こちらのCGメソッドの記事ではCubism4の新機能「マスクの反転」を用いた口の作成方法になります。線が鮮明になり、またグルーによって作業効率化できるのでおすすめです!
Live2D Advent Calendar 2019の16日目の記事です。
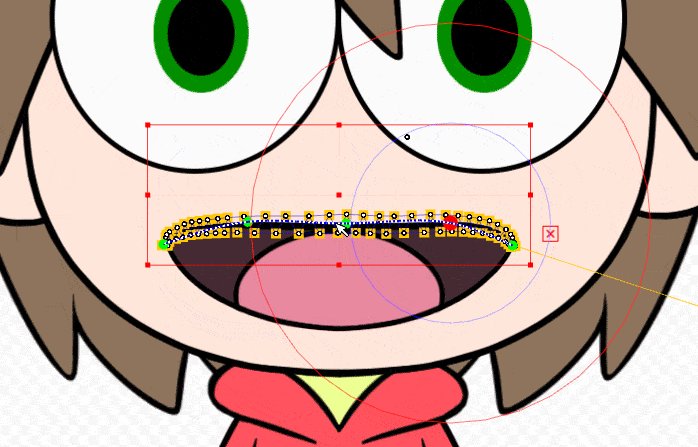
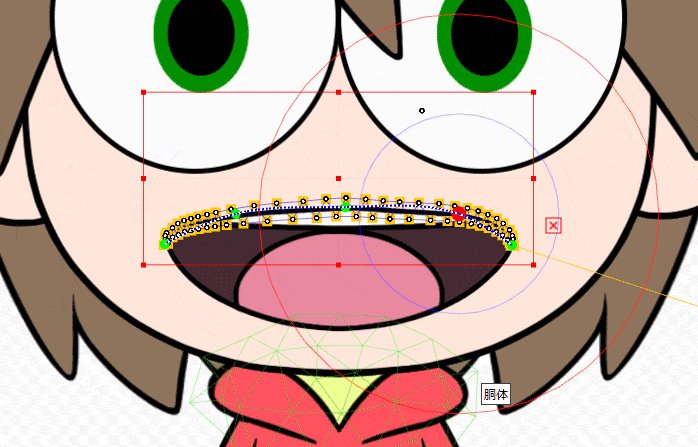
試しにAlive2019で話題になった口の応用版。
上下の線だけ動かせば、口作れるので効率的なものの
正直グルーの挙動がいまいち読めないという欠点があり。#Live2D pic.twitter.com/Qy5UGeLSd6— すいみん💤 (@cg_method) December 8, 2019
[memo title=”ポイント”]
先に結論だけ知りたい人向けに書きますが、まずクリッピングの反転をつかうと線が綺麗になります。
また従来の口の開閉パラメータ作成には「上唇の線」「下唇の線」「口の中」の3つをアニメーションさせていましたが、グルーを使うと「上唇の線」「下唇の線」の2つだけのアニメーションで済むようになります。
[/memo]
画像をクリックして気になるところまで読み飛ばす
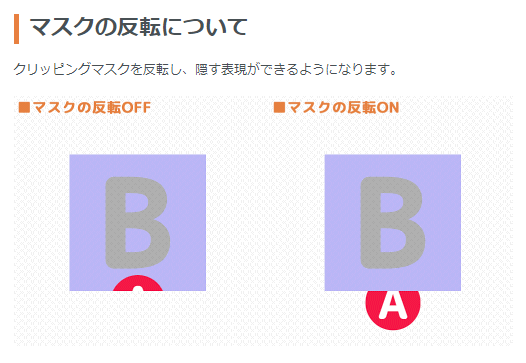
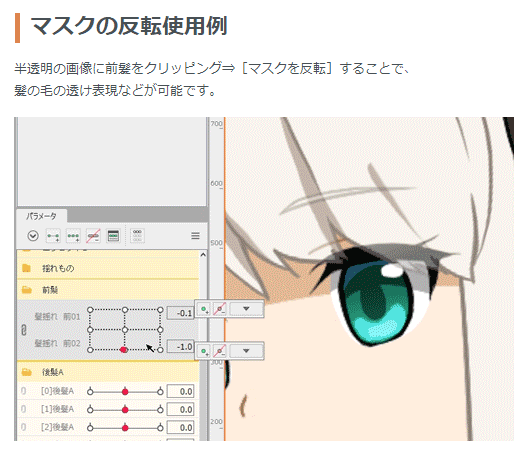
Cubism4の新機能 クリッピングマスクの反転って?
