いままで作成した自作スクリプト+おすすめスクリプトをまとめてみました!
After Effects:スクリプトの基本
スクリプトの為のスクリプトの紹介です。
ボタン式とサブのリスト式のスクリプトランチャーの導入方法
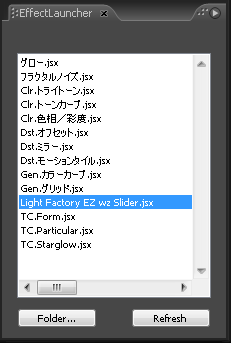
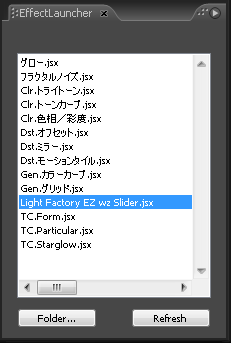
スクリプトをいろいろ書いていたら増えて管理しきれなくなったので、整理しました。
めちゃめちゃ使うスクリプトはLaunch Padから直接起動。
あまり使わないのはサブスクリプトランチャーを更に起動する形式にしてます。
ボタン式のスクリプトランチャー「Launch Pad.jsx」
超有名な画像アイコンを表示できるスクリプトランチャー
元はCS6についていたスクリプトのようです。
[timeline]
[tl label=’STEP.1′ title=’スクリプトのダウンロード’]
下記のURLからコードをメモ帳にコピペしてLaunch Pad.jsxで保存
[/tl]
[tl label=’STEP.2′ title=’スクリプトの格納’]
あとはscriptフォルダの中のScriptUI Panelsに格納するだけです。
C:\Program Files\Adobe\Adobe After Effects CC 2019\Support Files\Scripts\ScriptUI Panels
[/tl]
[tl label=’STEP.2′ title=’スクリプトの読み込み’]
スリードットメニューからスクリプトの参照先を指定すれば、スクリプトが読み込まれます。
またスクリプトと同名の32×32のサムネイルを同階層に入れておくと画像も読み込まれます。
[/tl]
[/timeline]
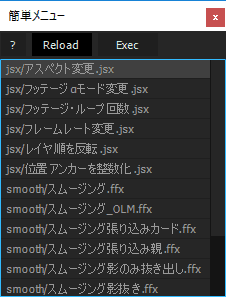
リスト式のスクリプトランチャー「簡単メニュー.jsx」
Launch Padは視認性も優れていて使いやすいのですが、どうしても数が増えてくると分かりづらくなります。
なによりもサムネイル画像も作るのもめんどくさい!
ということで@bryfulさんの「簡単メニュー.jsx」が良かったの紹介させていただきます!
[timeline]
[tl label=’STEP.1′ title=’スクリプトのダウンロード’]
「簡単メニュー.jsx」の導入方法からsimpleMenu.zipをダウンロード
http://bryful.yuzu.bz/ae/scriptDiary/index.html[/tl]
[tl label=’STEP.2′ title=’PDFを開きます’]
あとはスクリプトを起動するだけです。
こちらであれば、日本語でスクリプト名をかけばたくさん、スクリプトが格納できそうです。
[/tl]
[/timeline]
「簡単メニュー.jsx」のカスタマイズ
@bryfulさんに許可をいただいて、少しスクリプトを改造しました。
- 上部ボタンの廃止
ダブルクリックで起動できるのと、リロードは必要ないので削除しました - パスを入力してスクリプトを参照
簡単メニュー.jsxと同階層にある(簡単メニュー)フォルダからスクリプトを参照する記述を変更して、参照先のパスを直接書く形式にしました。(下記のコードの36行目)
これによりLaunch Padと組み合わせて、ジャンルごとにサブスクリプトランチャーとして機能できます。
[open title=’コード’]
[/open]
備考
このAEスクリプトのUI見た目変えたいなぁ
→文字サイズとか全然変わらない
→CC以降はScriptUIフォントの見た目変更できないぜ..https://t.co/TKxOnsIsJ9— すいみん💤@CGメソッド (@cg_method) 2019年6月19日
本当は見た目もいじりたかったのですが、チャレンジしてみたもののCC以降は難しく
かといってプラグインにしてHTML/CSSで調整するほどの余裕はないので、今の状態に収まりました。
