ここ数ヶ月、WindowsPCのGoogle Chromeの表示が崩れることがありました。

CSSが読み込まれてないような現象が起き、更新すると正常に表示されるという現象でした。
いろいろ試した結果、修正方法がわかりましたので備忘録として書いておきます。
目次
Google ChromeのCSSの表示が崩れる時の原因
サイトの表示が崩れている時に、右クリックを押して、赤字のエラーコードを確認しましょう。
もし下記のようなキャッシュのエラーが出ている場合、今回の現象に該当します。
Failed to load resource: net::ERR_CACHE_READ_FAILURE
Google ChromeのCSSの表示が崩れる時の解決方法
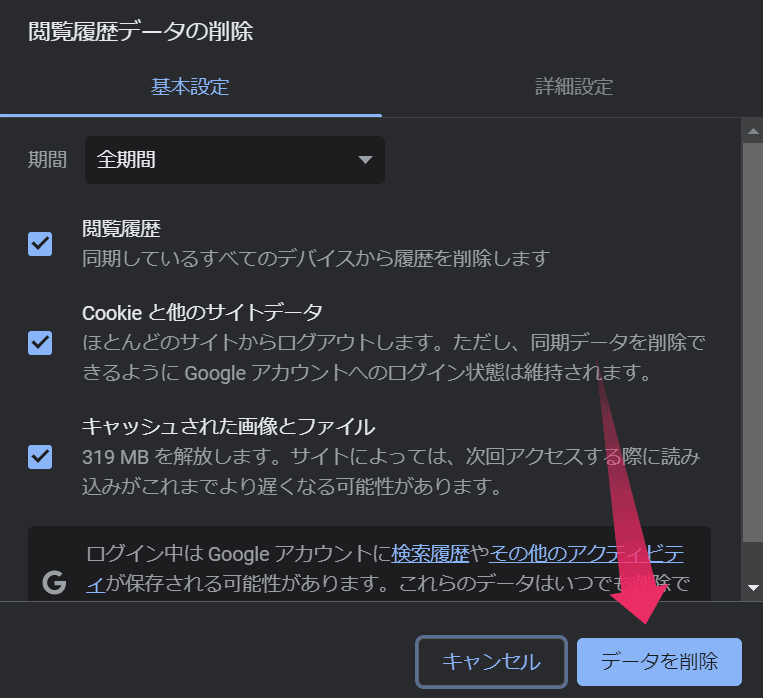
Google Chromeの右上の3点ボタンから、その他のツール > 閲覧履歴の削除を選択
データを削除のボタンを押して、クッキー等のデータを消しましょう。

以上で解決します。
原因としては何かのファイルがキャッシュの読み込みを抑止しているので、削除してあげるという形になります。
参考
Stack Overflow


ERR_CACHE_READ_FAILURE in google chrome
more often than not, I get a list of ERR_CACHE_READ_FAILURE errors when loading a web page in google chrome – this results in assets not being loaded, images, s…
まとめ
Google Chromeの表示がおかしいで検索しても、まともな解決方法が日本語のサイトではまったくありませんでした。
こういったものはまずエラーコードが入手できるかが重要です。
今回は出力されていたので、そこからの解決は早かったです。
困っている方は是非試してみてください。