本記事ではuGUI使用時に知っておくべき基本機能をまとめました。
uGUIの基本要素とカンバスについて
Cancvasの基本設定について解説します。
UIの基本要素
- 『Canvas』はUIの描画を担います。複数個、配置することも可能です。
- 『EventSystem』はUIに対するイベントを扱います。これがないとボタンをおしても何も反応しません。
描画モード
カンバスには『Screen Space – Overlay』『Screen Space – Camera』『World Space』の3つの描画モードがあります。
- Screen Space – Overlay
カンバスがどこの位置にあっても画面全体を覆うように描画されます。
UIは最前面に描画することが多いため最も使用されるモードです。
このモードだと3DオブジェクトやパーティクルはUIより前に表示することができません -
Screen Space – Camera
カンバスが指定されたカメラの前方、一定距離離れた位置に配置され、カメラによって描画されます。
カメラで描画しているので3DオブジェクトやパーティクルはUIより前に表示することができます。 -
World Space
シーン内の他のゲームオブジェクトと同じ扱いで描画されます。
他のモードと違いカンバス自体を回転させたり、移動させたりすることができます。
カンバスをすり抜けることもできます。
描画順
- カンバス内の描画順
階層構造の順番が下に行くほど手前に表示されます。 -
カンバス間の描画順
Sort Orderの値が大きいほど手前に表示されます。
画面解像度とスケーリング
Canvas Scalaerには『Constant Pixel Size』『Scale With Screen Size』『Constant Physical Size』『World』の4つのスケールモードがあります。
- Constant Pixel Size
UIをピクセルサイズに合わせて表示したい場合はこのモードにします。 -
Scale With Screen Size
基準となる画面解像度を設定して表示するモード。複数の異なる解像度のデバイスに対応させるには、このモードに設定してスケールさせます。 -
Constant Physical Size
ミリメートルやセンチメートルなど物理的な単位を設定して表示するモード。 -
World
カンバスの描画モードが『World Space』の時はWorldに固定されます。


システムフォントの表示がぼやけているのを直す方法
Unityあるあるです。システムフォントの表示がぼやけているのを直す方法です。
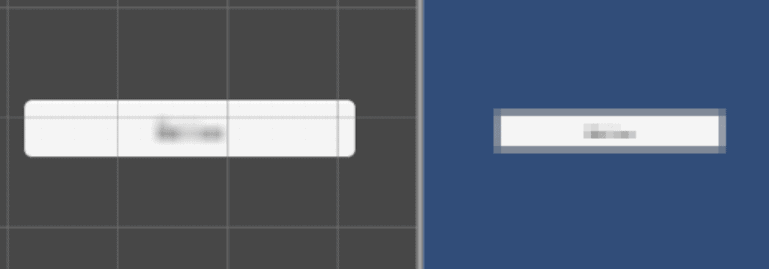
現象
SceneビューもGameビューもシステムフォントがぼやけています!
