知っておくと便利!エディタ拡張まとめ
エディタ拡張を使うと、Unityの標準で搭載されていない機能をつくることができます。
実際つかってみて、便利だったエディタ拡張機能を紹介いたします。
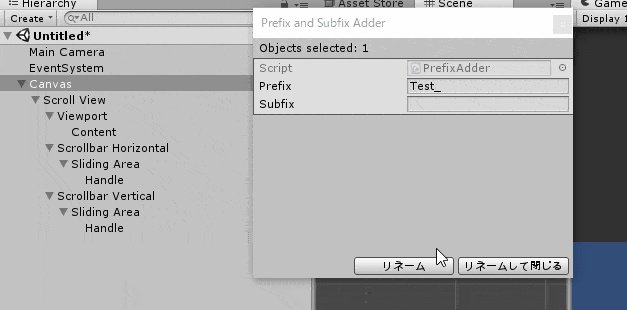
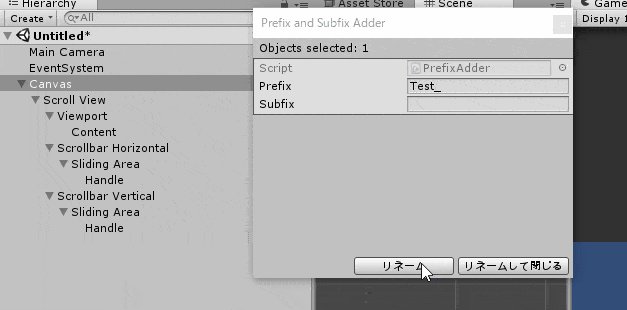
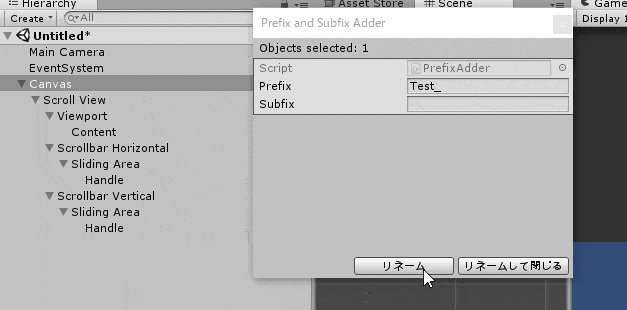
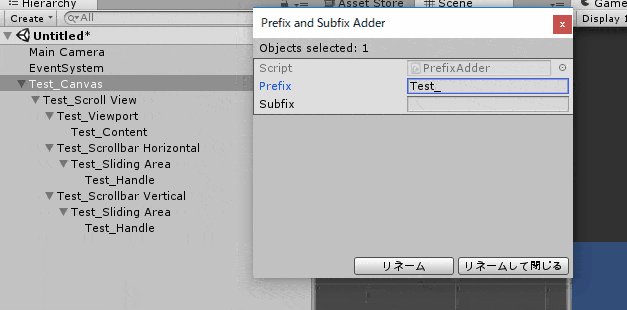
先頭や最後尾に文字を追加するエディタ拡張
目的がはっきりしているスクリプトは、使いやすいですよね。
- リネームしたいオブジェクトを選択。
- メニューバーからツールを起動。
- 実行すると階層下すべてリネームされます。
[open title=’コード’]
[/open]
コンポーネントを削除するエディタ拡張
消したいスクリプトがAdd Componentされていたのでエディタ拡張で消してみました。
NewBehaviourScriptをAdd Componentされているゲームオブジェクトを選択して、実行すると削除されます。複数選択可。
[open title=’コード’]
[/open]
たとえばOutlineのコンポーネントを消したい時はusing UnityEngine.UI;を追加して、obj.GetComponent
※エディタ拡張の場合Destroyではなく、すぐ削除できるDestroyImmediateを使用する
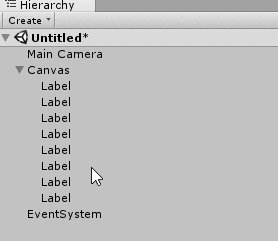
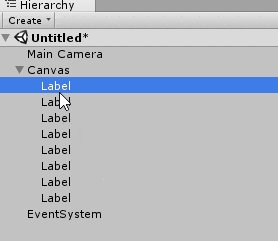
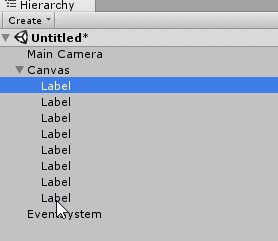
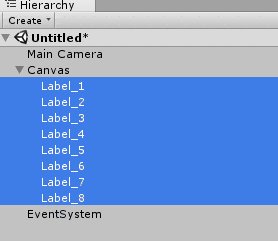
文字列の最後に連番を追加するエディタ拡張
階層内の数を見て、文字列の最後に連番をつけます。
[open title=’AddSerialNumber.cs’]
[/open]
- string number = “0”; にすれば0からはじまります
- .transform.GetSiblingIndex 同階層における順序数
- {0}{1}は数値の書式指定 0埋め1桁
マスク素材用のマテリアルを作成してアサインするエディタ拡張
「マテリアル 切り替え」で調べると、変更したいオブジェクトにスクリプトを付けてマテリアルも登録し、そこからアサインというやり方が出てくるのですが、いちいち手動で仕込むのは面倒です。
そこで指定したオブジェクトに対してマテリアルをインスタンス、シェーダー選択、カラーも指定後アサインというスクリプトを書いてみました。
スクリプトをつけるスクリプトをかけばよいのかもしれませんが、要するに将来的にMayaのレンダーレイヤーみたいな事したいなということで・・・。
指定した複数オブジェクトにマスク用マテリアルをアサイン
アサインしたいオブジェクトに「Mask」というTagを付けておく
スクリプトは適当なGameObjectにつけておけばOK
using UnityEngine;
using System.Collections;
public class ExampleClass : MonoBehaviour {
void Start() {
GameObject[] obstacles = GameObject.FindGameObjectsWithTag ("Mask");
foreach(GameObject obs in obstacles){
Renderer rend = obs.GetComponent<Renderer>();