Cubism3からあったクリッピングマスク機能!それを反転し、隠す表現などができるようになります。
代表的な使い方としては目の範囲を半透明のクリッピングマスクの反転を入れておくことで、簡単に髪の毛の透け表現ができます
[準備]サンプルモデル「マークくん」
やり方を紹介して、直ぐに試せるように今回は公式サンプルモデル「マークくん」を使ってみます。
下記のURLの中断下から「FREE ダウンロード」ボタンを押しましょう。
そしてダウンロードボタン下の「サンプルモデルで使用しているPSDはこちらからDLすることが出来ます。」の「こちら」からPSDデータもダウンロードしておきましょう
クリッピングマスクの反転を用いた口の作成方法
サンプルモデルは従来の口の作り方をしていますが、こちらを編集してクリッピングマスクの反転を用いた口の作成方法にしていきます。
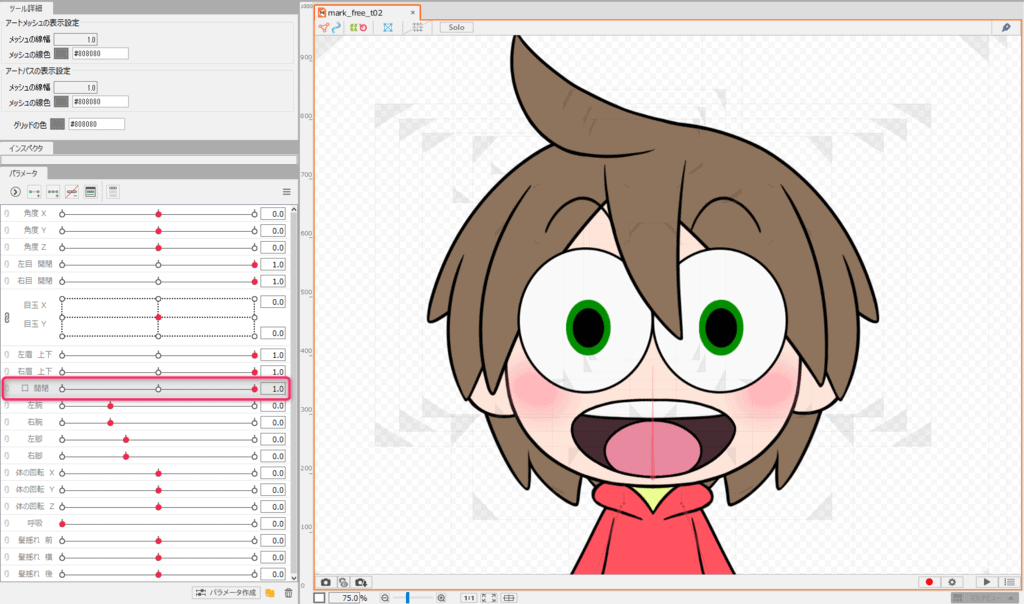
サンプルモデルの表示する
Live2Dのソフトを立ち上げ、ダウンロードしたデータから「mark_free_t02.cmo3」を起動。
※確認のため画像は口の開閉を1.0にしてます。
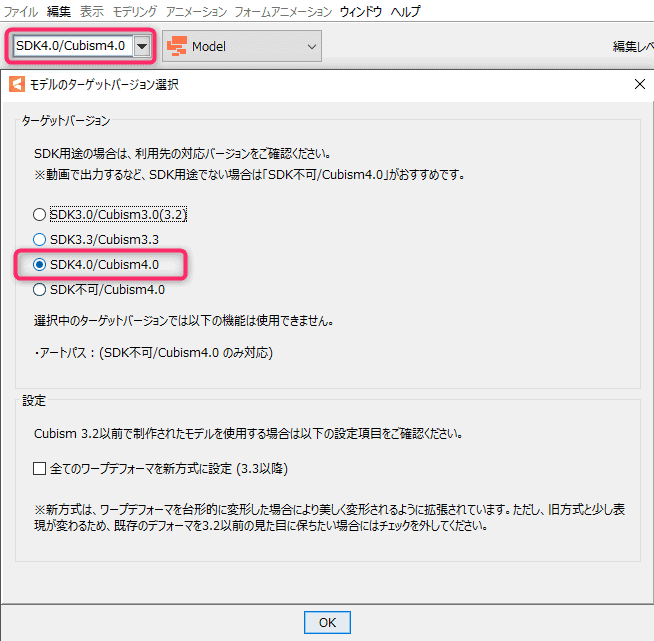
そして左上のプルダウンからクリッピングマスクの反転機能を使う為にSDKのバージョンを4.0に変更します
サンプルモデルのPSDを開く
