本記事では「TwitterツイートにLive2Dを埋め込む方法」を紹介します!
SDKの基本的な使い方を理解できるので、是非挑戦してみてください!
TwitterツイートにLive2Dを埋め込む方法(Live2D公式のチュートリアル)
基本はLive2D公式のチュートリアルを見ましょう。
とはいえ、流れを追いにくいとおもいますので本記事で流れを把握しつつ、試したい人は両方見ながら試すことをおすすめします!
今回のチュートリアルはコードは書かないとはいえ、Unityの基本操作は必要です!
Unityを触ったこと人は、初心者の「ひよこ本」等で基本操作を覚えておいたほうが、理解はスムーズです。




TwitterツイートにLive2Dを埋め込む方法: Live2Dでの作業
早速、TwitterツイートにLive2Dを埋め込む方法を紹介します。
まずは Live2Dの作業です。
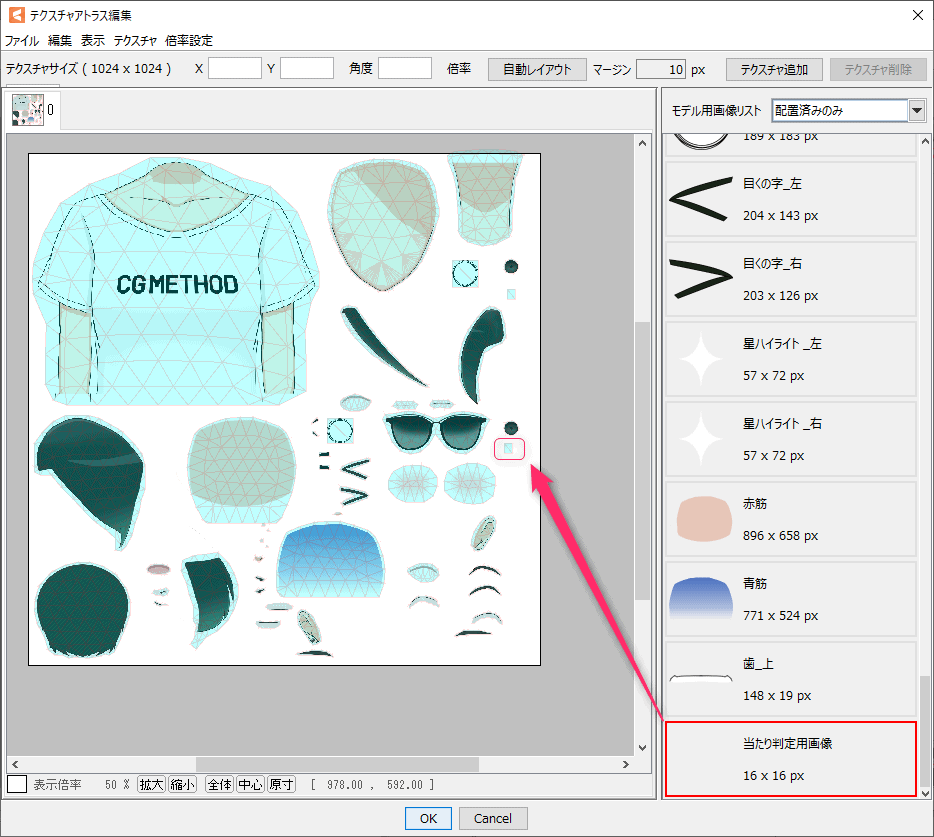
テクスチャアトラスの整理
モデリング>テクスチャ>テクスチャアトラスの編集から今回は1024 x 1024px1枚に収めました。
※当たり判定のテクスチャもいれておくこと!

