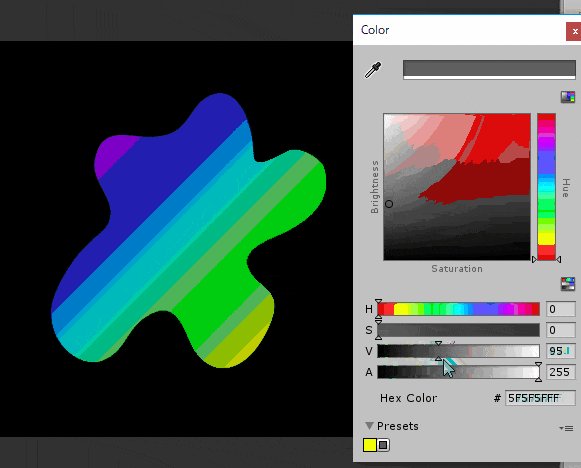
[tl label='STEP.2' title='テスト']

[/tl]
[/timeline]
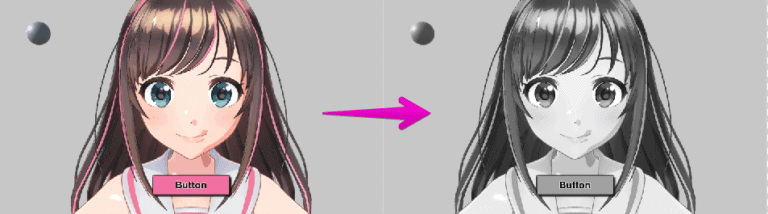
グレースケール(白黒)にするシェーダー
グレースケールするシェーダーの紹介です!
UIでタップしても機能しない場所はDisableにすると思いますが、その表現で役に立つと思います。
グレースケールするシェーダーのやり方
[timeline]
[tl label='STEP.1' title='シェーダーを作成']
下記のサイトからコードをコピーしてシェーダーを作成(Grayscale.shader)

[/tl]
[tl label='STEP.2' title='マテリアルにアサイン']
マテリアルを新規で作成して、Shaderを上記のものにアサイン(Grayscale.mat)
[/tl]
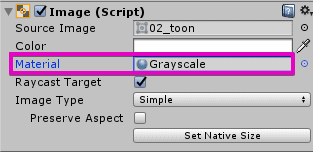
[tl label='STEP.3' title='イメージにアサイン']
あとはグレースケールしたいImageのMaterialにGrayscale.matをアサインすればOK
[/tl]
[/timeline]
単色ベタ塗りするシェーダー
単純に単色のシルエットにしたい時のシェーダー
またはフラットデザインなどで色を付けるときに便利そうです。
[timeline]
[tl label='STEP.1' title='ダウンロード']
下記のURLからベースとなるシェーダーをダウンロード
[/tl]
[tl label='STEP.2' title='コード修正']
ベタ塗りする色だけ設定できるようにコードの6箇所を修正します。
//[MaterialToggle] _MaskOn ("Mask On", Float) = 0
//_Color ("Tint", Color) = (1,1,1,1)
//[MaterialToggle] PixelSnap ("Pixel snap", Float) = 0
//fixed4 _Color;
OUT.color = IN.color; //* _Color;
fixed4 m = lerp(c, _MaskColor, 1);
[/tl]
[tl label='STEP.3' title='サンプル画像を用意']
適当に画像を用意します。
[/tl]
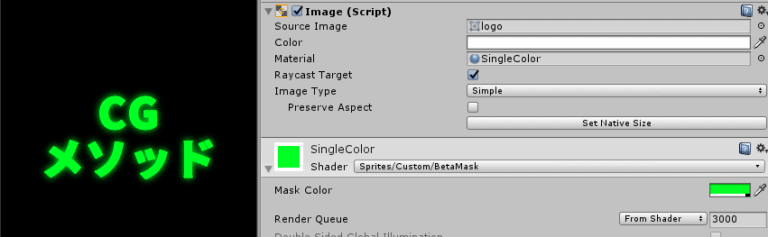
[tl label='STEP.4' title='マテリアルをアサイン']
マテリアルを作成、アサイン後、単色になりました!