ということでLaunch Pad.jsxと簡単メニュー.jsx(改)は便利なのでおすすめです。
After Effects:作業効率化スクリプト
データ整理系のスクリプトの紹介です。
まずはおさらいとして抑えておくべき標準機能を使ったデータ整理機能を紹介します。
データ整理で使う標準機能
ある程度の命名規則はあるのにも関わらず、1人で完結するプロジェクトのAEPデータを開くとカオスな事がままあります。
他人のカオスなデータから作業することは、精神的な苦痛を伴うので、少しでも機械的に取り除けるツールを探してみました。
すべてのフッテージを統合
設定が同じで、かつ名前が一緒であれば素材が一つにまとまります。
未使用のフッテージを削除
未使用の素材を削除します。ただし未使用のコンポが消されなければ、それに関連した素材は残ってしまいます。
プロジェクトの整理
選択しているコンポに関連する物以外のコンポや素材が削除されます。これも少しでも関連づいているものは残ってしまいます。
ファイルを収集
使われている素材を別の場所にすべて集めて保存します。色々なところから参照されている場合は、まずはこちらから集めます。
データ整理で使えるスクリプト3選
愛用しているデータスクリプトを紹介します。
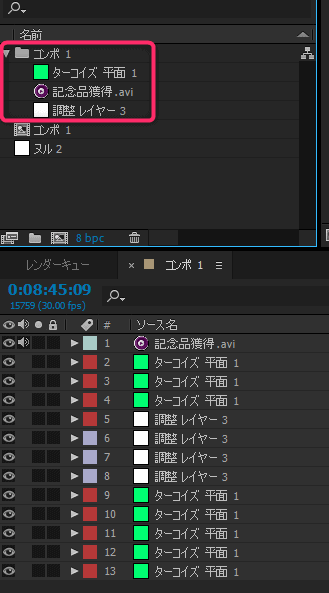
Project Cleaner
同じ設定の平面・ヌル・調整レイヤー等をボタン1つでまとめてくれます。

Tidy Up
種類別にフォルダに格納して、データを整理してくれるスクリプト
322_AddNameItemSize
平面やヌルのサイズを調べて、サイズを追記してくれるスクリプト
http://3223244.hatenablog.com/entry/2015/11/16/233417
http://compojigoku.blog.fc2.com/blog-entry-19.html
http://3223244.hatenablog.com/entry/2016/01/26/012805
http://blog.goo.ne.jp/3rdeyestudios/e/9288eaa52a075f090cbf0346b26eb6c0
oldフォルダにバックアップ保存するスクリプトの使い方
ワンクリックで保存とバックアップ保存をしてくれるスクリプトです。
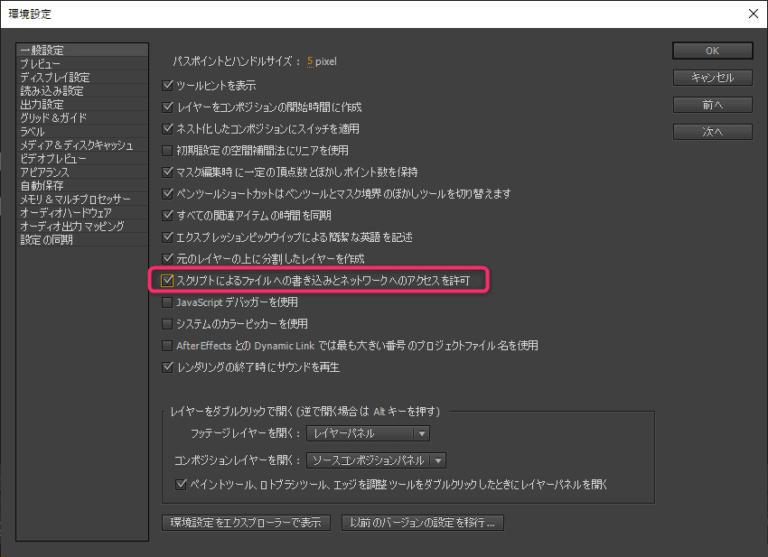
スクリプトを使用するための環境設定
事前にスクリプトが使用できるように設定します。
コンポジション>環境設定>一般設定からスクリプトによるファイルへの書き込みとネットワークへのアクセスを許可にチェック
使い方です。
[timeline]
[tl label=’STEP.1′ title=’下記のURLにスクリプトを格納’]
C:\Program Files\Adobe\Adobe After Effects CC 20xx\Support Files\Scripts
[/tl]
[tl label=’STEP.2′ title=’動画を参考にスクリプトを実行’]
[/tl]
[/timeline]
ダウンロード
サンプルデータもついてます。
https://cg-method.booth.pm/items/1070155
1クリックで自作のコンポとフォルダを作成するスクリプト
いつも作成するフォルダをスクリプトで作成してみました。
ついでに、コンポジションも作成して、開いておきます。
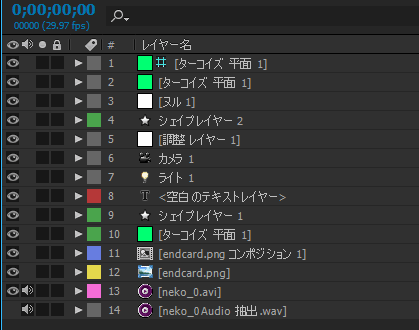
『全コンポ内』のレイヤーのラベルカラーを種類ごとに指定して一括変更する方法
コンポ内のレイヤーも変更してみました。
全コンポ内のレイヤーのラベルカラーを種類ごとに指定して一括変更するスクリプト
指定して、種類ごとに好きなラベルカラーに変更できました!
[open title=’コード’]
[/open]
スクリプトを起動するとプロジェクトウィンドウにある素材全てが指定した色に変更されます!