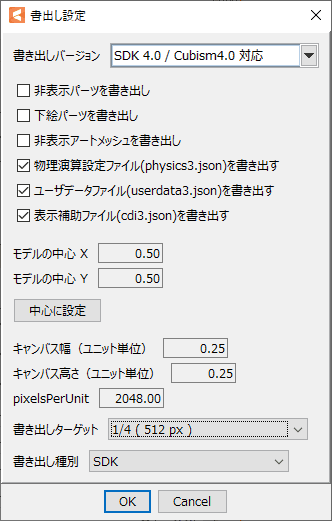
モデルの書き出し
最後にモデルデータを書き出しましょう。

3系などの古いデータは下記をチェックして最新の状態にしておきましょう
・パラメータを3系に
・SDKを4.0に
・物理演算のパネルを開いて最新に更新

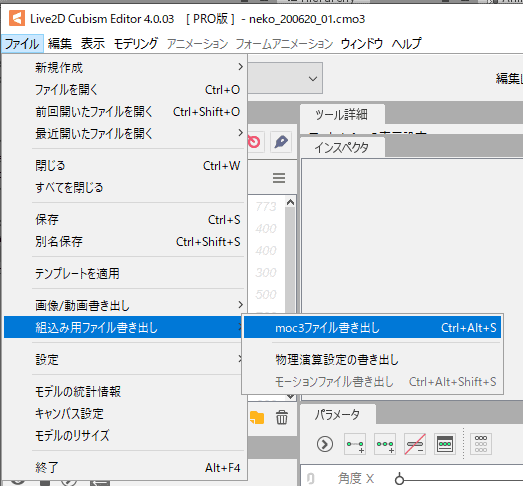
ファイル>組み込み用ファイル書き出し>moc3ファイル書き出し

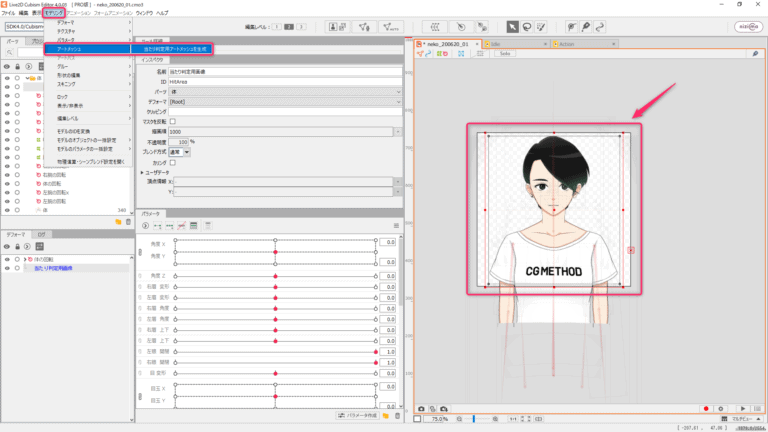
Cubism Viewerで当たり判定の名前付け
これをやっておかないと、タップした時にアニメーション(Action)されません。
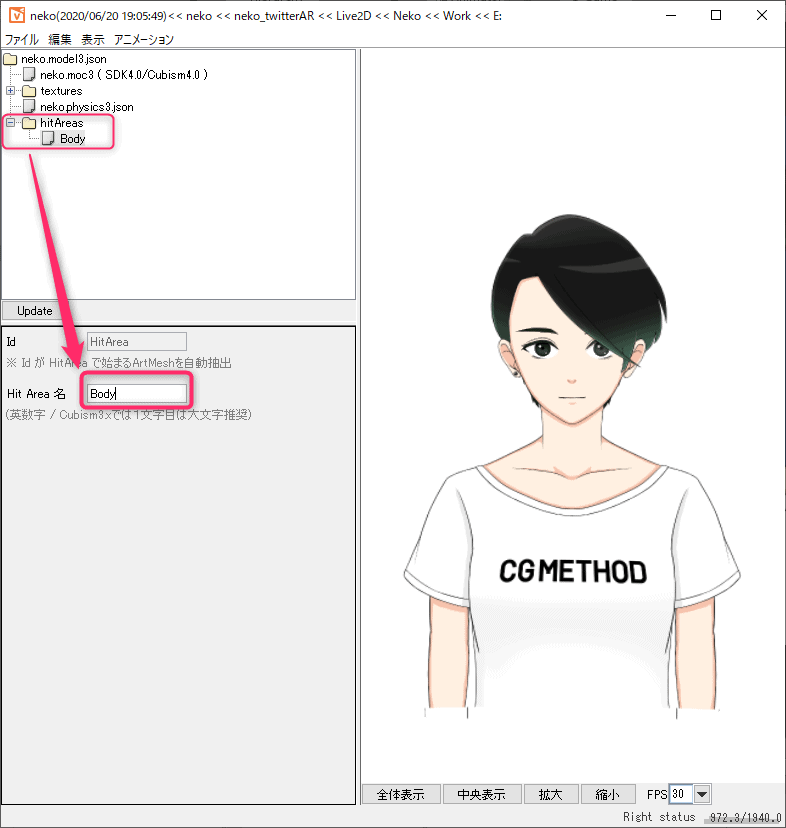
- Cubism Viewerを起動
- 「モデル名.moc3」をドラッグ&ドロップ
- hitAreaのBodyを選択してHit Area 名の項目に「Body」という名前をつける