原因
uGUIのCanvasの解像度を大きめに指定したことに対して、Gameビューの解像度が小さく。フォントがそれに対応してぼやけてしまうようです。

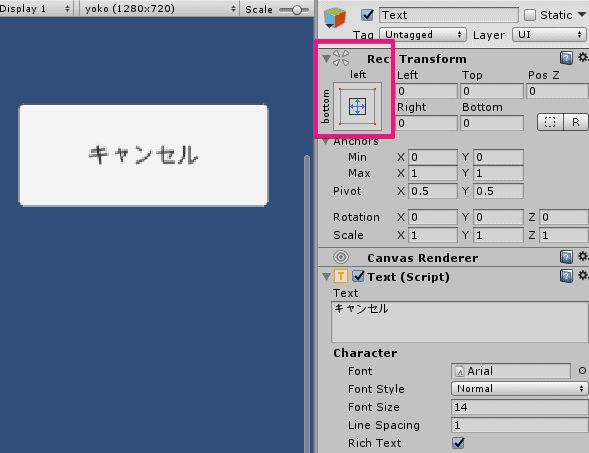
解消方法
Gameビューの表示もCanvasと同じ解像度にすると解消されました。
UIを組み込むためのAnchor使用例
uGUIのRectTransformのAnchorの基本的な使用例です。
基本機能だけしか使ってないです。
[timeline]
[tl label=’STEP.1′ title=’Stretch’]
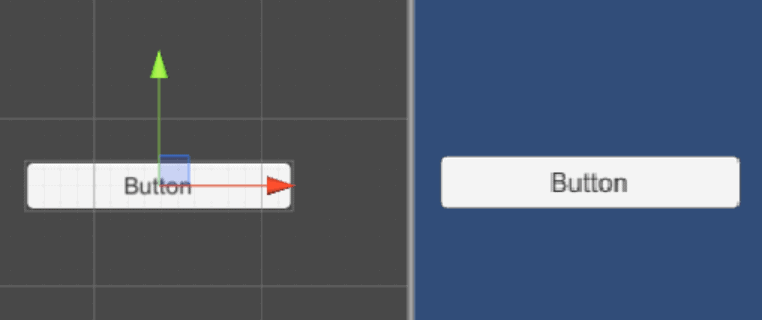
GameObject>UI>Buttonでボタンを作成
子の文字が上下左右にStretchがかかっているので、ボタンの座布団のサイズが変化しても常に中心をキープ
[/tl]
[tl label=’STEP.2′ title=’Content Size Fitter’]
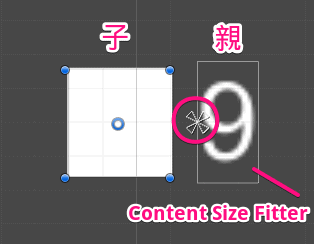
右寄せのテキストを作成。**Content Size Fitter**のコンポーネントをつける(設定はPreferred Size)
子に画像を作成。アンカーを親に対して「左側」にして、数字の左側に位置を移動
数字が増えても位置関係を保ったまま可変します。
[/tl]
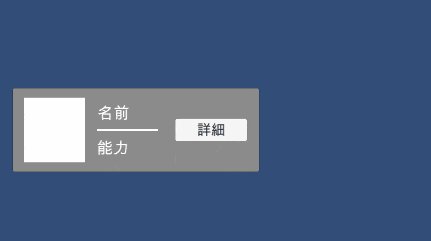
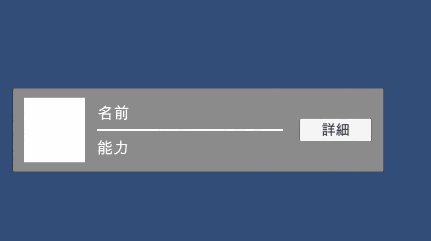
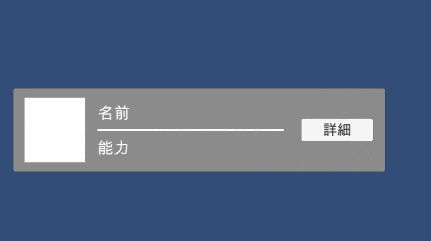
