現在の使用ではGASでウェブアプリとしてデプロイすると、毎回違うURLになってしまいます。
ウェブアプリ側でブックマークされてしまうと、古い内容のまま使用してしまうことになるので、作成者側は少し工夫が必要になります。
本記事ではGASの固定のURLで内容を最新にする方法を紹介します。
[GAS]固定のURLで内容を最新にする方法
GASのデプロイの設定方法さえ分かれば、シンプルです。
テストコード
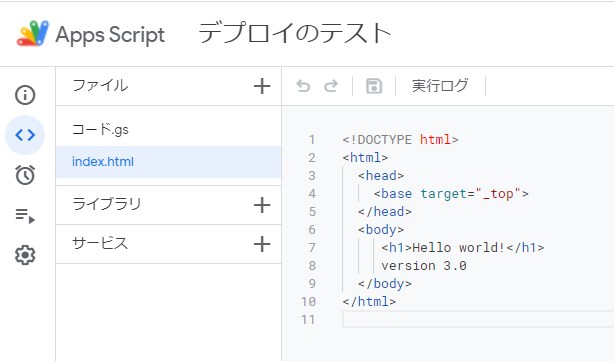
Google Apps Scriptにアクセスして、下記のHTML(名前はindex)とスクリプトを作成します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>Hello world!</h1>
version 1.0
</body>
</html>function doGet() {
var html = HtmlService.createTemplateFromFile('index');
return html.evaluate();
}
デプロイ
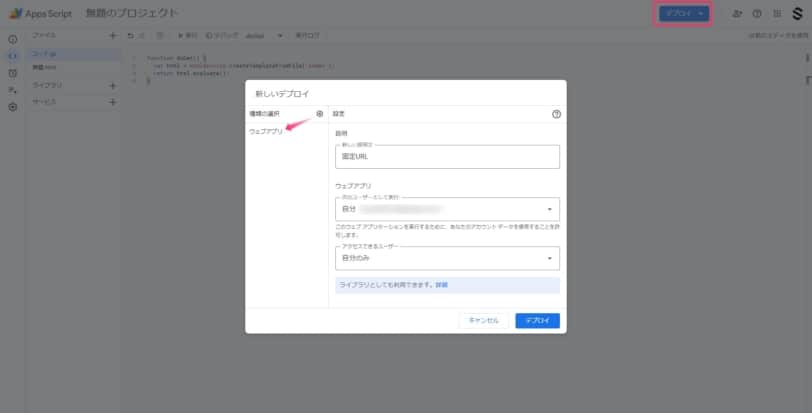
右上のデプロイボタンを押して新しいデプロイを選択します。
次に歯車アイコンを押してウェブアプリアプリを選択。
説明は固定URLと記述しておきましょう。
最後にデプロイボタンを押します。

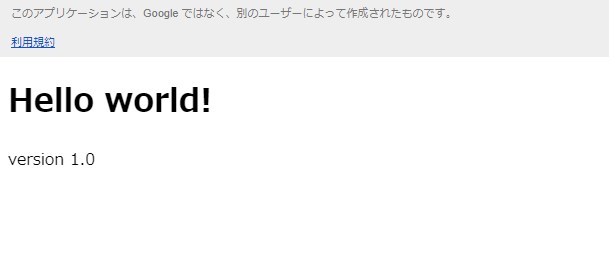
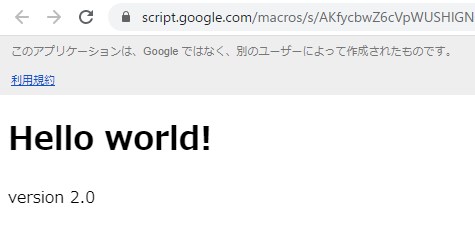
発行されたURLを押して確認してみましょう。