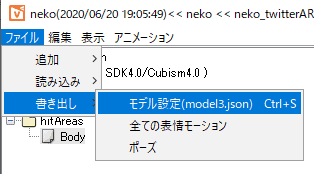
ファイル>書き出し>モデル設定(model3.json)で元のファイルを上書きします。

待機とアクションのモーション作成
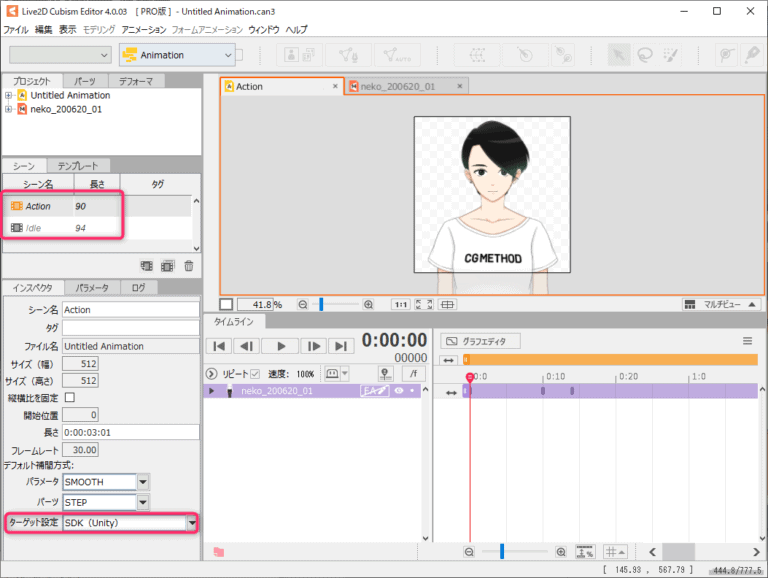
アニメーションの書き出し
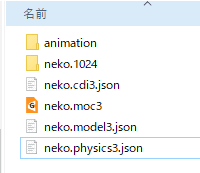
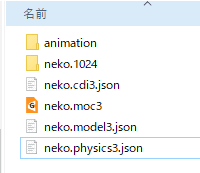
「animation」フォルダを作成して下記の階層に書き出ししておきましょう。
「animation」フォルダに中に「Action.motion3.json」と「Idle.motion3.json」
※同階層に配置するとUnityインポート時に「モデル名.fadeMotionList」がうまく生成されなくなります。

表情のモーションの書き出し
必要であれば、表情モーションも書き出しておきます。
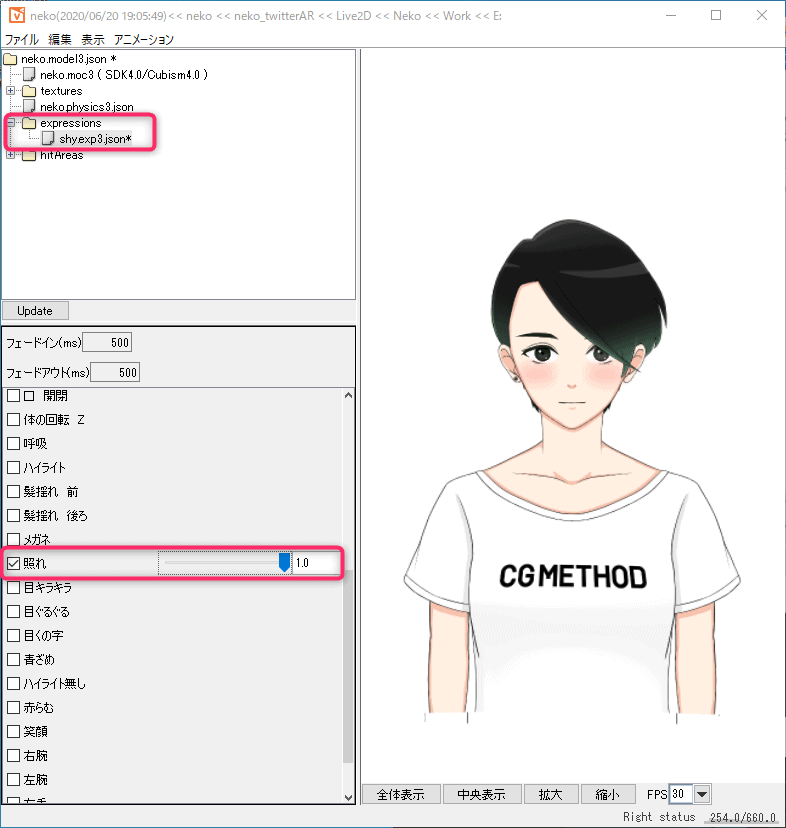
- Cubism Viewerを起動
- 「モデル名.moc3」をドラッグ&ドロップ
- ファイル>追加>表情を押して、表情の名前を入力「shy」
- 作成した表情を選択してパラメータを設定
- 最後にファイル>書き出し>全ての表情モーションを選択。
- 「animation」フォルダに書き出しましょう「shy.exp3.json」

