UI制作効率化!おすすめのスクリプトまとめ
UI制作に役に立ちそうなスクリプトをまとめました。
シェイプの角を丸くする
Photoshopで作成した矢印をを少し丸くしたいと思ったのですが、デフォルトだとシェイプを保ったまま丸くする機能がなさそうなのでスクリプトを探してみました。
※ちなみにイラレにもっていけば、丸くする機能がデフォルトであります。
- 下記のURLからスクリプトをダウンロードします。
https://photoshopscripts.wordpress.com/2013/02/03/corner-editor-photoshop-script/ - シェイプを選択します
- スクリプト>参照>Corner Editor.jsx
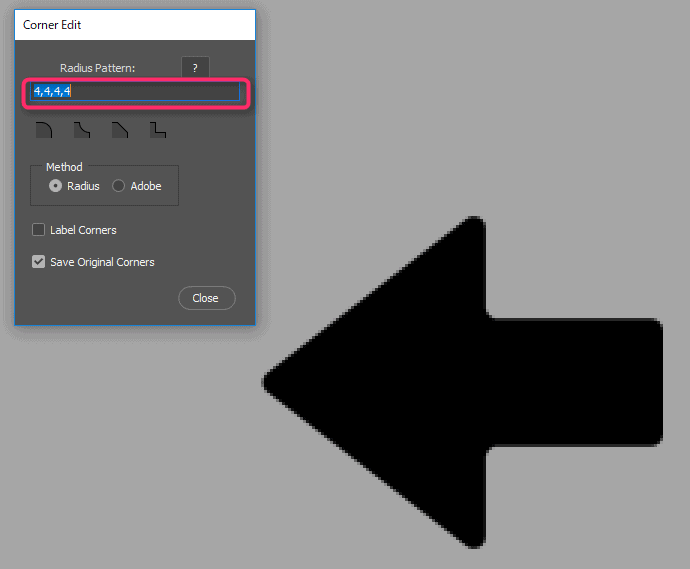
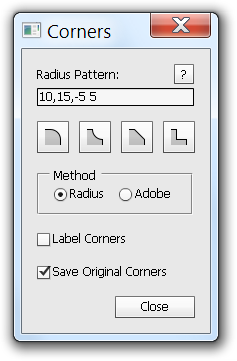
- 4,4,4,4のという感じで丸めたいピクセル数を選択
- 丸めたい形のアイコンを選択すれば、シェイプに丸みが付きます。

ガイドをコピーする
画像アセットがあるものの、未だにガイド引いてスライス機能は使います。
ガイドコピーしたいと思い、探しましたら便利なスクリプトがありました。
[timeline]
[tl label=’STEP.1′ title=’下記のコードをコピして、メモ帳にペースト’]
名前をCopyGuides.jsxにします。
[open title=’ガイドをコピーするスクリプト’]
[/open]
[/tl]
[tl label=’STEP.1′ title=’Photoshopを起動’]
コピーしたいガイドのあるデータを開きます
[/tl]
[tl label=’STEP.1′ title=’スクリプトを実行’]
ファイル>スクリプト>参照からShitキーを押しながらCopyGuides.jsxを選択
これでガイドがコピーされた状態になります。
[/tl]
[tl label=’STEP.2′ title=’もう一度スクリプトを実行’]
ガイドをペーストしたいデータを開き、もう一度ファイル>スクリプト>参照からCopyGuides.jsxを普通に選択するとガイドがペーストされます。
[/tl]
[/timeline]
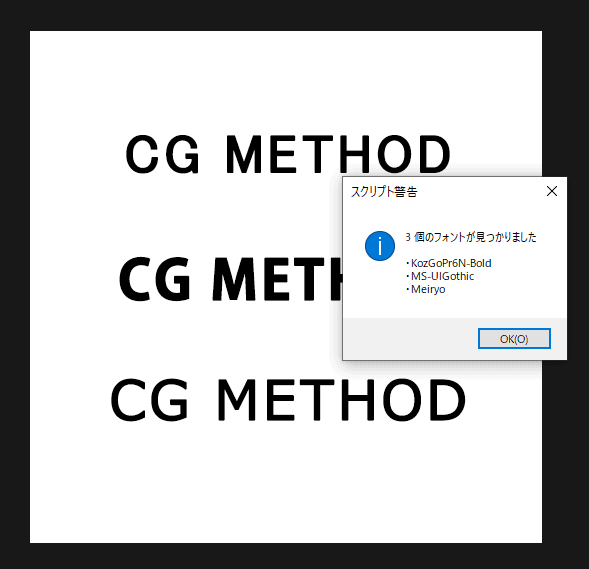
ドキュメント内で使用されているフォント一覧を表示する
指定されたフォントだけ使われているか調べるため、ドキュメント内で使用されているフォント一覧を表示するスクリプトです。
[timeline]
[tl label=’STEP.1′ title=’下記のURLにスクリプトを格納’]
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\
[/tl]
[tl label=’STEP.2′ title=’動画を参考にスクリプトを実行’]
[/tl]
[/timeline]
サンプルデータもついてます。

