Photoshopスクリプト作成によく使うスクリプト集
Photoshopスクリプト作成時に使うミニスクリプトをまとめてみました。
Photoshopを他のアプリケーションより前面に移動
背景レイヤーがある場合は解除
最前面のレイヤーを選択
一つ上のレイヤーに移動
一つ下のレイヤーに移動
名前から選択して選択状態にする
インデックス番号から選択して選択状態にする
※非選択状態でlay[0]としても選択できず、[1]なら選択状態になるので一度違うところを選択
レイヤーマスクがあるかどうかの判定
名前選択したレイヤーを非表示
一番下のレイヤーを削除
すべてのレイヤーを個別にラスタライズ
GIF保存
親レイヤーの名前をリスト表示
全てのレイヤー名をリスト表示
レイヤーの種類と透明度の変更
プログレスバーの処理
スクリプトのパスを取得
拡張子を除く
コメントアウト
//--------------------------------------------------
// 関数
//--------------------------------------------------
try catch文
tryの中の処理でエラーが発生したらcatchの中の処理が実行されるので、何かしらエラーが起きたらダイアログを出すことにしてみます。
#target photoshop
function test(){
try {
//作成したスクリプト
} catch (e){
alert("エラー発生");
}
}
test();
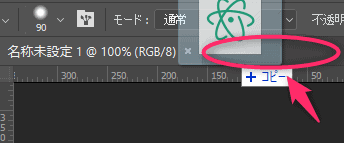
[即時関数]ドラッグ&ドロップでスクリプトを実行する方法
- function()を(
function(){})();というように囲みます。
(function(){
alert("テストだよ!");
})() ;
下記の記述でもOK
(function(){
alert("テストだよ!");
}()) ;
ドキュメントのタブの空白部分にスクリプトをドラッグ&ドロップするだけです。
特定のPSDデータを一発で開くスクリプト
カッコの中にパスを入れるだけです。
* openSpecificFile.jsx
外部からjsxを読み込み・実行するスクリプト
難読化されて、実行する関数がわからない。
読み込めば起動するスクリプトを外部において、別のスクリプトから実行したい場合に。
これで中身が読めないスクリプトも、別のスクリプトから実行できます。
[timeline]
[tl label=’STEP.1′ title=’実行したいスクリプトを用意’]
下記のスクリプトをデスクトップに置きます。
alert.jsx
alert("テスト\nHello World");
[/tl]
[tl label=’STEP.2′ title=’外部からjsxを読み込み・実行’]
Adobe ExtendScript Toolkitから下記のコードを実行
evalFile関数を使用、パスも入力。
var external = $.evalFile("C:/Users/namae/Desktop/alert.jsx");
```
ちなみに中の部分にプログラムを記述しても動きます。
var external = $.evalFile(alert("テスト\nHello World"));
メイン部分の記述だけjsxbinで暗号化する等もできます。
[/tl]
[/timeline]
自作スクリプトをメニューに表示させる方法