テキストが表示されました。

新しくデプロイ
テキストの内容を更新します。
version 2.0
デプロイ>新しいデプロイをします。
内容が更新されているのも確認しましょう。

このままだとURLが変わってしまうので、最初に発行したURLに最新の内容を反映させてみます。
固定のURLで内容を最新にする
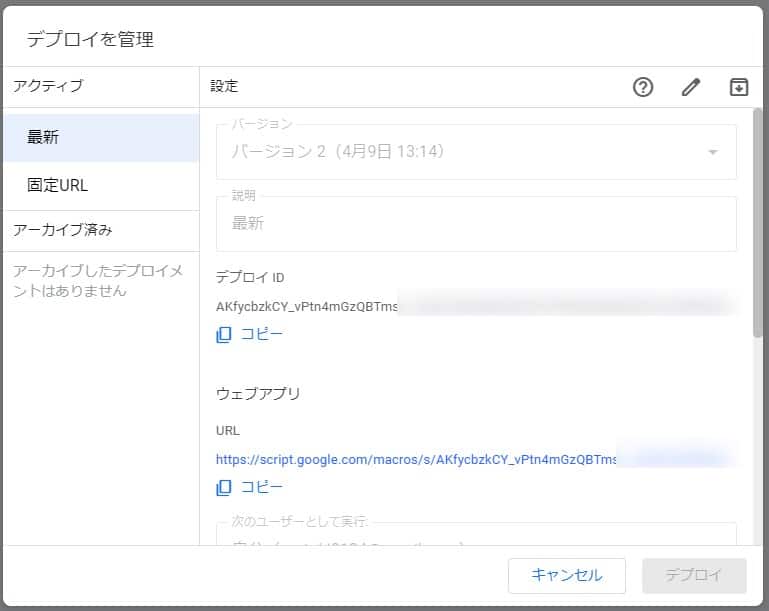
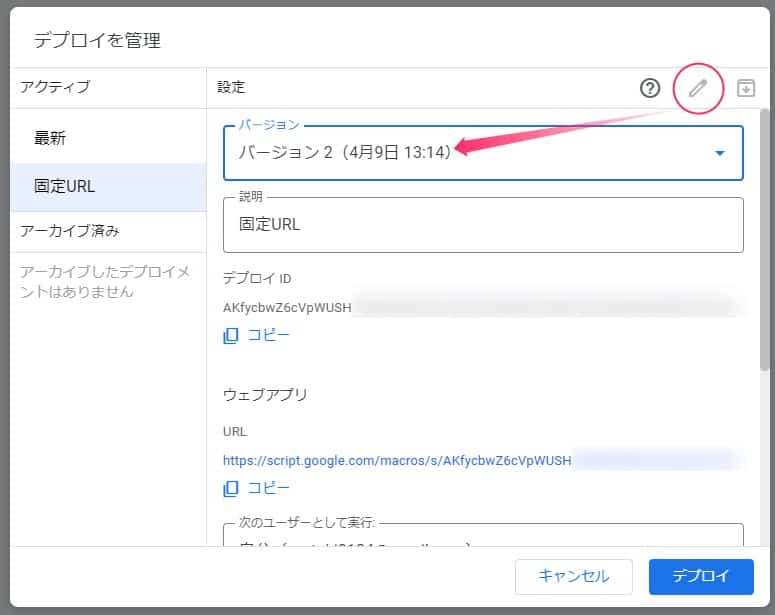
デプロイ > デプロイを管理
最初のデプロイを選択して、鉛筆アイコンを押します。
バージョンを先ほどデプロイした最新の内容にしてデプロイをします。

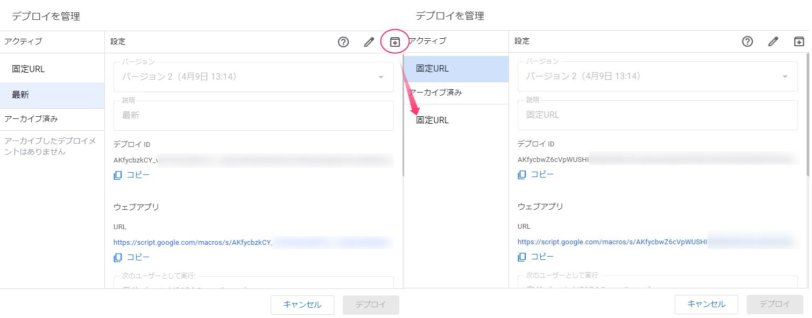
以上で、最初のURLのまま、最新の内容に更新できました!