画像編集ソフトを立ち上げ、ダウンロードしたデータから「マークfreeインポート_t02.psd」を起動。
※Photoshopを使用しています。
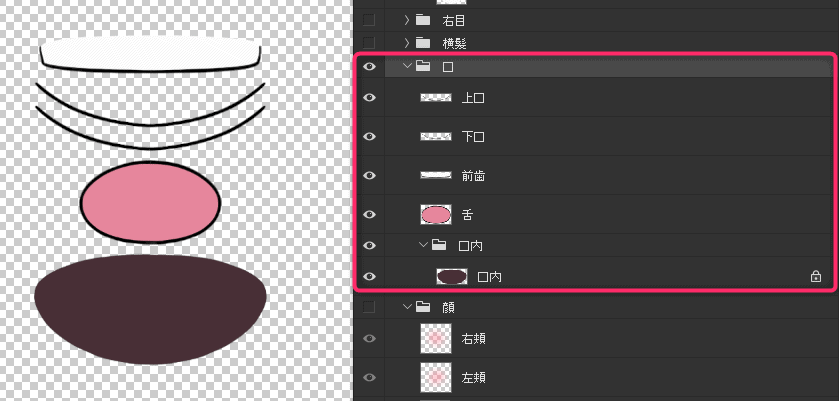
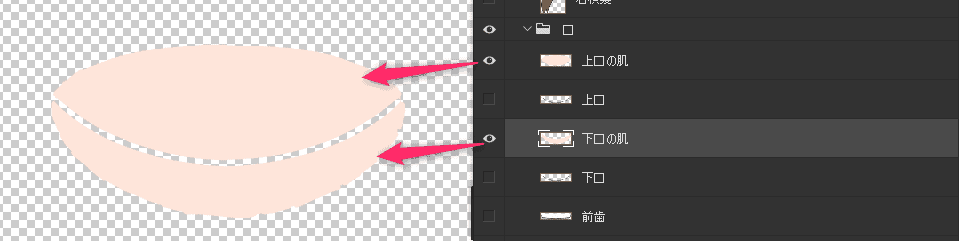
口フォルダのレイヤーを見てみます。
※各レイヤーが見やすいように上下の位置を変えてます。
- 前歯
- 上口
- 下口
- 舌
- 口内
となっています。良くある形の分け方ですが、このレイヤー構成は追加したり、削除したりは変更しません。
肌の塗り足し
「上口」と「下口」の上下に肌の塗りレイヤーを足します。こちらをクリッピングマスク反転で口の中に適応していきます(後述)
※Cubism2時代のサンプルモデルに良くみた「分け」方です
塗り終わったらPSDを保存します。「マークfreeインポート_t02_edit.psd」
PSDの差し替え
Live2Dの画面へ先程保存したPSDをドラッグ&ドロップ、「差し替え」を選択してテクスチャを更新します。
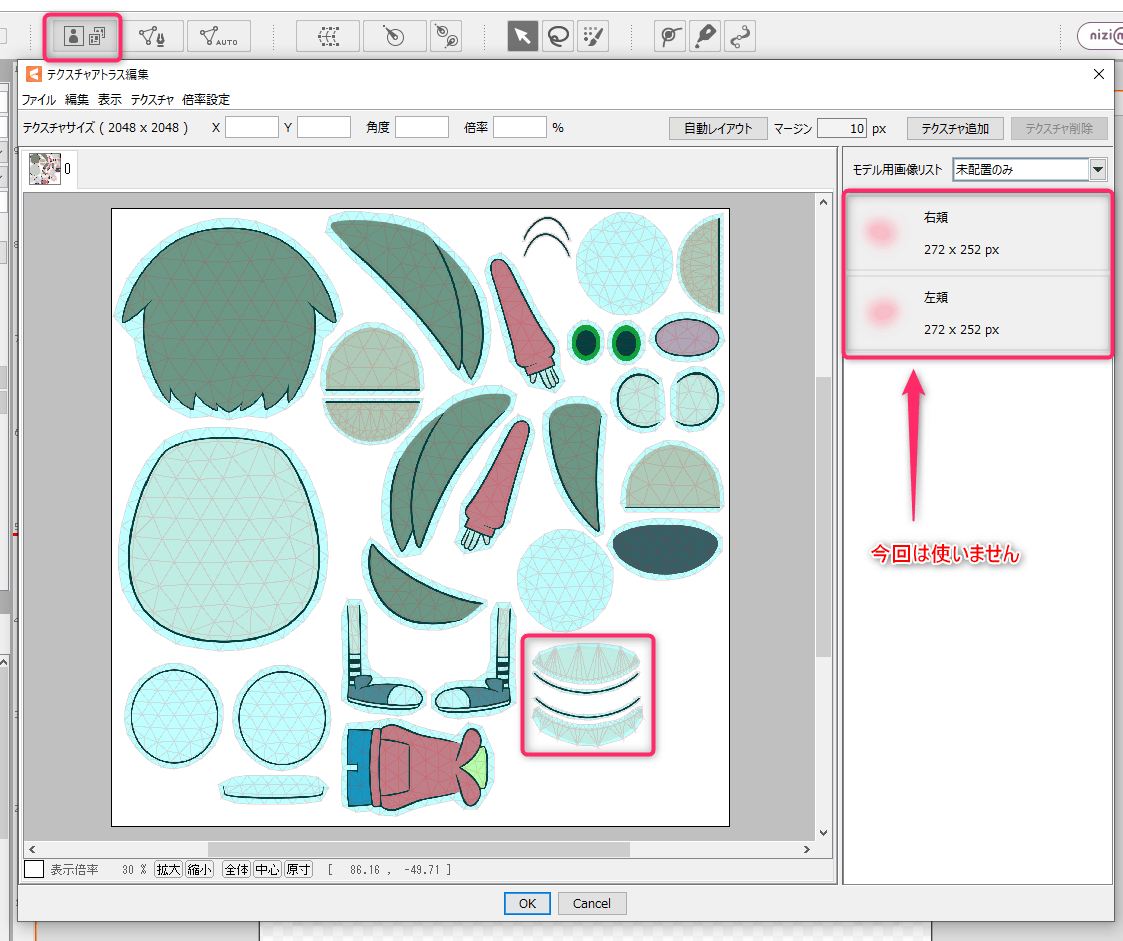
テクスチャのスペース確保
上部の人形アイコンを押してテクスチャアトラスウインドウを表示します。
口の肌の塗り足し部分がまぶたのパーツと重なっているので、移動します。
※髪の毛を86%まで小さくして、あとは細かいパーツを移動して、右下にスペースを確保しました。