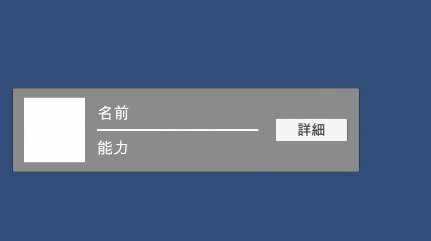
[tl label=’STEP.3′ title=’UIの可変’]
パネル(下敷き)を作成
子に左端をアンカーにした画像と右端をアンカーにしたボタン(の親グループ)を作成。真ん中に横幅をストレッチをかけたボーターを作成して間隔を微調整。
パネルが可変しても、リストの中身のパーツも可変します。
画面やパネル等の可変に耐えうるUIコンポーネント(部品)が作成できると応用がきいて便利です。
そのような部品をつくるためにはAnchorの設定が必要不可欠です。
[/tl]
[/timeline]
uGUIでタイリング(Tiled)する方法
[timeline]
[tl label=’STEP.1′ title=’タイリング用の画像の作成’]
繰り返したい所は3マス分確保して画像を作成
[/tl]
[tl label=’STEP.2′ title=’Unityでの設定’]
[/tl]
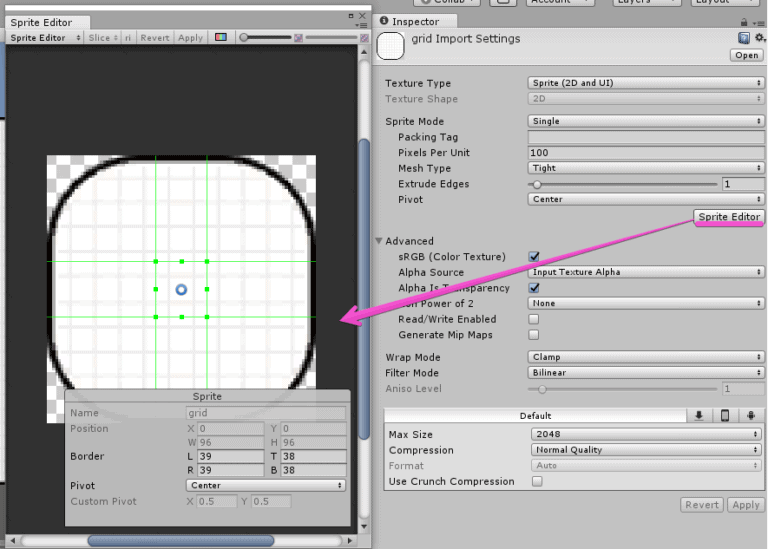
[tl label=’STEP.3′ title=’Spriteで編集で、中心から1個半位をスライス’]
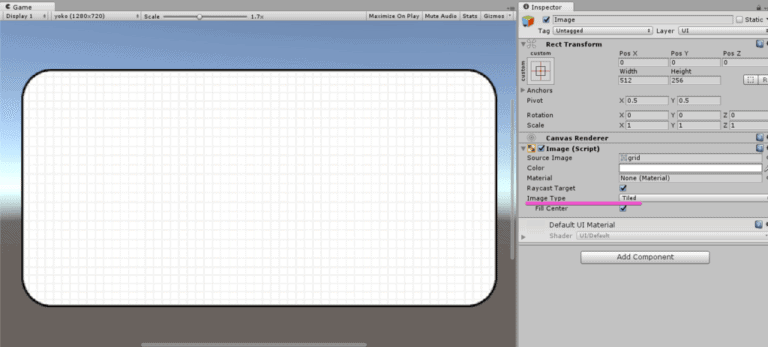
Imageを作成して、スプライトをアサイン。image TypeをTiledに
[/tl]
[/timeline]
Canvas Scalerで比率の違う端末解像度に対応する方法
触ってみないとちゃんと理解できないなということで、Canvas Scalerで比率の違う解像度に対応をやってみました。
画面比率について
機種別画面サイズ、解像度、縦横比のまとめをみると、2014年以降16:9で規格が統一されつつ有ります。