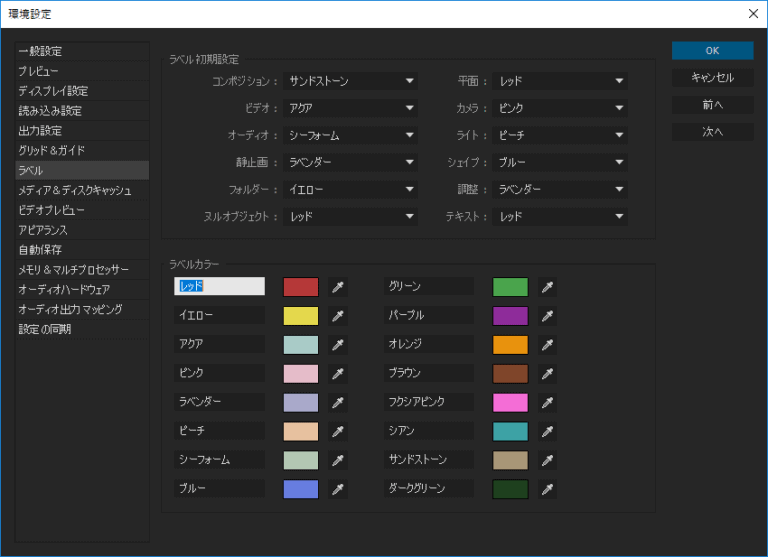
メモ
環境設定>ラベル
[open title=’素材のラベルカラーを種類ごとに指定してまとめて変更するスクリプト’]
[/open]
名前で指定する場合
PNGの拡張子がついた素材のラベルが変更されます。
for(var i=1;i<=app.project.numItems;i++){
if(app.project.item(i).name.indexOf(".png")> -1){
app.project.item(i).label=(2)
}
}
プロジェクト内のレイヤーソースを表示を選択するスクリプト紹介
素材の整理されてない汚いデータを開いた時に、レイヤーから参照元をたどって整理することがあるのですが、スクリプトで調べると少しだけ手順が減ります。
以前、Twitterでスクリプトを見かけたのでその紹介です。
選択レイヤーの参照元を表示する方法(基本機能)
- タイムラインの調べたいレイヤーを選択
- 右クリックからプロジェクト内のレイヤーソースを表示
CC2018以降は、操作までの表示が1階層増えているので、スクリプトで選択する方法をおすすめします。
引用元
var proj = app.project;
var comp = proj.activeItem;
if(comp){
var selectedLayers = comp.selectedLayers;
if(selectedLayers.length > 0){
for(var l = 0 ; l < selectedLayers.length ; l++){
selectedLayers[l].source.selected = true;
}
}
}
}— itoh (@r_itoh) 2019年2月19日
var proj = app.project;
var comp = proj.activeItem;
if(comp){
var selectedLayers = comp.selectedLayers;
if(selectedLayers.length > 0){
for(var l = 0 ; l < selectedLayers.length ; l++){
selectedLayers[l].source.selected = true;
}
}
}
フッテージ素材の種類ごとにフォルダへ格納するスクリプト
今回は応用で素材をまとめて、フォルダに格納してみました。
※未使用素材はあらかじめ整理(削除)している前提です
[open title='コンポ素材をまとめる']
[/open]
[open title='特定の拡張子の素材をまとめる(例:png)']
[/open]
選択した素材を親階層へ移動するスクリプト
選択した素材を最上部に移動したい場合
items[i].parentFolder.parentFolder;
の代わりに
app.project.rootFolder;
とすると最上部に素材が移動します。
アクティブなコンポで使われている素材をフォルダにまとめるスクリプト
アクティブなコンポで使われているソースレイヤー名を取得して、その名前と一致するものをフォルダにまとめています。
[open title='アクティブなコンポで使われている素材をフォルダにまとめるスクリプト']
[/open]
メモ
app.activeViewer.setActive(); //アクティブなコンポを選択します
After Effects:フッテージ操作系スクリプト
フッテージ操作系のスクリプトの紹介です。
PSDを1クリックでインポートするスクリプト
PSDを1クリックでインポートするスクリプトを作成してみました。
いろいろ条件もつけてみてます。
- 1クリックでレイヤー単位、コンポジションでPSDをインポート
- 「○○ レイヤー」というフォルダの作成をしない
[open title='PSDを1クリックでインポートするスクリプト']
[/open]
指定フォルダ内からアクティブのコンポの使用素材を抽出して別フォルダに格納するスクリプト
今回は特定のフォルダの中の素材に限定してアクティブのコンポの素材だけを仕分けしてみました。
指定フォルダ内からアクティブのコンポの使用素材を抽出して別フォルダに格納するスクリプト
- アクティブコンポの素材名を取得して配列Aに