[/tl]
[/timeline]
色相を変更するシェーダー
Imageで色相変えたいと思いスクリプトを探したのですができなさそう(Colorは加算する計算)なので、色相を変更するシェーダーを探してみました。
色々試したのですが、数値入力よりスライダーで調整するタイプにしました。
うまく使いこなせばUIのパーツ数が減らせるかもしれません。
色相を変更するシェーダー
[timeline]
[tl label='STEP.1' title='ダウンロード']
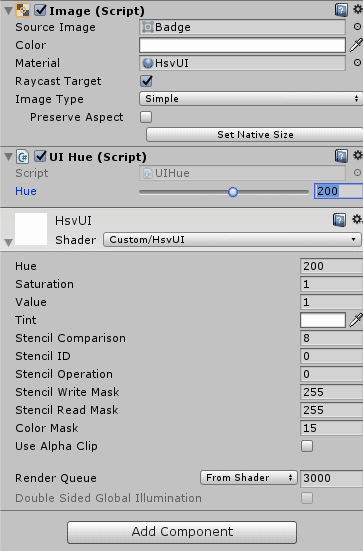
下記からHsvUI.shaderとUIHue.csをダウンロード

[/tl]
[tl label='STEP.2' title='アサイン']
Unityを起動してAssetsへ。
ImageにUIHue.csをアタッチすれば、自動でマテリアルもアサインされます。
[/tl]
[tl label='STEP.2' title='調整']
スライダーで値を調整。値が決まったらスクリプトをRemoveします(重そうなので)
[/tl]
[/timeline]
画像を繰り返して(タイリング)マスクで区切るシェーダー
某ゲームの影に斜線が入っているUIを見て、真似してみました。
描画付加的に良くないですが、タイリングしてマスクで区切るシェダーを作成して、UIの下にずらして敷いています。
テクスチャをリピートしてマスクで区切る方法
[timeline]
[tl label='STEP.1' title='ボーダーのテクスチャ作成']
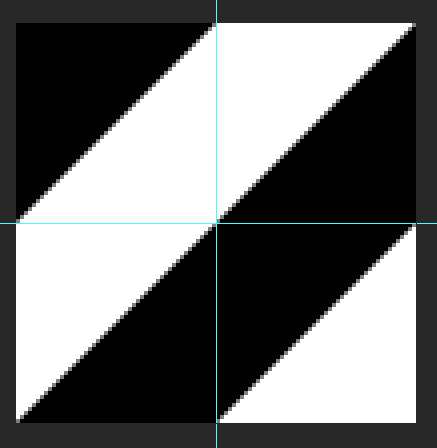
・正方形に十字のガイドを作成
・端のポイントにパスを打って、ボーダー作成
[/tl]
[tl label='STEP.2' title='シェーダーの用意']
[open title='タイリングシェーダー']
[/open]
※`c.a *= opacity;`→`c.a *= 1-opacity;`にするとマスク反転
(http://answers.unity3d.com/questions/1094028/help-shader-texture-mask-using-sliced-mask-and-til.html
[/tl]
[tl label='STEP.3' title='マテリアルの作成']
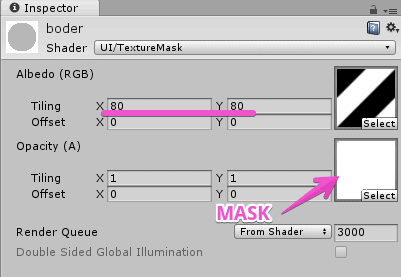
・マテリアルを作成 UI/TextureMaskを選択
・ボーダー(タイリングする画像のTexture Typeは**Defalt**)とマスクのテクスチャをそれぞれ当てはめる
・Tilingの値をお好みで増やす
※マスク画像は四隅が角丸のものを入れています。
[/tl]
[tl label='STEP.4' title='マテリアルをアサイン']
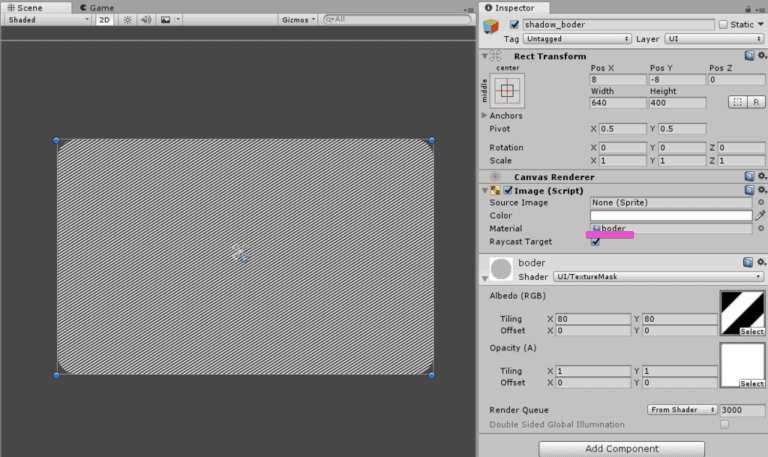
GameObject>UI>Imageを作成して、Materialに先程のマテリアルをアサイン
[/tl]
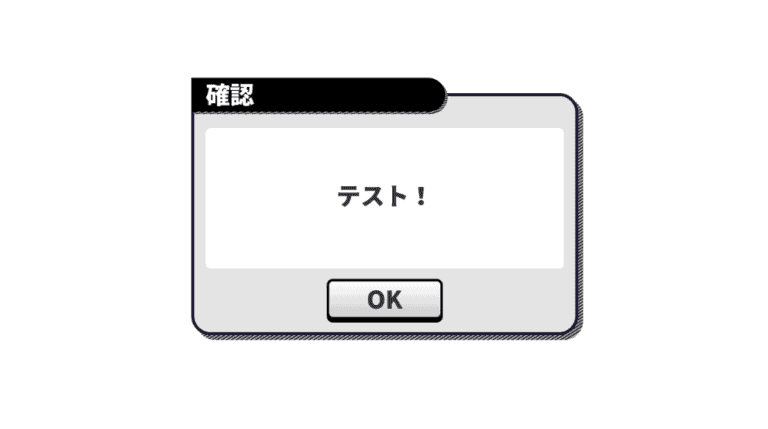
[tl label='STEP.5' title='結果']
普通にボーダー影を画像化した場合。
最終的にはこんな感じです!