ただ、iPadやまだよく使われているiPhone4Sも考慮しないわけにいかないので、こちらも考慮した画面を作成する必要があります。
- iPad Pro 2048×2732 4:3
- iPhone4S 960×640 3:2
Canvas Scalerで比率の違う解像度に対応する方法
たとえば、基準とする端末をiPhone5(1136×640 16:9)
縦持ちの画面を作成するとします。
[timeline]
[tl label=’STEP.1′ title=’画像を用意’]
1280×720の画像を用意
[/tl]
[tl label=’STEP.2′ title=’Width1280 Height720に’]
GameObject>UI>RawImageを作成し、用意した画像をアサイン。Rect Transformの値を用意した画像と同じ、Width1280 Height720に。
[/tl]
[tl label=’STEP.3′ title=’Scale With Screen Sizeに変更’]
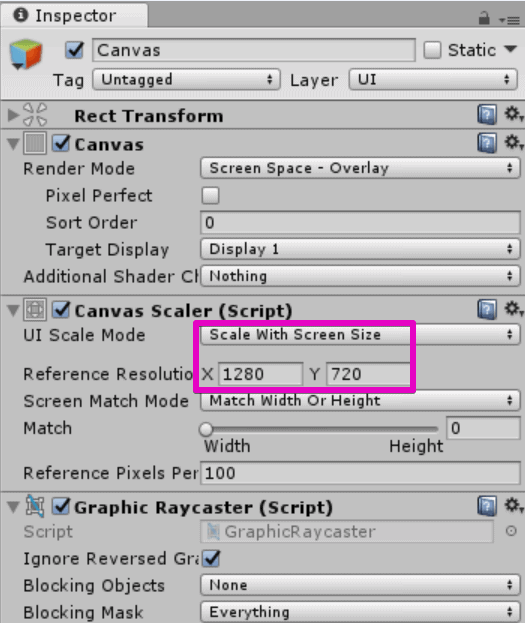
Canvasを選択して、Canvas ScalerのUI Scale Modeを『Scale With Screen Size』に変更
[/tl]
[tl label=’STEP.4′ title=’Reference Resolution’]
続いてReference Resolutionも用意した画像と同じ数字に X1280 Y720
[/tl]
[tl label=’STEP.5′ title=’Screen Match Mode’]