//シェーダー作成・アサイン
rend.material = new Material(Shader.Find("Unlit/Color"));
//カラーを変更
rend.material.color = Color.red;
}
}
}
Colorについて
RGB、CMYKの色はそれぞれコマンドが用意されています。
自分で色を指定したい時は
rend.material.color = new Color (1f, 0f, 0f);
※ちなみにマスク素材と言っているのはRGB/CMYKなどの色面をAE等で部分的に抽出して、調整するための素材のことです。
単体のオブジェクト名を入力して、マスク用マテリアルをアサイン
using UnityEngine;
using System.Collections;
public class ExampleClass : MonoBehaviour {
//オブジェクト名入力
public string objname = "Sphere";
void Start() {
GameObject obj = GameObject.Find(objname);
Renderer rend = obj.GetComponent<Renderer>();
//シェーダー作成・アサイン
rend.material = new Material (Shader.Find( "Unlit/Color"));
//カラーを変更
rend.material.color = Color.red;
}
}
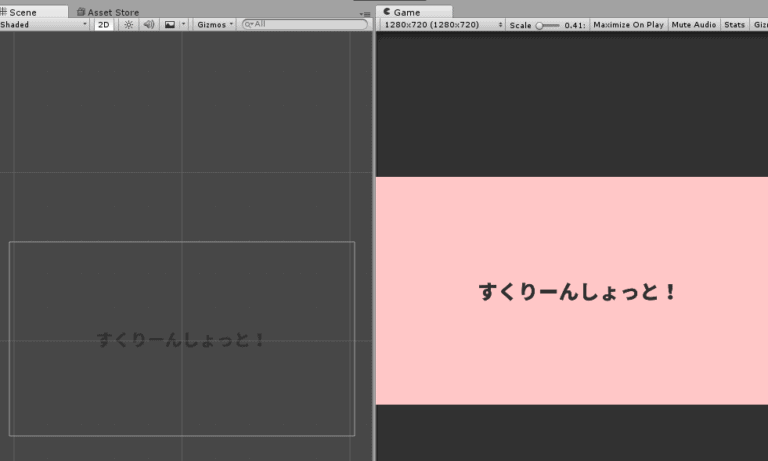
ショートカット一発!ゲームビューのスクリーンショットを撮る方法
Photoshopで作ったレイアウトとUnityで作成したものとを正確に見比べるように、原寸のGameビューのスクリーンショットを撮るEditorスクリプトを使ってみました。
同サイズの画像比較をしないと、システムフォント周りの再現度を上げるのは、なかなか難しいです。
スクリーンショット用Editorスクリプト
参考リンクのCaptureScreenshotFromEditor.csがベースです。
Ctrl + Shift + F12で保存。
Assets直下に画像を保存したくなかったので、ダイアログを出して保存先を指定するように一部変更しています。
using UnityEditor;
using UnityEngine;
public class CaptureScreenshotFromEditor : Editor {
[MenuItem( "Edit/CaptureScreenshot #�2" )]
private static void CaptureScreenshot() {
string path = EditorUtility.SaveFilePanel("Save Screenshot", Application.dataPath, System.DateTime.Now.ToString( "yyyyMMdd-HHmmss" ), "png");
Application.CaptureScreenshot( path );
var assembly = typeof( UnityEditor.EditorWindow ).Assembly;
var type = assembly.GetType( "UnityEditor.GameView" );
var gameview = EditorWindow.GetWindow( type );
gameview.Repaint();
Debug.Log( "ScreenShot: " + path );
}
}

選択したオブジェクトをCtrl+Gでグループ化するエディタ拡張