- 指定のフォルダ(今回はcompという名前)内の素材名をも取得して配列Bに
- 配列Aと配列Bとで合致するものだけを配列Aに
- あとは全体の素材から配列Aに含まれるものを抽出してコンポ名と同名のフォルダに格納します。
[open title='コード']
[/open]
配列の中身をアラート
中身を見たい時に。
for (var j=0; j<=array1.length; j++){
alert(array1[j]);
}
特定のフォルダ内を除外してアクティブのコンポの使用素材を抽出して別フォルダに格納するスクリプト
逆の場合です。36行目を
if (array2[i] != array1[j]) {
から
if (array2[i] == array1[j]) {
にしています。
[open title='コード']
[/open]
選択しているコンポジション/フッテージを100個複製するスクリプト
Ctrl+Dを100回押して複製しても良いのですが、for文使って複製してみました。
選択しているコンポジション/フッテージを100個複製する
複製したいアイテムを選択してスクリプトを実行
var selectComp = app.project.selection;
for(var i=0; i<99; i++){
selectComp[0].duplicate();
}
これだけです。たくさん複製したい時に使えそうです。
フッテージ素材のパスのリンクが切れた時に一発で繋げてくれるスクリプト
誰かの収集をかけたデータを開くとリンク切れしていることがあると思います。
(Footage)以下、細かくフォルダ分けして素材が入っている場合はリンクをつなぎ直すのが本当に手間でなんとかならないか解決方法を探してみました。
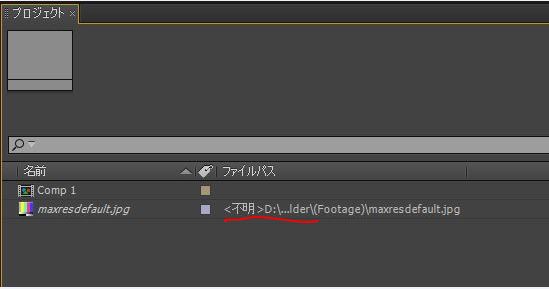
問題
作業中のデータを別の場所にまるごと移動やコピーをするとリンクが外れてしまいます(※)
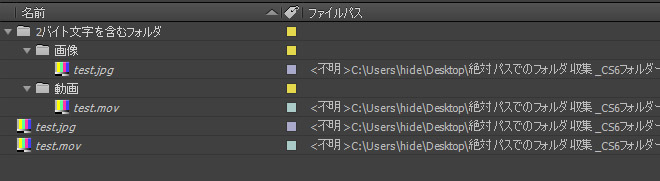
素材のパスを見てみると.aepより上の階層のパスが<不明>となっています。
(※ちなみに.aepフォルダと同じ階層に素材がある場合はリンク切れしません)
解決方法
下記のスクリプトを実行するだけです。

.psd/.aiレイヤーの素材のパスをまとめて修正場合
[card2 id="229" target="_blank"]
素材を複製して各々のパスを変更するスクリプト
同じコンポジションと使われているフッテージを複製して、素材を差し替える時にパスだけ変更できたら便利だなと思い試してみました。
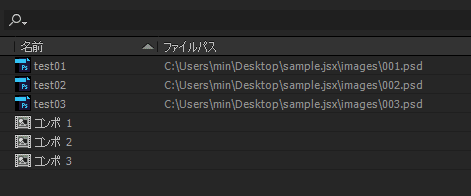
下記のページにあるデータをダウンロード。sample.jsxを使います。
やり方
- まず、ベースのコンポジションとフッテージをそれぞれ複製しておきます。※同じAEPをひたすら読み込んでもOK
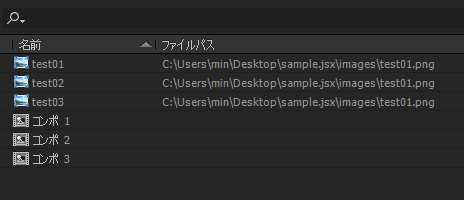
- 「素材名」+TAB+「変更先のパス」を記述したsample.txtを用意
test01 C:\Users\min\Desktop\sample.jsx\images\001.psd test02 C:\Users\min\Desktop\sample.jsx\images\002.psd test03 C:\Users\min\Desktop\sample.jsx\images\003.psd
3.スクリプト(sample.jsx)を実行してsample.txtを選択
以上でパスが変更されます。
フッテージを差し替えるスクリプトはたくさんあるのですが、パスを手動で書きかえたい時(連番に差し替えるとか)に便利です。
After Effects:レイヤー操作系スクリプト
レイヤー操作系のスクリプトの紹介です。
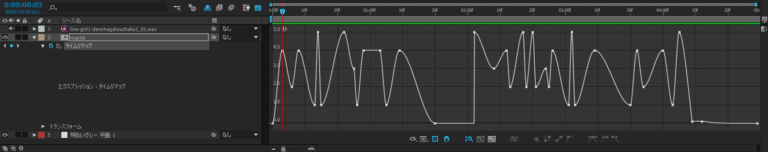
余計な桁とか入れずシンプルなタイムコードのエクスプレッションを作成します。
標準エフェクトを使ったタイムコード作成方法
- 空白のテキストレイヤーの作成
- エフェクト>テキスト>タイムコード>SMPTEまたはフレーム番号
タイムコード作成するスクリプト
エクスプレッションを使用しています。
fpsを変更したいときは下記のコード部分を変更してください。
フレーム