デフォルトならScreen Match ModeがMatch Width Or Heghtになっているのでそのままに。
同様にMatchもデフォルトならWidth 0 になっていますが、縦持ちならこちらで。(横の場合は Height 1に寄せる)
[/tl]
[tl label=’STEP.6′ title=’確認’]
ぴったり画像と画面が一致していることを確認
[/tl]
[/timeline]
解像度ごとに変更
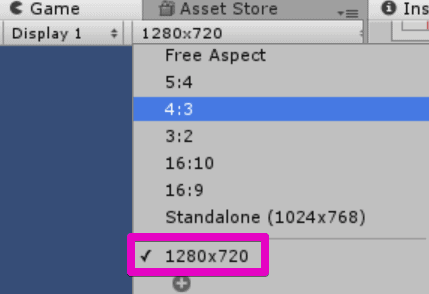
- Gameウインドウのタブの真下のボタンから、確認したい解像度を設定します。
- iPhone5 1136×640 16:9
- iPad Pro 2048×2732 4:3
- iPhone4S 960×640 3:2
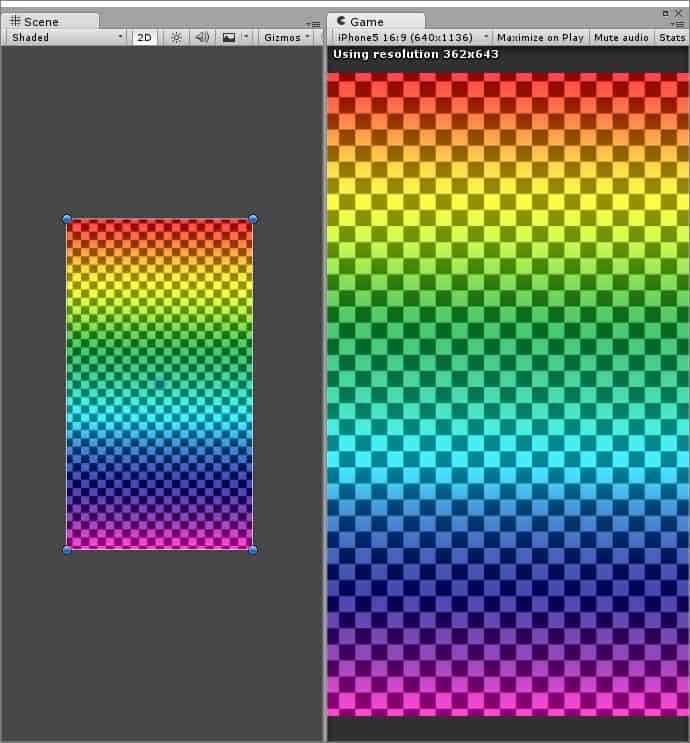
iPhone5の場合
16:9で画像を作成しているのでぴったりです。
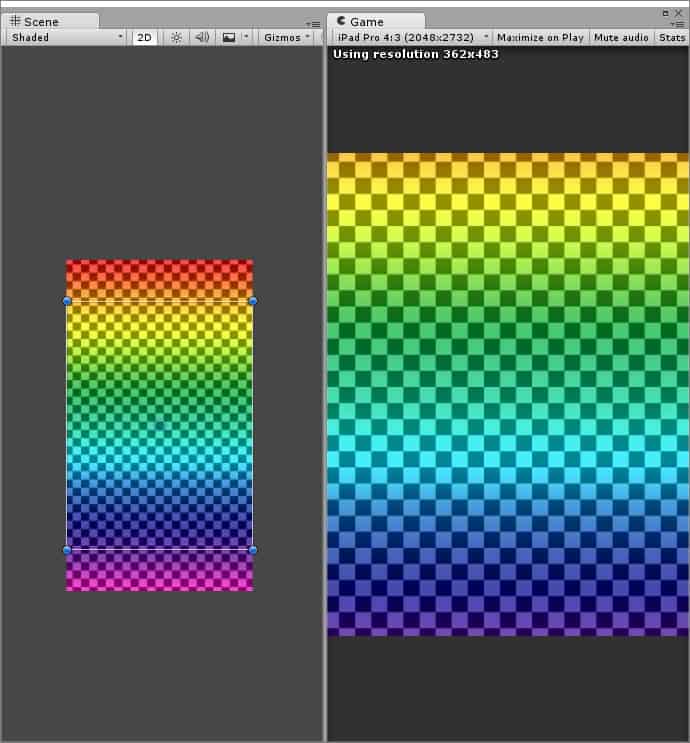
iPad Proの場合
横に合わせて、画像がスケールされますが、画面比率が4:3と16:9より正方形に近くなるので上下がかなり切れます。
iPhone4Sの場合
画面比率が3:2。こちらも16:9より正方形に近くなるので上下が切れます。
Match Height 1にした場合
ちなみにMatch Height 1にした場合は縦合わせになるので、iPadやiPhone4Sの場合、左右に黒帯ができます。
たとえば画面全面にイラストを載せたい場合(起動時のメインビジュアル等)に16:9の横合わせの設定にすると、iPadやiPhone4Sでは上下が切れてしまいます。
