AdobeのPhotoshopやIllustrator、AfterEffectsなどはJavaScriptを使ったスクリプトで自動化することができます。
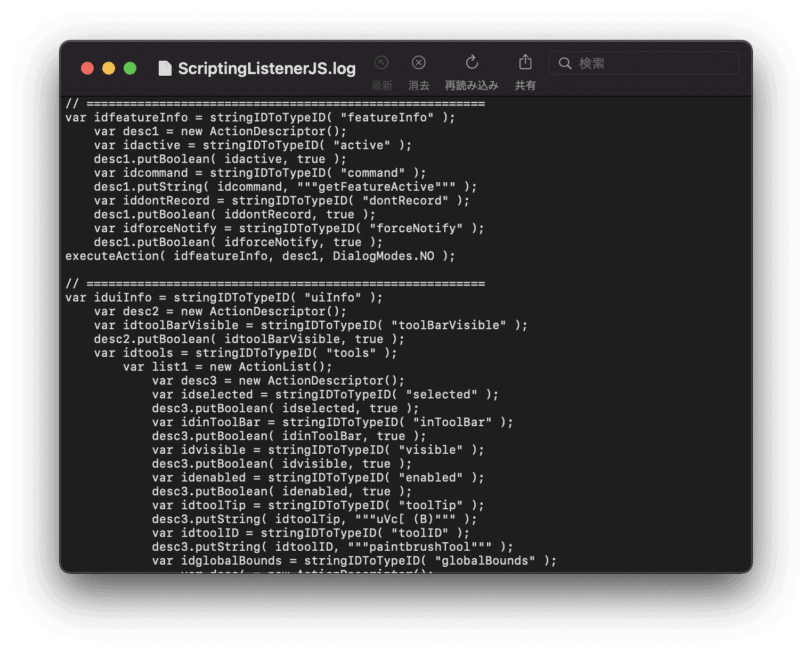
しかし全機能分のコマンドが用意されている用意されてはいないので、ScriptingListenerというログから一部の機能の記述を使用することになるケースがままあります。

 すいみん
すいみんログをそのまま挿入するとスクリプトとして使えます
本記事では、Photoshopの機能のスクリプトログを出力するScriptingListenerプラグインの使い方について解説いたします。
ScriptingListenerプラグインの使い方
使い方は簡単で、プラグインフォルダにデータを入れるだけです。
ScriptingListenerプラグインのダウンロード
ScriptingListenerプラグインは下記の公式URLからダウンロードしましょう。
https://helpx.adobe.com/jp/photoshop/kb/downloadable-plugins-and-content.html
種類は3種類あるので、適切なものをダウンロードしてください。
- Windows 向け Scripting Listener プラグイン
- macOS 向け Scripting Listener プラグイン(Photoshop 2020移行)
- macOS 向け Scripting Listener プラグイン(Photoshop 2019以前)
ScriptingListenerプラグインの設定方法
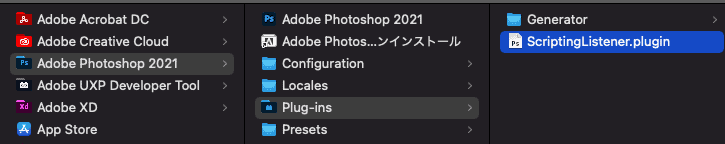
ダウンロードしたプラグインをphotoshopのPlug-insフォルダに入れるだけです。
Windowsの場合
C:\Program Files\Adobe\Adobe Photoshop [Photoshop_バージョン]\Plug-insの中にScriptingListener.8liを格納します。
Macの場合
PhotoshopのPlug-insフォルダにScriptingListener.pluginを格納するだけです。

/Applications/Adobe Photoshop [Photoshop_バージョン]/Plug-ins/ScriptingListener.plugin
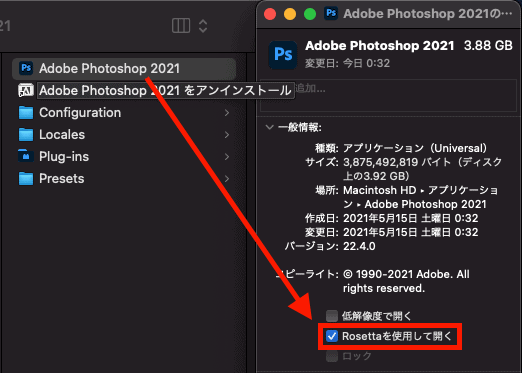
注意したいのが、M1対応のMacでの場合です。
Photoshopネイティブ版ではプラグインが動きません。※2021年5月の時点では未対応
ですので、Photoshopの起動ファイルを右クリック、情報を見る>一般情報>Rossetaを使用して開くにチェックを入れましょう。

ScriptingListenerの確認と停止
Photoshopを起動するとプラグインが読み込まれ、デスクトップにScriptingListenerJS.logが出力されます。

もしログをON/OFFしたい時は下記のスクリプトを使いましょう。
スクリプトフォルダに入れておくと便利です。
/Applications/Adobe Photoshop [Photoshop_バージョン]/Presets/Scripts/ToggleScriptingListener.jsx
var listenerID = stringIDToTypeID("AdobeScriptListener ScriptListener");
var keyLogID = charIDToTypeID('Log ');
var d = new ActionDescriptor;
d.putBoolean(keyLogID, false);
executeAction(listenerID, d, DialogModes.NO);
var listenerID = stringIDToTypeID("AdobeScriptListener ScriptListener");
var keyLogID = charIDToTypeID('Log ');
var d = new ActionDescriptor;
d.putBoolean(keyLogID, true);
executeAction(listenerID, d, DialogModes.NO);ScriptingListenerプラグインの使い方
本記事では、Photoshopの機能のスクリプトログを出力するScriptingListenerプラグインの使い方について解説しました。
スクリプト作成で必要になるのがこのプラグインなので、作業効率化をしたい人はぜひ入れておきましょう。



![デザイナーのための、はじめてのAdobeスクリプト[Photoshop, After Effects, etc.]](https://cg-method.com/wp-content/uploads/2021/01/estk.jpeg)