Mayaでよく使うやつです。
Unityでも選択した要素の上に親のゲームオブジェクトを作成したかったので調べてみました。
グループ化するエディタースクリプト
Editorフォルダの中に、CreateEmptyParent.csを入れてやります。
ということでLinqを使って、階層順にグループ化できるようにしました。

使用コンポーネント名からオブジェクトを検索するエディタ拡張
Assetsに入っているデータから関連している素材を探すことはできるのですが、
そうではなくマスクとかアウトラインとか、デフォルトで入っているコンポーネントがどこで使われているのか調べてみました。
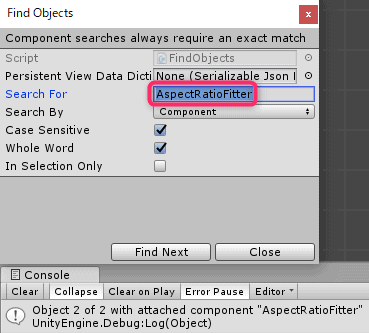
コンポーネントの検索方法
コンポーネント名から検索する方法です。
[timeline]
[tl label=’STEP.1′ title=’FindObjects.cs’]
FindObjects.csを使用します。
[/tl]
[tl label=’STEP.2′ title=’検索’]
ウインドウを起動してSerch Forから探したいコンポーネント名を入れて、Find Nextボタンを押します。
Mask、Outline 、AspectRatioFitter、などなど
[/tl]
[/timeline]
無料!多機能リネーマー「Mulligan Renamer Tool for Unity」の紹介
正直、複数選択しての置換さえできればなんでも良いのですが、リネーマーを探してみました。
Mulligan Renamer Tool for Unity
下記の部分をダウンロード
[timeline]
[tl label=’STEP.1′ title=’PDFを開きます’]
Window > Red Blue > Mulligan Renamerからリネーマーが起動します
[/tl]
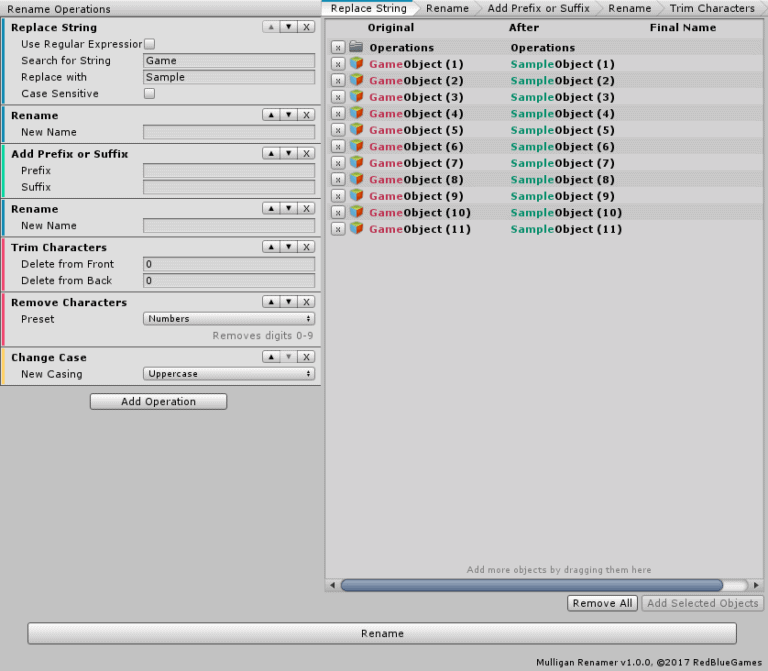
[tl label=’STEP.2′ title=’検索’]
詳細は省きますが、画像を見ての通り、多機能かつ見やすいです。
記号を削除できたり、数字を削除できたりと地味に便利な機能も。
[/tl]
[/timeline]
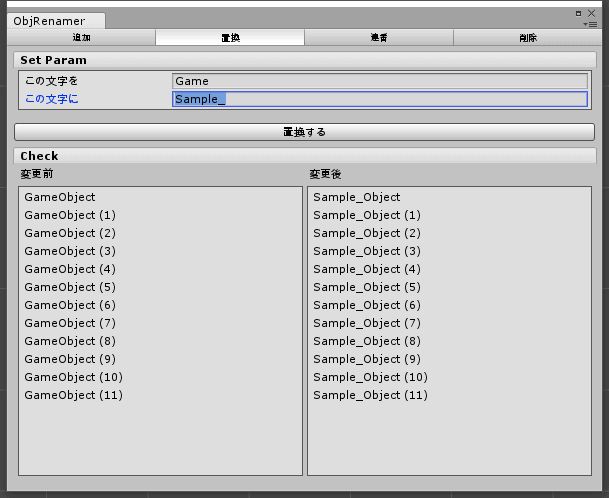
日本語のリネーマー
日本語の方が良い場合はこちらが良さそうです。
使い方はEditorにCommonEditorTools.csとObjRenamer.csを格納してCustome>Prefabs>ObjRenamerから起動します。
複数のプロジェクト共通でエディター拡張する方法
プロジェクト作るごとにエディタースクリプト入れ直すのが面倒だったので、共通化する方法を調べてみました。
こちらの記事を参考にしています。

[timeline]
[tl label=’STEP.1′ title=’スクリプトの用意’]
2種類のスクリプトを用意
・参考記事のデバッグログ出すスクリプト(CustomMenu.cs)
・Ctrl+Shift+F12でゲーム画面のスクリーンショットが撮れるスクリプト(CaptureScreenshotFromEditor.cs)
スクリーンショット用エディタスクリプト
[/tl]
[tl label=’STEP.2′ title=’フォルダの作成’]
Unityがインストールされている場所のC:\Program Files\Unity\20xx.x.xx\Editor\Data\UnityExtensions\Unityに
下記のようにフォルダを作成しました。(※UnityExtensions直下であればどこでもいいようです)
[/tl]