かといって、縦合わせで黒帯を出すのもかっこ悪いので、上下が切れても良いようなレイアウトにした画像を準備するといったことも必要になると思います。
uGUIで意図した座標にぴったり配置する方法
UIパーツのトランスフォームの値を意図した場所で、きれいな整数にしたかったので、テスト。
Unityの基本機能のみ使用。
スナップ設定
Edit>Snap settings
からスナップさせたい倍数を入力。今回は8の倍数にしました。
座標調整用アンカー・ピボット設定
[timeline]
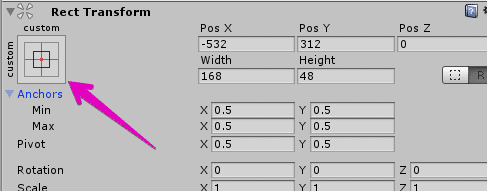
[tl label=’STEP.1′ title=’設定’]
UIパーツの位置情報は左上あわせて、移動したいのでその設定。
[/tl]
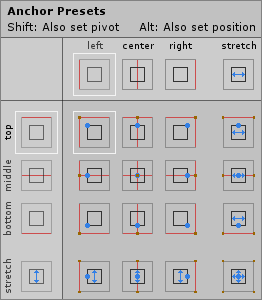
[tl label=’STEP.2′ title=’Anchor Presetsをクリック’]
[/tl]
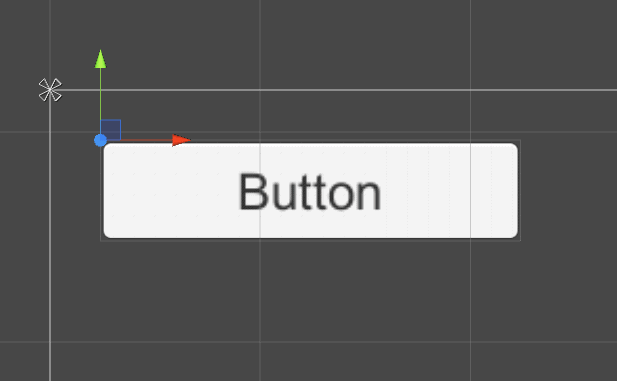
[tl label=’STEP.2′ title=’pivotを設定’]
Shift押しながら左上をクリック。左上にpivotを設定します。
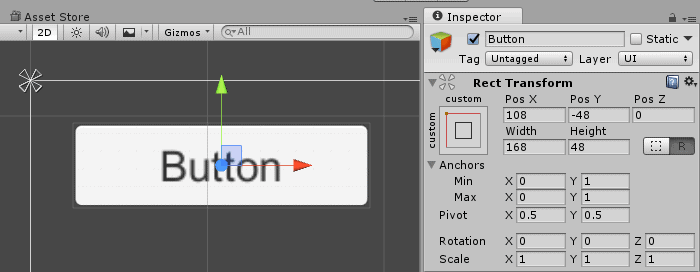
Alt押しながら左上をクリック。左上にパーツを移動させます。
[/tl]
[/timeline]
座標調整
オブジェクトを選択。
Wキーでトランスフォームにして、Ctrlキーを押しながら移動すると、8の倍数にスナップしながら移動できます。
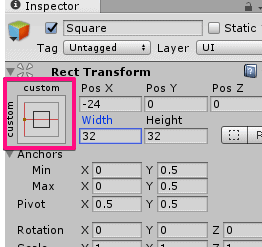
試しに、X24 Y-24の位置へ移動。
アンカー・ピボット設定