※PSDに右頬と左頬の新規パーツがあるのですが、それは今回は使わないので無視します。
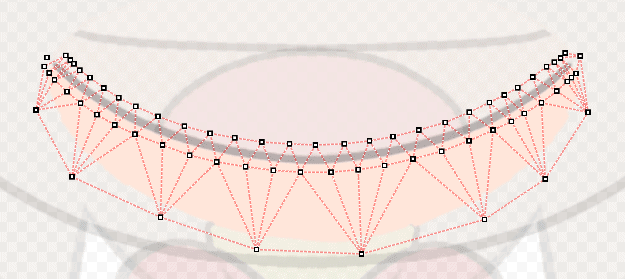
口の肌のメッシュの作成
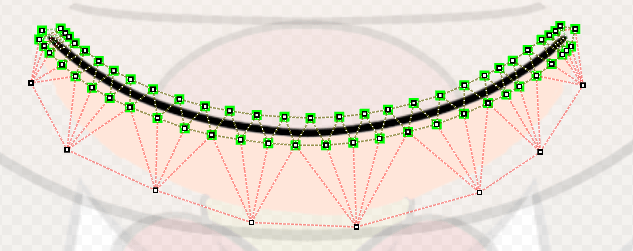
「上口」のメッシュを「上口の肌」へコピーします。
- 「上口」を選択して、Ctrl+C
- 「上口の肌」を選択してCtrl+Eを押してメッシュ編集へ行き、Ctrl+Vでメッシュを貼り付けます
- あとは足りない部分をつなげるだけです。下口の肌も同様の手順でメッシュを作成します。
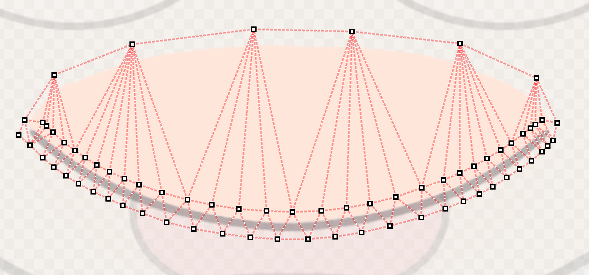
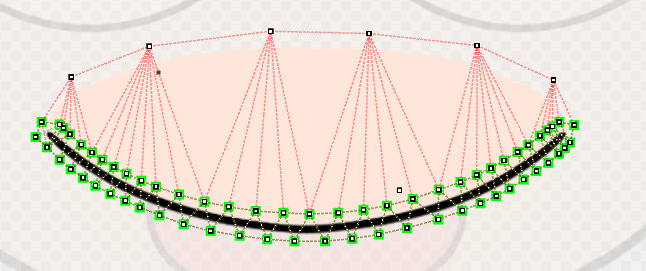
「口の線」と「口の肌」をグルーで繋げる
口の線部分を動かしたときに、口の肌も追従して動くようにグルーで繋げます。
- 「上口」と「上口の肌」を選択して、Ctrl+Eでメッシュ編集へ
-
Ctrl+Aで全選択して、Ctrl+Gでグルーの適応。頂点が重なっている部分(コピーした部分)にグルーが適用されます。
グルー機能で、口の開閉を動かすと肌部分も追従するようになりました。
「口の中」に対してクリッピングの反転の適用