TwitterツイートにLive2Dを埋め込む方法:Unityでの作業
続いてUnityでの作業です。
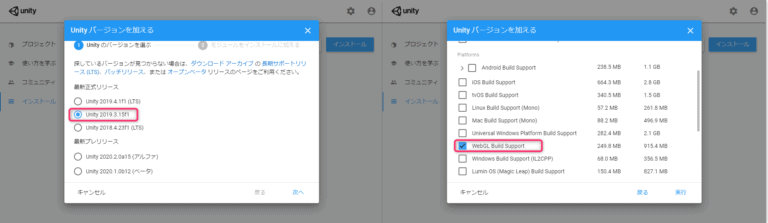
Unity(2019.3系)のインストール
SDKのインポート
下記のURLからSDK(CubismSdkForUnity-x-x.x.unitypackage)をダウンロードします。


SDKを入れたらUnityを再起動しましょう!
でないとインポート時エラーが出ます。
Unityに書き出したLive2Dデータをインポート
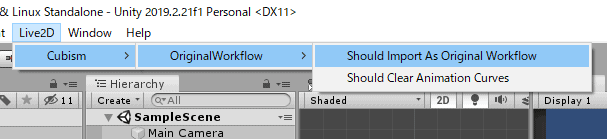
Live2D > Cubism > OriginalWorkflow > Should Import As Original Workflowにチェックを入れておきます。

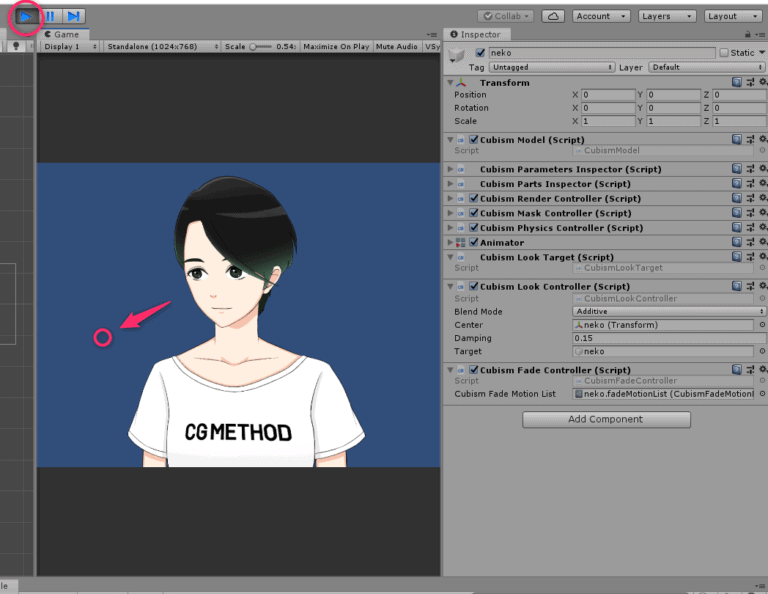
プレファブ(青いアイコン)をHierarchyに突っ込んで、再生ボタンを押します。
※ここでエラーが起きたら、書き出したモデルデータに不具合がある可能性が高いので修正しておきましょう。
※英語ですが、エラー文をよく見れば原因がわかります。(ちなみに本記事では物理演算データでエラーが起きました)
フェードモーションのコンポーネントの設定
Live2DのPrefabを選択。
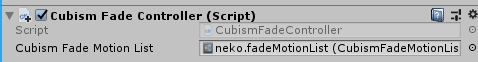
「Cubism Fade Controller」のコンポーネントを追加。