timeToFrames(t = time + thisComp.displayStartTime, fps = 1.0 / thisComp.frameDuration, isDuration = false)
時間
timeToTimecode(t = time + thisComp.displayStartTime, timecodeBase = 30, isDuration = false)
使い方
[timeline]
[tl label='STEP.1' title='下記のURLにスクリプトを格納']
C:\Program Files\Adobe\Adobe After Effects CC 20xx\Support Files\Scripts
[/tl]
[tl label='STEP.2' title='動画を参考にスクリプトを実行']
[/tl]
[/timeline]
ダウンロード
サンプルデータもついてます。

コンポサイズのシェイプを作成するスクリプト
「平面」フォルダにヌルとか調整レイヤーとか平面とか、やたらたくさんあるのが嫌いなので、できるだけシェイプで代用。
コンポサイズのシェイプを作成する方法
- 長方形ツールをダブルクリックするだけです。
コンポサイズのシェイプを作成するスクリプト
スクリプト化。ラベルカラーをグレー + 調整レイヤー + 塗りを黒
マスクごとにレイヤーを分けるスクリプトで破壊アニメーションを作る方法
ニコニコのチュートリアルやってみました。
エクスプレッションでバラバラにするとは再生が軽くてトライアンドエラーしやすいです。
チュートリアル
[timeline]
[tl label='STEP.1' title='アニメーションプリセットを適用']
調整レイヤー(TRANSFORM)を作成して、LogoTransform(control)NameTRANSFORM.ffxのアニメーションプリセットを適用
[/tl]
[tl label='STEP.2' title='マスク分け']
バラバラにしたいロゴを作成して、3DレイヤーをONにしてマスク分けをする
[/tl]
[tl label='STEP.3' title='エクスプレッショ']
ロゴにLogoTransform(Logo).ffx アニメーションプリセットを適用。エクスプレッションが3箇所に入る
[open title='エクスプレッション']
アンカーポイント
thisComp.layer("TRANSFORM").effect("AnchorPoint")("ポイント")
位置
seedRandom(thisComp.layer("TRANSFORM").effect("seedRandom")("スライダー")+index);
X=transform.anchorPoint[0]-width/2;
Y=transform.anchorPoint[1]-height/2;
Z=0;
if(thisComp.layer("TRANSFORM").effect("3D")("チェックボックス")==0){
temp1=+[X,Y]+[wiggle(thisComp.layer("TRANSFORM").effect("PositionFreq")("スライダー"),thisComp.layer("TRANSFORM").effect("Position")("スライダー"))[0],wiggle(thisComp.layer("TRANSFORM").effect("PositionFreq")("スライダー"),thisComp.layer("TRANSFORM").effect("Position")("スライダー"))[1]];
temp2=value+[X,Y];
trans=thisComp.layer("TRANSFORM").effect("Transform")("スライダー");
spd=thisComp.layer("TRANSFORM").effect("speed")("スライダー");
end=100-(index*spd/100);
if(thisComp.layer("TRANSFORM").effect("ease")("チェックボックス")==0){
linear(trans,0,end,temp1,temp2);}
else{ease(trans,0,end,temp1,temp2);}}
else{