- アンカーは普通に適切なものを選択して切り替えます。
- ピボット設定も、ボタン等は真ん中に戻したいので、 さきほどのAnchor PresetsでShift押しながら真ん中をクリック。Pivot(X0.5, Y0.5)にします。
以上で、綺麗に配置できます。
uGUIのポリゴン数とSet Pass Callの計測
描画負荷について気になったので、単純なUIの要素のポリゴン数とSet Pass Callを計測してみました。
## UIの△ポリゴン数について
| – | Total△ |
|---|---|
| Camera(Only) | 2 |
| Image(Simple) | 4 |
| Image(9Slice) | 20 |
| Image(Tiled) | 10 |
| Image(Simple)+Shadow | 6 |
| Image(Simple)+Outline | 12 |
| Image(Simple)+Shadow+Outline | 22 |
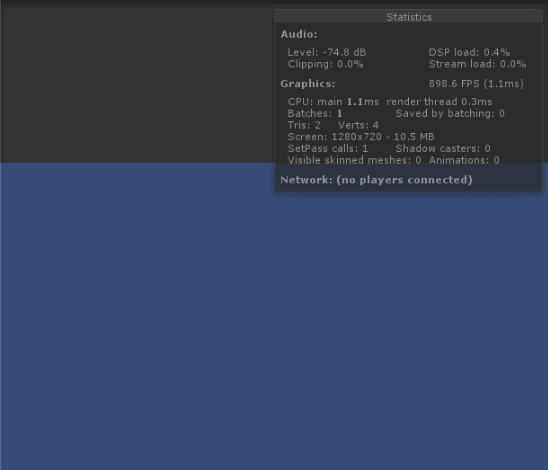
カメラのみ
△2
カメラ表示(Solid Color)だけでも、△ポリゴン2計測されます。
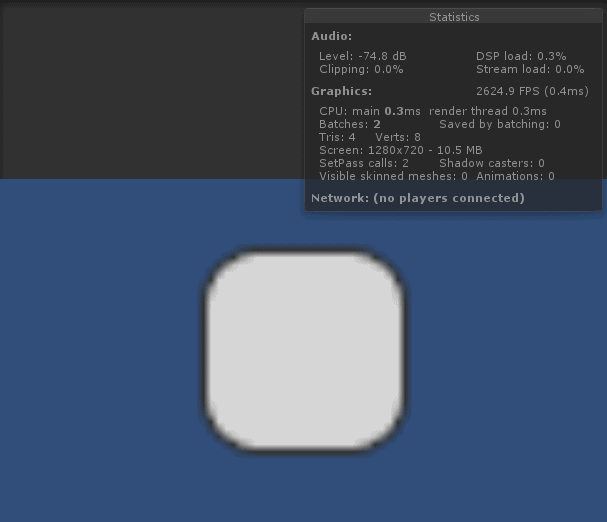
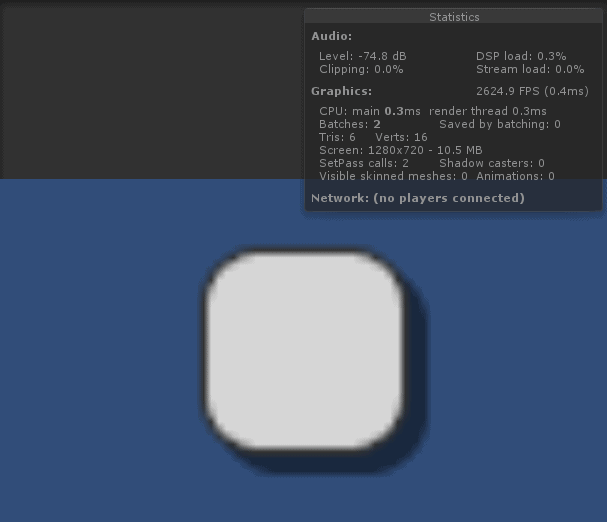
1枚のImage(Simple)
+△2
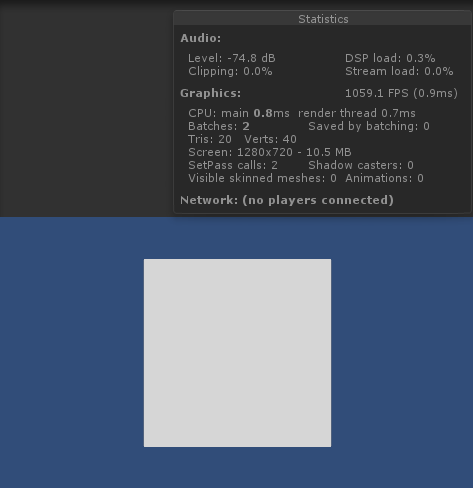
Image(9Slice)
+△18
△2×9複製分
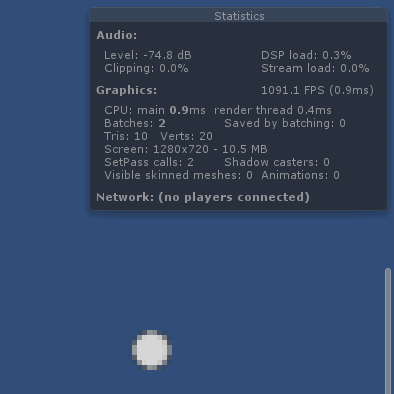
Image(Tiled)
+△8(最小)
