イラレの複合パスのような機能を使って、パスの変形アニメーションを作成することができます。
使いようによってはシェイプのアニメーションだけでも面白い動画を作成できると思います。
目次
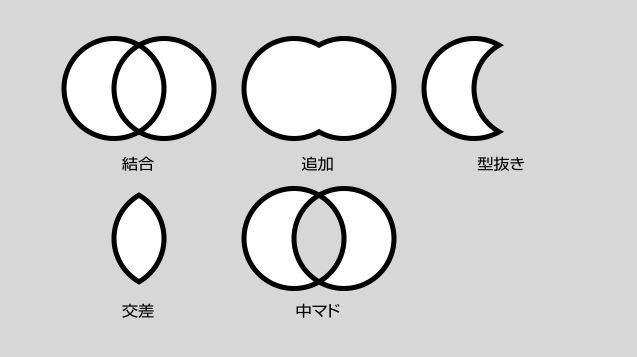
シェイプの結合
種類
5種類の結合方法があります。
- 結合 1つの合成パスに
- 追加 入力パスの領域(輪郭)をすべて含む
- 型抜き 一番上のパスの領域から、それより下のパスの領域を除いた領域
- 交差 すべての入力パスが交差する部分の領域
- 中マド 入力パスの交差として定義される領域を除いた領域
AEP Project - After Effects ユー...


After Effectsユーザーのための、プログラミング入門 その12 シェイプレイヤとエクスプレッション前編
シェイプレイヤとエクスプレッション 前編 今回のテーマは「シェイプレイヤ」とそれを楽に扱う為の「エクスプレッション」についてです。 仕事でモニタ画面素材(...
サンプル1
左側のアニメーション
- シェイプレイヤーに『移動する側のシェイプ(楕円形)』と『受ける側のシェイプ(長方形)』を作成
- 『パスの結合』をの追加。モードは『追加』にして2つの形状の輪郭が突っつくように
- 2つのシェイプとパスの結合をグループ化『図形グループ』
- 右半分をすべて覆った長方形シェイプを追加。
- 『パスの結合』をの追加。モードは『型抜き』にして画面右半分を削る
- 更にグループ化して、『アニメーショングループ_左』とする
右側のアニメーション
- 『アニメーショングループ左』を複製して、『アニメーショングループ右』とする
- 『図形グループ』に『パスのオフセット』を2つ追加、線の結合を『ラウンド』にして『量』で丸みを調整。もう片方の量はエクスプレッションで反対の数字になるように入力する
-content("アニメーショングループ_右").content("図形グループ").content("パスのオフセット 1").amount
これをすることで、元のサイズを保ちつつ、丸みのある表現ができる。 - 『アニメーショングループ_右』の直下、『パスの結合』をの追加。モードは『交差』にして右画面半分を見せる
コンテンツ(左右のアニメーショングループの親)
*『パスの結合』をの追加。モードは『追加』にして『アニメーショングループ左』と『アニメーショングループ右』 のアニメーションを結合する
- 『塗り』や『線』はまとめてこの階層で調整する
参考シーン
あわせて読みたい
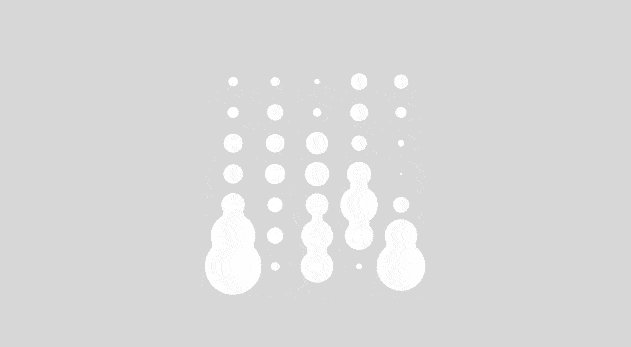
サンプル2
作成方法
- シェイプでベースの図形を作成
- グループ作成『図形グループ』
- 『リピーター』を作成して縦横、図形を複製・繰り返しにする。スケールのオフセットを入れるとだんだん小さく並べたりと色々変化を加えれられる。
- 『塗り』や『線』を追加
- パスの結合を追加『追加』モードに
- パスのオフセットを2つ追加。ラウンドにして丸み出す。量の片方は反対の数字にしてサイズを元に戻す
- 『トランスフォームのウィグル』をいれて、サイズをランダムにするアニメーションを加える
サンプル3
作成方法
- パス(アニメーションさせるライン)を作成
- 『パスのトリミング』を追加して終了点にキーを打ち、線が出てくるアニメーション作成
- 『パスのオフセット』で線の太さを調整
- 以上を『G_01』という名前のグループを作成、さらに親に『グループ1』を作成して置く(全体調整用)
- 複製して『G_02』を作成
- エフェクト>エクスプレッション制御>スライダー制御を追加
- 『G_02』のパスのトリミングの終了点にエクスプレッションを追加
id = thisProperty.propertyGroup(3).name.slice(2,4);
amp = effect("スライダー制御")("ADBE Slider Control-0001");
content("シェイプ 1").content("グループ 1").content("G_01").content("パスのトリミング 1").end.valueAtTime(time+amp*(id-1)) - パスのオフセットにもエクスプレッションを追加
id = thisProperty.propertyGroup(3).name.slice(2,4);
content("シェイプ 1").content("グループ 1").content("G_01").content("パスのオフセット 1").amount-(id-1) - <補足>エクスプレッションのname.slice(2,4)はレイヤー名の『G_02』の2文字目以上4文字目までの数値(文字列)を返すのでこの場合は「2」
- 『G_03』『G_04』と、先端がいい感じに細くなるまで複製
- 『グループ1』に『塗り』や『線』を追加して調整。
AEP Project - After Effects ユー...


シェイプレイヤーのパスのオフセットについて
シェイプレイヤーのパスのオフセットには様々な使い道がありますが、 比較的使えそうな以下2つの性質について紹介します。 ・「角を丸くする」の影響範囲を変えた...