temp1=+[X,Y,Z]+wiggle(thisComp.layer("TRANSFORM").effect("PositionFreq")("スライダー"),thisComp.layer("TRANSFORM").effect("Position")("スライダー"));
temp2=value+[X,Y,Z];
trans=thisComp.layer("TRANSFORM").effect("Transform")("スライダー");
spd=thisComp.layer("TRANSFORM").effect("speed")("スライダー");
end=100-(index*spd/100);
if(thisComp.layer("TRANSFORM").effect("ease")("チェックボックス")==0){
linear(trans,0,end,temp1,temp2);}
else{ease(trans,0,end,temp1,temp2);}}
スケール
temp=thisComp.layer("TRANSFORM").effect("Spread")("スライダー");
if(temp<0){
value+[temp,-temp,0];}
else{
value+[temp,0,0];}
Z回転
seedRandom(thisComp.layer("TRANSFORM").effect("seedRandom")("スライダー")+index);
temp=wiggle(thisComp.layer("TRANSFORM").effect("RotationFreq")("スライダー"),thisComp.layer("TRANSFORM").effect("Rotation")("スライダー"));
trans=thisComp.layer("TRANSFORM").effect("Transform")("スライダー");
spd=thisComp.layer("TRANSFORM").effect("speed")("スライダー");
end=100-(index*spd/100);
if(thisComp.layer("TRANSFORM").effect("ease")("チェックボックス")==0){
linear(trans,0,end,temp,0);}
else{ease(trans,0,end,temp,0);}
[/open]
[/tl]
[tl label='STEP.4' title='調整レイヤーのスライダーを調整']
適用したらロゴが変な場所に行くので、アンカーポイントを全て0にして、無理やり中央に移動させる
調整レイヤーのスライダーを調整
・3D Z方向にもアニメーションする
・ease イーズがかかる
・AnchorPoint アンカーポイントの
・Transform 0からスタートして100になるとロゴが元通りになる
・spread 時間差で元に戻るように。イマイチなときはダミーのレイヤーを増やして番号を増やす
・Spread 拡縮
・PositionFreq 位置のウィグル
・Position 位置
・Rotation 回転
・RotationFreq 回転のウィグル
・seedRandom ランダム下限
[/tl]
[/timeline]
マスクごとにレイヤーを分けるスクリプト
丁寧にフォトショで素材分けせず、ぱぱっとマスク分けした後にそれぞれをレイヤー分けするときに便利なスクリプト
MasksToLayers.jsx

アニメーションプリセット
アニメーションメニューから、アニメーション、エクスプレッション、エフェクトの状態を保存できる機能。
C:\Users\ユーザー名\Documents\Adobe\After Effects CC 2015\ などに置く
選択レイヤーのイン/アウトポイントを現在の時間にするスクリプト
選択レイヤーのイン/アウトポイントを現在の時間にする方法は下記のショートカットでできます。
Alt+[
Alt]
とはいえ、AEのショートカットをガンガン使うほどはAE使わないので、スクリプト化してみました。
選択レイヤーのインポイントを現在の時間にするスクリプト
>選択レイヤーのアウトポイントを現在の時間にするスクリプト
使い方の応用
尺を切るだけじゃなくて、伸ばすこともできます。
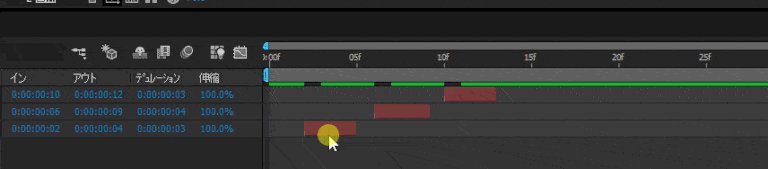
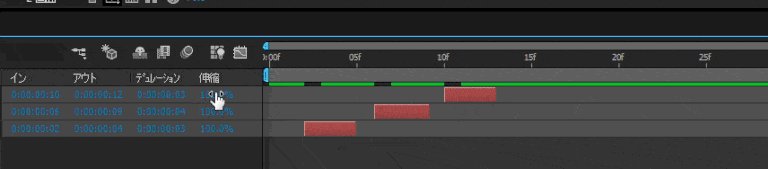