△2×4複製分。4隅分が最小で、中央を繰り返した分だけ△は増えていく。
Shadow
+△2
△2×1複製分
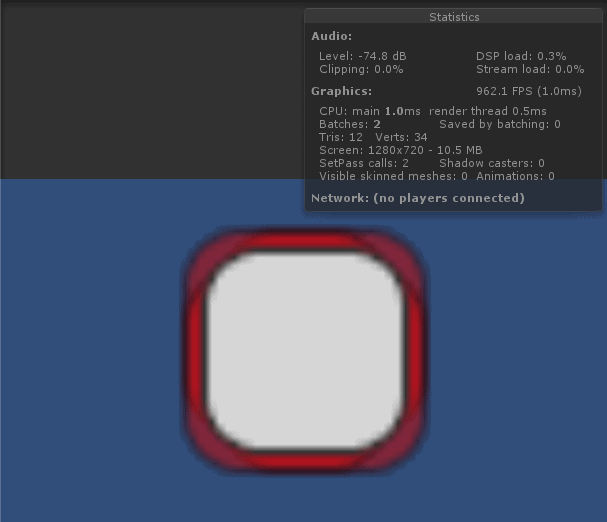
Outline
+△8
△2×4複製分
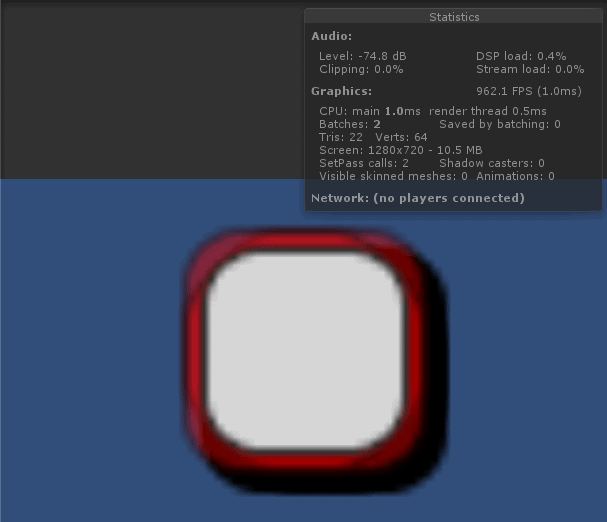
Shadow+Outline
+△18
Camera△2+(Image△2+Outline△8)*Shadow△2=22
uGUIのポリゴン数とSet Pass Callの計測まとめ
- 画像もテキストも1つにつき+△2
- 9スライスにすると×9倍
- タイリングにすると×繰り返した分
- シャドウを使うと×2倍
- アウトラインを使うと×4倍
- シャドウとアウトラインを組み合わせると×10倍以上に
ということで、UIといえど無計画だと、いつのまにか頂点数はかなり増えてしまう恐れがあり。
UIのSet Pass Callについて
Set Pass CallはCPUからGPUに送る描画命令。回数が多いと負荷が大きい。
1枚のテクスチャ+UI/Defaultマテリアルの条件で計測
| – | Batches | SetPass calls |
|---|---|---|
| Camera(Only) | 1 | 1 |
| UI | 2 | 2 |
| Rect Mask 2D | 3 | 2 |
| Mask | 4 | 4 |
- UIはSet Pass Call2で収まるのが最小値。
- マスクは使うだけでSetPass callsが増えるので、極力使わないほうが○
- 複数のマテリアルは挟んでいくとその分、SetPass callsは増えるので、できるだけ1アトラス+1マテリアルに収める