カスタムメニューからスクリプトを実行できないか調べてみました。
結果プラグインを作成する場合を除けばメニューの4箇所にスクリプトを置くことができるようです。
ちなみにスクリプトをメニューに表示させるメリットとしては2つあります。
- ショートカット登録ができるようになる
2, スクリプトへのアクセスがしやすい(例えばフィルターのメニューからすぐに実行できたり)
よくあるスクリプトの格納場所
スクリプトを下記のパス(バージョンは自分で変更する)を格納します。
C:\Program Files\Adobe\Adobe Photoshop CC 2019\Presets\Scripts
[timeline]
[tl label='STEP.1' title='']
Photoshopを起動してファイル>スクリプトを開くと自作スクリプトは表示されます。
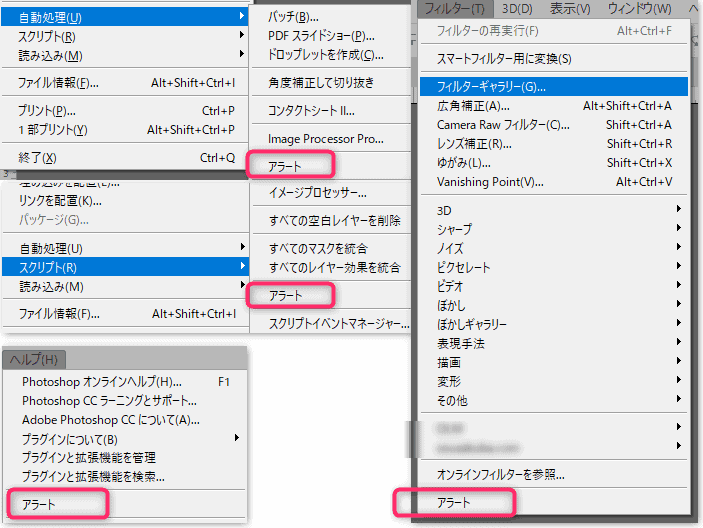
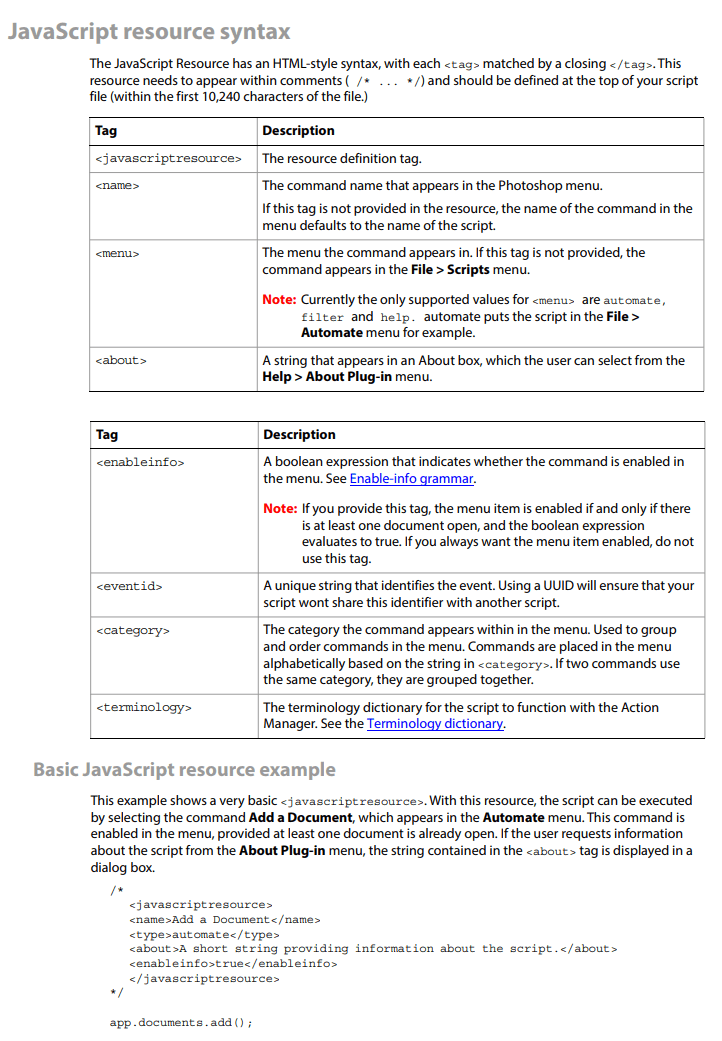
スクリプトに記述を追加して表示場所を変更する方法
スクリプトに記述を足すと
- スクリプト(仕切り(グループ)の位置を変更できる)
- 自動処理
- フィルター
- ヘルプ
の4箇所からスクリプトを表示することができます。(※プラグインの場合は除く)
//スクリプトに表示
/*
<javascriptresource>
<name>アラート</name>
<menu></menu>
<category>Layers</category>
<enableinfo>true</enableinfo>
</javascriptresource>
*/
alert("アラート!");
//自動処理に表示
/*
<javascriptresource>
<name>アラート</name>
<menu>automate</menu>
<category>Layers</category>
<enableinfo>true</enableinfo>
</javascriptresource>
*/
alert("アラート!");
//フィルターに表示
/*
<javascriptresource>
<name>アラート</name>
<menu>filter</menu>
<category>Layers</category>
<enableinfo>true</enableinfo>
</javascriptresource>
*/
alert("アラート!");
//ヘルプに表示
/*
<javascriptresource>
<name>アラート</name>
<menu>help</menu>
<category>Layers</category>
<enableinfo>true</enableinfo>
</javascriptresource>
*/
alert("アラート!");
Aboutについて
ちなみに下記の記述を足すとヘルプ>プラグインについての項目にも説明POPが追加されます。
<about>アラートの説明</about>
Photoshopスクリプト作成によく使うスクリプト集とTIPSまとめ
以上です。便利なので是非覚えておきましょう。
[card2 id="17081" target="_blank"]
[card2 id="17173" target="_blank"]
[card2 id="17157" target="_blank"]