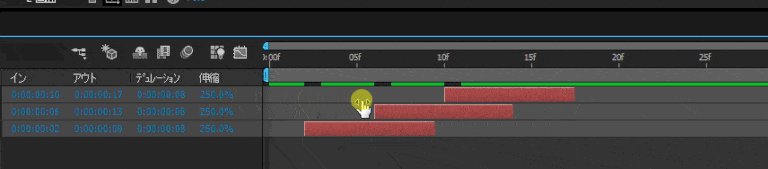
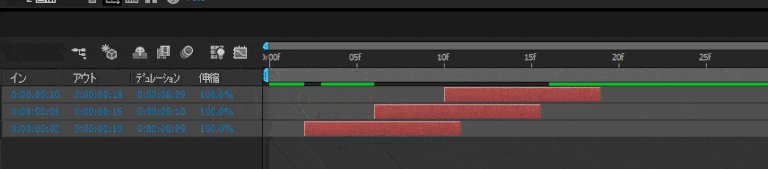
レイヤーのデュレーションを変えずに伸縮を100%に戻すスクリプト
伸縮の値が100%じゃないと気持ち悪いのでレイヤーのデュレーションを変えずに伸縮を100%に戻す方法を探ってみました。
レイヤーのデュレーションを変えずに伸縮を100%に戻すスクリプト
まとめてレイヤーを選択してスクリプトを実行します。※伸縮の値がマイナス値がないこと前提です。
comp = app.project.activeItem
layer = myComp.selectedLayers
for(i = 0; i < layer.length; i++){
layerIndex = layer[i].index
var start = comp.layer(layerIndex).startTime;
var end = comp.layer(layerIndex).outPoint
comp.layer(layerIndex).stretch = 100;
comp.layer(layerIndex).inPoint = start;
comp.layer(layerIndex).outPoint = end;
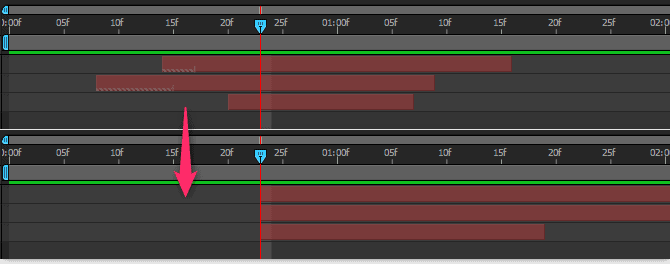
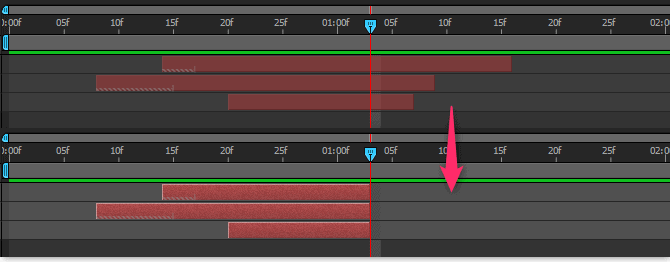
}選択したレイヤーの繋ぎ目の重なりを調整するスクリプト
シーケンスレイヤー重なりを調整するスクリプトです。
整理したいレイヤを上からまたは下から選択して実行すると、つなぎ目の重なりがきれいになります。
選択したレイヤーの繋ぎ目の重なりを1発できれいにスクリプト
app.beginUndoGroup("OverlapAdjust");
try {// 上から選択した場合
layerObj = app.project.activeItem.selectedLayers
for(i = 1; i < layerObj.length; i++){
layerIndex = layerObj[i].index
app.project.activeItem.layer(layerIndex-1).outPoint = app.project.activeItem.layer(layerIndex).inPoint
}
app.endUndoGroup();
} catch (e) { // 下から選択した場合
layerObj = app.project.activeItem.selectedLayers
for(i = 1; i < layerObj.length; i++){
layerIndex = layerObj[i].index
app.project.activeItem.layer(layerIndex).outPoint = app.project.activeItem.layer(layerIndex+1).inPoint
}
}
app.endUndoGroup();
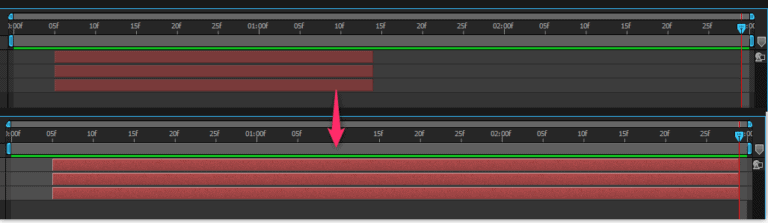
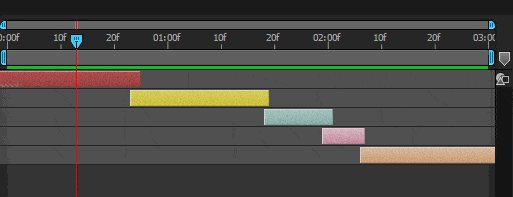
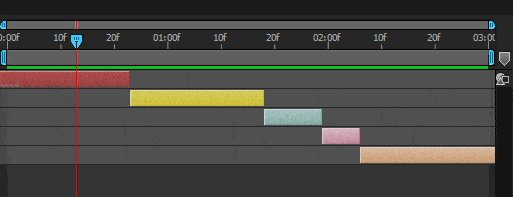
コンポの長さに対してレイヤーを均等に配置するスクリプト
コンポの長さに対してレイヤーを均等に配置したかったのでやってみました。
選択したレイヤーをコンポの長さに対してレイヤーを均等に配置するスクリプト
function DurationDivide(){
app.beginUndoGroup("DurationDivide");
var thisComp = app.project.activeItem;
var selectedLayers = app.project.activeItem.selectedLayers;
var layerDuration = thisComp.workAreaDuration / selectedLayers.length;
for(var i = 0; i < selectedLayers.length; i++){
currentLayer = selectedLayers[i];