レイヤー操作:パーツのサイズ情報を自動で作成
UIパーツの情報を自動で作成してくれる拡張機能『Ink』の紹介です。
- 下記からInkをダウンロード
http://ink.chrometaphore.com/ -
Photoshop CC 2015+フォルダの中をInk.zipを解凍。
-
解凍した中身を下記の場所に格納
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Required\CEP\extensions\Ink -
Photoshopを起動。ウインドウ>エクステンション>Inkを選択
-
寸法を表示したいレイヤーを選択して水滴ボタンをクリック。
自動でサイズが表示されます。
表示がはみ出ていたら、イメージ>すべての領域を表示
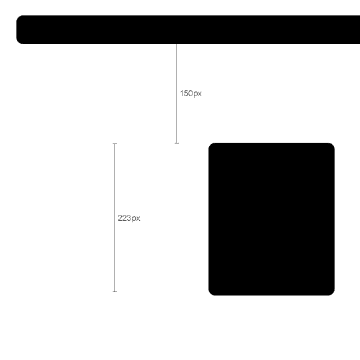
レイヤー操作:パーツの余白の計測をする
『Size-Marks.jsx』の紹介です。
選択範囲を囲み、スクリプトを実行だけです。

テキスト:位置を変えずに文字を中央揃えにする
イラレのスクリプトで使って地味に便利だったので、Photoshop版も作成してみました。
やっていることは単純です。
- 座標を予め取得しておく
- 中央揃え
- 元の座標位置に戻す
[open title=’位置を変えずに文字を中央揃えにするスクリプト’]
* 複数選択可
* 左合わせ “`var just = Justification.LEFT“`
* 右合わせ “`var just = Justification.RIGHT“`
[/open]
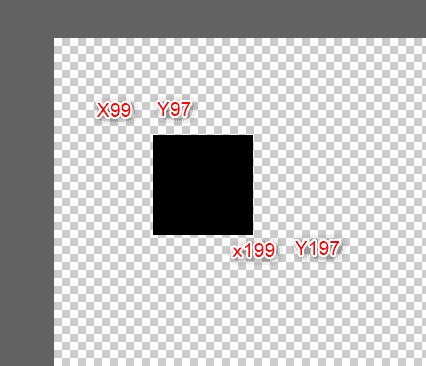
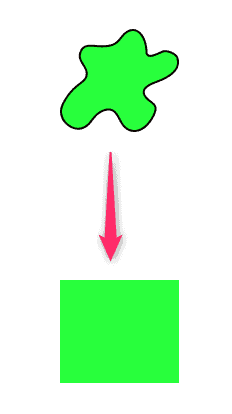
レイヤー操作:選択したレイヤーサイズのシェイプを作成する
画像のサイズを取得しようとしてできたスクリプトです。
選択してるレイヤーの座標を調べる方法
boundsで4点取得できます。(開始X座標,開始Y座標,終了X座標,終了Y座標)
layObj = activeDocument.activeLayer.bounds;
x1 = layObj[0];
y1 = layObj[1];
x2 = layObj[2];
y2 = layObj[3];
alert("("+x1+","+y1+")-("+x2+","+y2+")");
選択したレイヤーのサイズのシェイプを作成する
[open title=’選択したレイヤーサイズのシェイプを作成するスクリプト’]
[/open]
カンバス操作:カンバスサイズを偶数にリサイズする
カンバスサイズを奇数ピクセルから偶数ピクセルにする(奇数の場合+1pixel足す)スクリプトを書いてみました。
[open title=’カンバスサイズを偶数にリサイズするスクリプト’]
[tl label=’STEP.1′ title=’下記のURLにスクリプトを格納’]
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\
[/tl]
[tl label=’STEP.2′ title=’動画を参考にスクリプトを実行’]
[/tl]
[/timeline]
[/open]
サンプルデータもついてます。
https://cg-method.booth.pm/items/2225859
1発でデスクトップにPNG画像書き出し
デスクトップはきれいに保ちたいものの、何だかんだ作業中の仮置き場として最適なのでデスクトップにPNG画像を書き出す方法を模索してみました。
クイック書き出し
まずは基本機能のおさらい!
クイック書き出し+ アクションでショートカットを押すだけで出力できるようになります。
- クイック書き出しをアクションで登録
- アクションにショートカットを追加(F2とか)
https://iwb.jp/photoshop-ultra-high-speed-export/
書き出し画像容量の比較
黒ネクタイのアイキャッチ(512×512)を書き出してサイズ検証してみました
- PNG保存 1.01 MB
- PNGとしてクイック書き出し 16.0 KB
- WEB用に保存 12.0 KB
WEBで書き出すと一番軽い状態で書き出せます。
瞬時にPNG画像をデスクトップ書き出しするスクリプト
WEBで書き出しを速攻でできるようにしてみました。
[timeline]
[tl label=’STEP.1′ title=’下記のURLにスクリプトを格納’]
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\
[/tl]
[tl label=’STEP.2′ title=’動画を参考にスクリプトを実行’]
[/tl]
[/timeline]
サンプルデータもついてます。
https://cg-method.booth.pm/items/1069713
Photoshopの公式スクリプトに関する記事です!
[card2 id=”17221″ target=”_blank”]
Photoshopのイラスト制作に関するスクリプト記事です!
[card2 id=”17157″ target=”_blank”]
Photoshopに関するスクリプト記事です!
[card2 id=”17081″ target=”_blank”]