使わないデプロイはアーカイブしてしまいましょう。

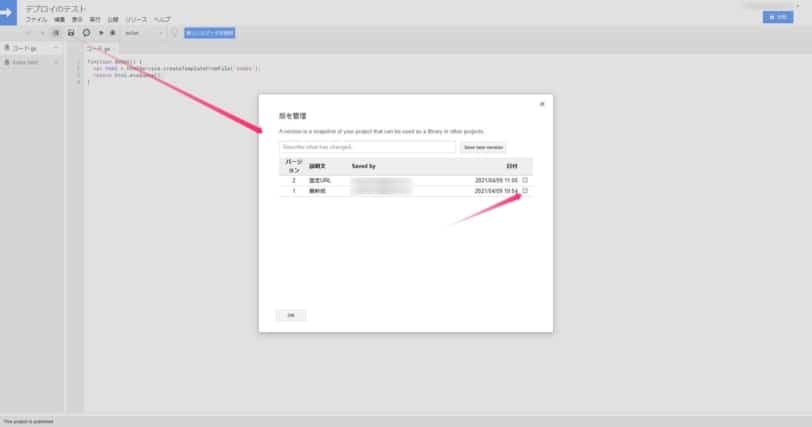
アーカイブじゃなくて削除したい!という場合は右上のメニューの「以前のエディタを使用」から昔のUIに切り替えます。
ファイル > 版を管理 からいらないバージョンを消してしまいましょう。

 すいみん
すいみん整理する癖をつけないとURLの管理が手間ですよね!
[GAS] 最新のデプロイしたWebAppのURLを取得する方法
最新のデプロイしたWebAppのURLを取得する方法を見つけましたので、追記です。
function doGet() {
var value = ScriptApp.getService().getUrl();
Logger.log(value);
var html = HtmlService.createTemplateFromFile('index');
html.btn= value;
return html.evaluate();
}<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>Hello world!</h1>
<button type="button" onclick="window.open(<?=btn?>)">最新版へ</button>
</body>
</html>ちなみにこんな書き方でもOKです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>Hello world!</h1>
version 3.0
<? var url = ScriptApp.getService().getUrl(); ?>
<button type="button" onclick="window.open(<?=url?>)">最新版へ</button>
</body>
</html>[GAS] スプレッドシートからURLを参照する方法[応用]
上記の版の管理が面倒な場合はスプレッドシートに最新のURLを記載して、参照するようにしてみます。
ハイパーリンクなどを設置する時に便利なTIPSです。
スプレッドシートにURLを記入
まずは適当なスプレッドシートにURLを記入しましょう。

GASの実行
コードを書き換えてデプロイしてみましょう。
var id = 'スプレッドシートのID';
var value = SpreadsheetApp.openById(id).getSheetByName("シート1").getRange("A1").getValue();
function doGet() {
var html = HtmlService.createTemplateFromFile('index');
html.btn= value;
return html.evaluate();
}<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>Hello world!</h1>
version 3.0
<button type="button" onclick="window.open(<?=btn?>)">最新版へ</button>
</body>
</html>
確認

ボタンを押すと、スプレッドシートに指定したURLに遷移しました!
 すいみん
すいみん最新のデプロイURLなど記載してOKです。
[GAS]固定のURLで内容を最新にする方法まとめ[ウェブアプリ]
デプロイするたびにURLが変更される仕組みになっています。
本記事で書いた2つの方法を使い分けると、URLの管理がしやすくなると思います。
ぜひ、試してみてください。