「Cubism Fade Motion List」の項目に「モデル名.fadeMotionList」を設定
※Live2Dデータの中にある「モデル名.fadeMotionList」
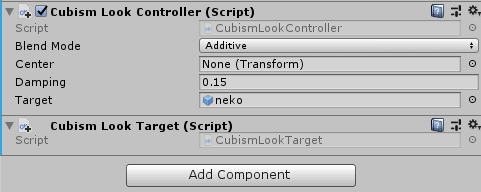
視線追従のコンポーネントの設定
モーション再生のコンポーネントの設定
Live2DのPrefabを選択。
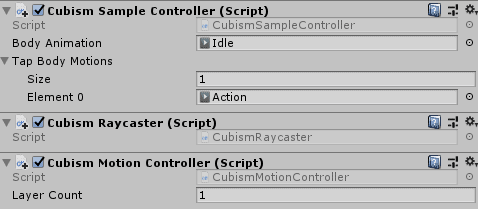
「Cubism Sample Controller」のコンポーネントを追加。

「Body Animation」に「Idle」のモーションを設定。
「Tap Body Motions」のSizeを「1」にして「Action」のモーションを設定。
※ちなみに複数設定するとランダム再生されます。
再生してタップするとモーション(Action)が再生されます。

表情のコンポーネントの設定
Live2DのPrefabを選択。
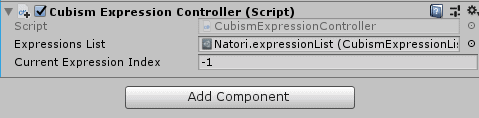
「Cubism Expression Controller」のコンポーネントを追加。

「Expression List」に「モデル名.expressionList」のモーションを設定(※Viewerで設定・書き出しします。)
Twitter用サムネイルを作成
スクリーンショットをしてビルドサイズ(512 x 512px)の画像(thumbnail.png)を作成しておきます。

Unityのデータを書き出し(ビルド)
最後にデータを書き出し(ビルド)しましょう。
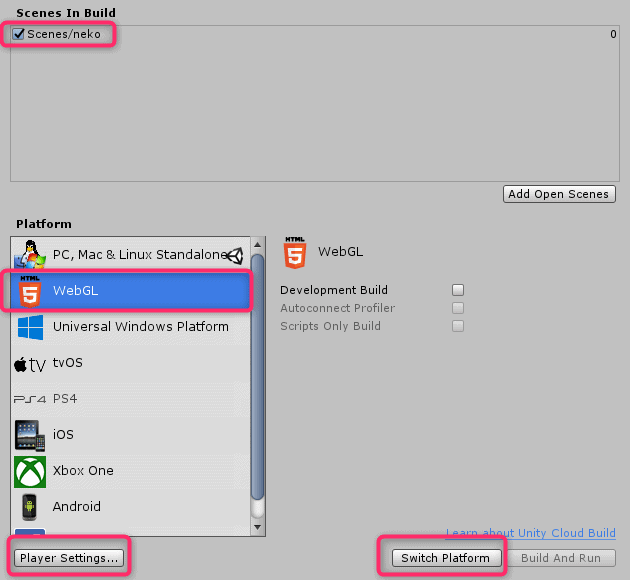
- Live2Dの表示したシーンを登録
- WebGLを選択して、Switch Platform