ちなみに口を開閉させればわかるのですが、クリッピングマスクを適応しなくてもOKです。あくまでひと手間クオリティを上げるために追加しています
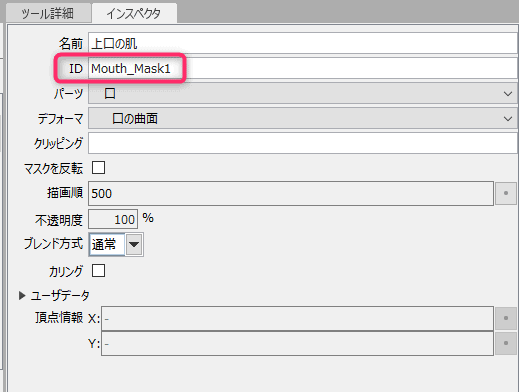
まず、IDを変更します。
- 上の口のID:Mouth_Mask1
- 下の口のID:Mouth_Mask2
- 口の中のクリッピング:Mouth_Mask1 , Mouth_Mask2
- マスクを反転にチェックを入れます。
※カンマで区切ることで、複数のマスクを適応できます。
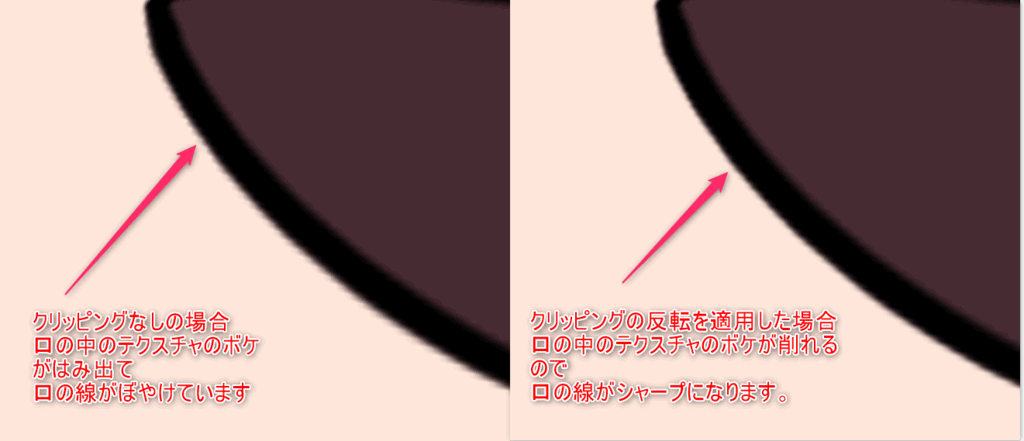
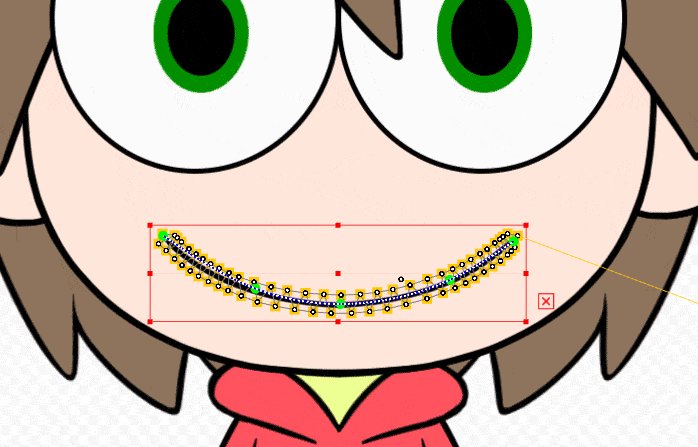
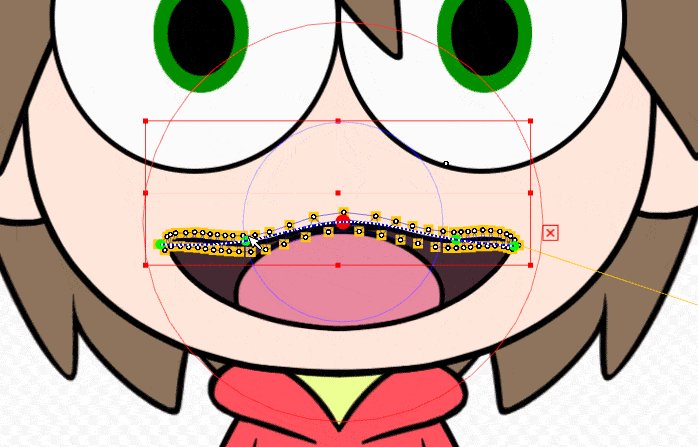
通常とクリッピングの反転した場合の比較結果
[memo title=”ポイント”]
通常の状態やクリッピングマスクをかけても、「口の中」の素材と「口の線」の素材が重なった部分は少しボケた状態になります。
しかしクリッピングマスクの反転をつかうと「口の中」の部分が少し削れ「口の線」のシャープさが維持できます。
[/memo]
完成結果
以上で完成です!
クリッピングマスクの反転を用いた口の作成方法のまとめ
■メリット
* 「線」と「肌」を分けても、グルー機能でつなぐことができる。上下の線だけ動かせば口が作成できる