[tl label=’STEP.3′ title=’フォルダの作成’]
Unity
L Custom
L Editor
L CustomMenu.cs
L CaptureScreenshotFromEditor.cs
スクリプトもEditorの中に格納します。
[/tl]
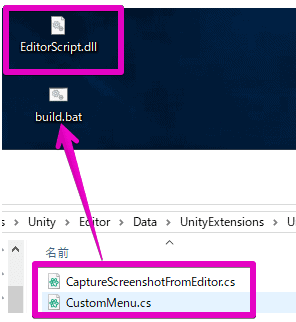
[tl label=’STEP.4′ title=’DLLの生成’]
下記のようなバッチ(build.bat)を作成
"C:\Program Files\Unity\20xx.x.xx\Editor\Data\Mono\bin\smcs.bat" -r:"C:\Program Files\Unity\20xx.x.x\Editor\Data\Managed\UnityEditor.dlll" -r:"C:\Program Files\Unity\20xx.x.x\Editor\Data\Managed\UnityEditor.dll" -target:library -out:"C:\Users\ユーザー名\Desktop\Editor\Script.dll" *.cs
※Unityフォルダにバージョンを入れている場合はパスを変更する
※生成する.dllは仮にEditorScript.dllとしました。
プログラムファイルは管理者権限もあるので、まずはバッチをデスクトップに置き、そこに2つのスクリプトをドラッグ&ドロップして、EditorScript.dllを生成
生成された. dllをスクリプトと同階層に移動
[/tl]
[tl label=’STEP.5′ title=’xmlの作成’]
Editorフォルダと同階層に下記のivy.xmlを配置
Unity
L Custom
L Editor
L CustomMenu.cs
L CaptureScreenshotFromEditor.cs
L EditorScript.dll
L ivy.xml
ivy.xml
<?xml version="1.0" encoding="utf-8"?>
<ivy-module version="2.0">
<info version="2017.3.0f3" organisation="Unity" module="Custom" e:packageType="UnityExtension" e:unityVersion="2017.3.0f3" xmlns:e="http://ant.apache.org/ivy/extra" />
<publications xmlns:e="http://ant.apache.org/ivy/extra">
<artifact name="Editor/EditorScript" type="dll" ext="dll" e:guid="adebbd281f1a4ef3a30be7f21937e02f" />
</publications>
</ivy-module>
※変更箇所はinfo version,organisation,module,unityVersion,artifact name
詳しく知りたい場合はこちら

[/tl]
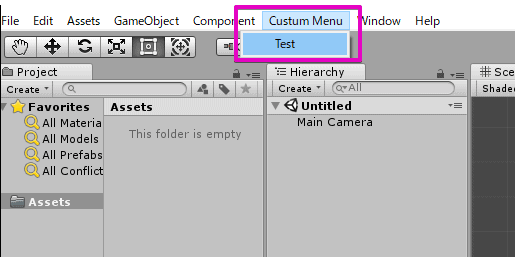
[tl label=’STEP.5′ title=’確認’]
新規プロジェクトを作成しUnityを起動すると、メニューが表示され、またCtrl+Shift+F12でスクショも撮ることができました。
これで自作のエディター拡張制作がますます楽しくなります!
[/tl]
[/timeline]
uGUIに関するエディタ拡張は下記の記事にまとめました!
[card2 id=”17346″ target=”_blank”]