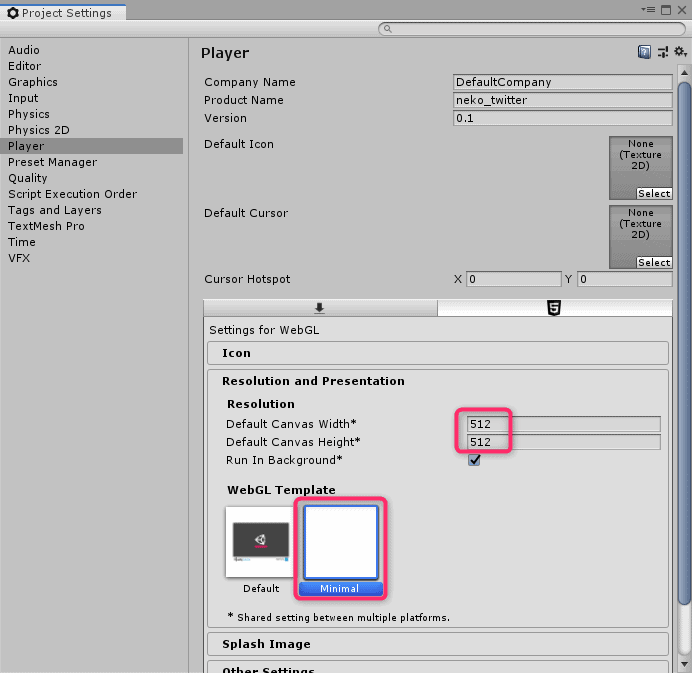
Player Settingsを開いて下記を設定。

- Width:512
- Heght:512
- WebGL Template:Minimal
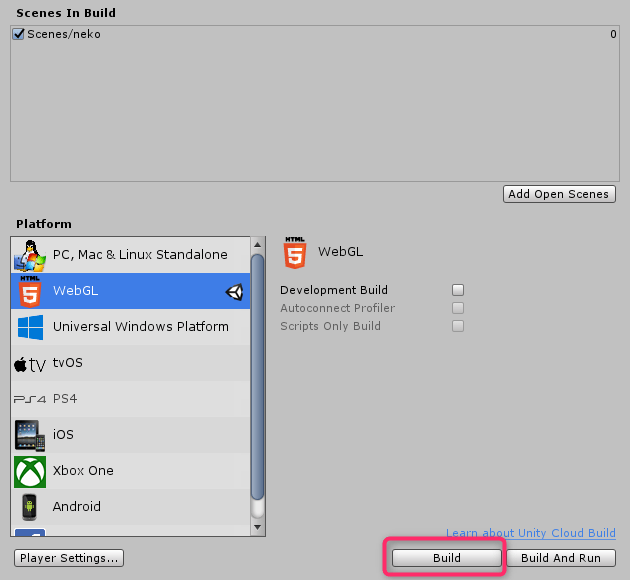
最後にBuildボタンを押します。

書き出し場所は「WebGL」というフォルダを作成して、そのフォルダを選択します。
書き出されたデータは下記の通り。

index.htmlの編集
WebGlフォルダに「index.html」というデータが書き出されます。
Twitter用に情報を足す必要があるので下記のように追記します。
TwitterツイートにLive2Dを埋め込む方法:サーバー(Netlify)での作業
サーバーでの作業です。
Netlifyへの登録
事前にNetlify(ネトリファイ)にアカウント登録をします。
※無料で使えるサーバーサービスです。
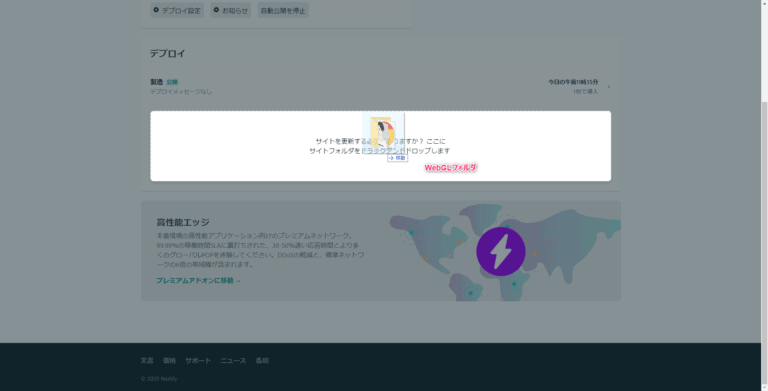
デプロイ
データを入れたらデプロイ(展開)がはじまるので、しばらく待ちましょう
TwitterツイートにLive2Dを埋め込む方法:Twitterでの作業
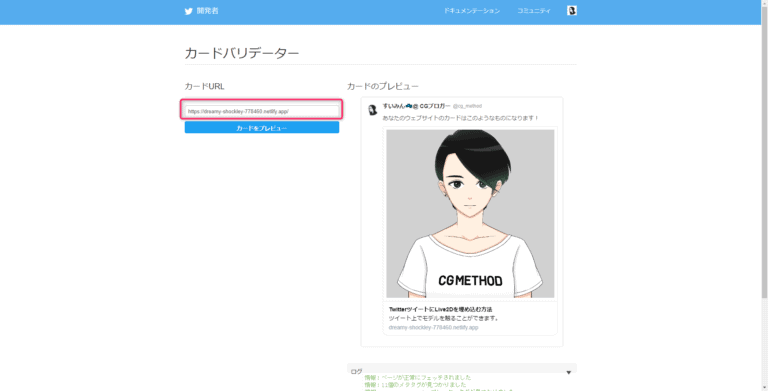
最後にTwitterに投稿をします。
Twitterに投稿
最後にツイートをします!
TwitterツイートにLive2Dを埋め込む方法まとめ
Unityを使ったことがある人は、結構簡単に感じるのではないでしょうか?
SDKが充実していて、WebGLにビルドするだけで簡単に表示できます。
逆に触ったことない人は、難しいと思いますので、まずはUnityの基本操作を覚えてからチャレンジすることをおすすめします!