* Cubism4の新機能!クリッピングマスクの反転を使うと従来のクリッピングの重なりの汚さを改善できる
■デメリット
* 口の線の変形パスとグルーの組み合わせの制御が難しい。コツが必要。
以上です!
本当はLive2Dに役立つPhotoshopツール郡を公開しようと思いましたが、Cubism4のネタがいつまで経っても公開できなさそうだったので紹介させていただきました。
(※あとLive2DのJavascriptのスクリプト機能が搭載されたら、その時にでも公開したいです)
ちなみに去年2018年のアドカレも参加してますので、よろしければこちらの記事もどうぞ!
[card2 id=”2969″ target=”_blank”]
[参考] 口の中ベースでの場合
Alive2019で話題になったものです。
こちらを参考にさせていただきました。https://t.co/qASC8c9g1o
— すいみん💤 (@cg_method) December 8, 2019
■デメリット
* 口の中にグラデが入っている場合は、動かしてしまうと違和感がでてしまうデメリットがありそうです。
* 口閉じなど、一部の口の形の作成が難しそう
明日はがねーしゃさんの記事になります。
https://note.com/ganeesya/n/ncc7ce2a3aa99
公式のPhotoshop書き出しスクリプトを便利にする方法を書きました!
[card2 id=”3596″ target=”_blank”]