[/tl]
[/timeline]
ブラーをかけるシェーダー
画像をぼかすシェーダーです。
カメラにアタッチするイメージエフェクト以外にもぼかす方法があります。
背景画像をぼかす等の表現で使えると思います。
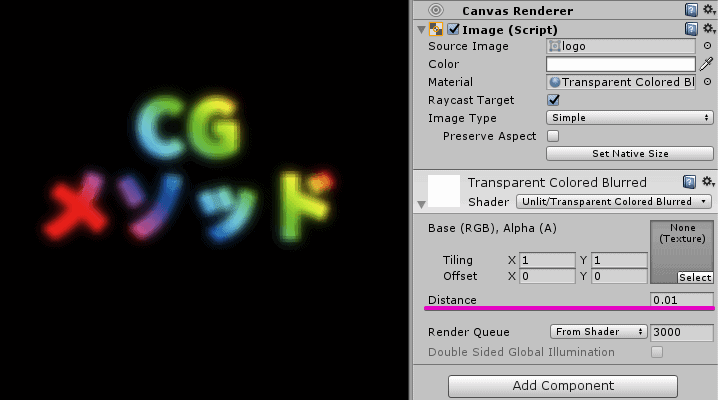
[open title='ブラーシェーダー']
Shader "Unlit/Transparent Colored Blurred"
{
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "white" {}
_Distance ("Distance", Float) = 0.015
}
SubShader
{
LOD 100
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -1, -1
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
\#pragma vertex vertexProgram
\#pragma fragment fragmentProgram
\#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float2 textureCoordinate : TEXCOORD0;
fixed4 color : COLOR;
};
struct vertexToFragment
{
float4 vertex : SV_POSITION;
half2 textureCoordinate : TEXCOORD0;
fixed4 color : COLOR;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _Distance;
vertexToFragment vertexProgram (appdata_t vertexData)
{
vertexToFragment output;
output.vertex = UnityObjectToClipPos(vertexData.vertex);
output.textureCoordinate = TRANSFORM_TEX(vertexData.textureCoordinate, _MainTex);
output.color = vertexData.color;
return output;
}
fixed4 fragmentProgram (vertexToFragment input) : COLOR
{
float distance = _Distance;
fixed4 computedColor = tex2D(_MainTex, input.textureCoordinate) * input.color;
computedColor += tex2D(_MainTex, half2(input.textureCoordinate.x + distance , input.textureCoordinate.y + distance )) * input.color;
computedColor += tex2D(_MainTex, half2(input.textureCoordinate.x + distance , input.textureCoordinate.y)) * input.color;
computedColor += tex2D(_MainTex, half2(input.textureCoordinate.x , input.textureCoordinate.y + distance )) * input.color;
computedColor += tex2D(_MainTex, half2(input.textureCoordinate.x - distance , input.textureCoordinate.y - distance )) * input.color;
computedColor += tex2D(_MainTex, half2(input.textureCoordinate.x + distance , input.textureCoordinate.y - distance )) * input.color;
computedColor += tex2D(_MainTex, half2(input.textureCoordinate.x - distance , input.textureCoordinate.y + distance )) * input.color;
computedColor += tex2D(_MainTex, half2(input.textureCoordinate.x - distance , input.textureCoordinate.y)) * input.color;
computedColor += tex2D(_MainTex, half2(input.textureCoordinate.x , input.textureCoordinate.y - distance )) * input.color;
computedColor = computedColor / 9;
return computedColor;
}
ENDCG
[/open]
アニメーション制作に関するシェーダーは下記の記事にまとめました!
[card2 id="17332" target="_blank"]