currentLayerDuration = Math.abs(currentLayer.outPoint - currentLayer.inPoint);
inPoint = i*layerDuration+thisComp.workAreaStart;
outPoint = inPoint+layerDuration;
currentLayer.startTime = inPoint;
currentLayer.outPoint = outPoint;
}
app.endUndoGroup();
}
DurationDivide();
並びを逆にしたい場合は
currentLayer.startTime = outPoint;
currentLayer.outPoint = inPoint;
おまけ
Twitterで知ったのですが、こちらのスクリプトも便利そうです。
【新スクリプト配布!】
新しいスクリプト"OneTwoTrim"です!
レイヤーを複数選択して実行すると、最初に選んだレイヤーの長さに揃えてくれます。
シンプルな機能ですが、便利なはずです。Twitterからアクセスされた方限定で無料配布します!https://t.co/PNNAKGjzn5 pic.twitter.com/zn7bgGBQYf
— (@cumuloworks) 2019年5月20日
3D背景をコンポジションのサイズに調整するスクリプト
ただイラストをズームするのは絵的につまらないので、すべて3Dレイヤーにしてカメラのズームで空間を感じつつズームする手法はよくやるのですが、
Z位置に値を入れた後に目合わせで背景のスケールを調整するのもあれなので、エクスプレッションを使ってコンポジションサイズを探る方法です。
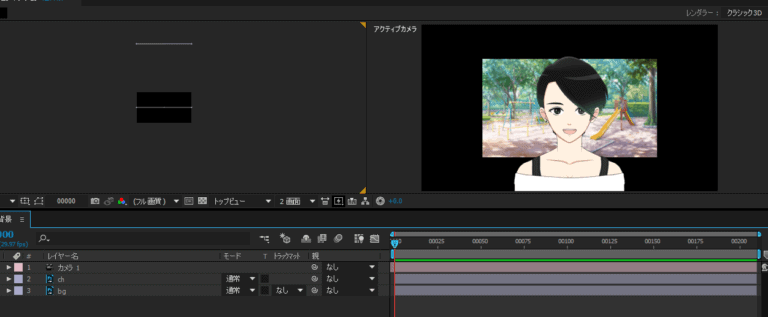
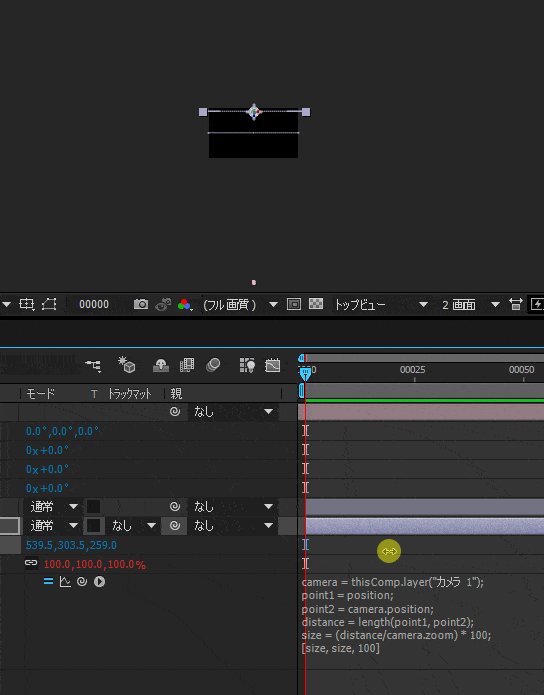
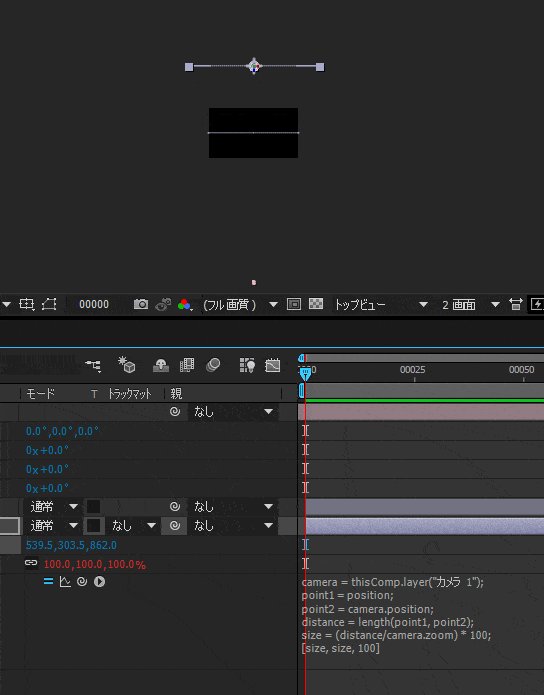
シーンの準備
- カメラ、人物、背景を配置します。
- 人物と背景を3Dレイヤーに
- 最後に背景だけ適当にZ位置に値を入れておきます。
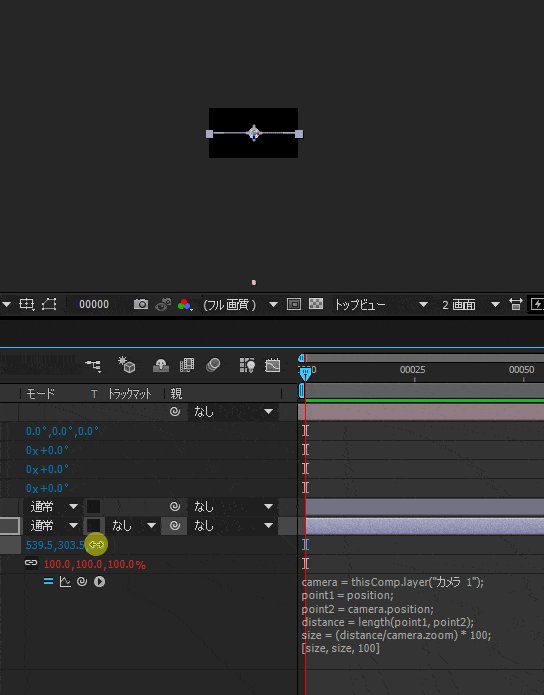
エクスプレッション
3Dレイヤーの背景のスケールに下記のエクスプレッションを挿入
(※カメラ名を記述してください)
camera = thisComp.layer("カメラ 1");
point1 = position;
point2 = camera.position;
distance = length(point1, point2);
size = (distance/camera.zoom) * 100;
[size, size, 100]
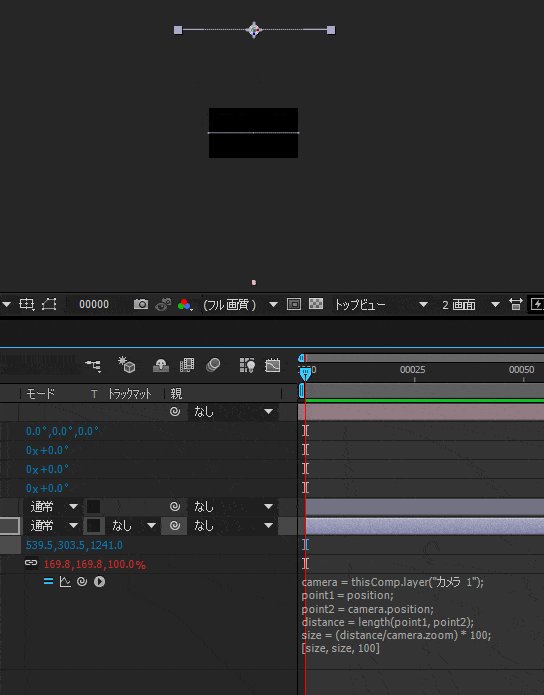
Z方向をいじっても、コンポジションのサイズにぴったりのままスケールが変化されます
仕上げ
- エクスプレッションが利いたままだと、ズーム中も背景は同じサイズを保ったままになるので、一番背景が引いている時の状態でキーを打ち、エクスプレッションを切ってスケールの値を固めてしまいましょう。
ただのスケールより、カメラのズームのほうが良いですよね!
3D背景をコンポジションのサイズに調整
カメラ名は「カメラ 1」にしておく
[open title='コード']
[/open]
3D背景をコンポジションのサイズに調整2
エクスプレッションを使わないもの
[open title='コード']
[/open]
今回スケールの値を取得するためだけにエクスプレッションを使ってみました。
ちなみにもっと多機能なのが「pt_Multiplane」というスクリプトです。
https://aescripts.com/pt_multiplane/
プリコンポーズしたレイヤーを元に戻すスクリプト
プリコンポーズしたレイヤーを元に戻します
ランダムで配置してくれるスクリプト
指定したフレーム数内で複数のレイヤーをランダムで配置してくれます(有料)

位置を変えずにアンカーポイントの位置を変更するスクリプト
位置を変えずにアンカーポイントの位置を変更。
選択したレイヤーの長さに合わせてコンポジションをプリコンポーズするスクリプト
選択したレイヤーの長さに合わせてコンポジションをプリコンポーズします。(CC以降は標準機能であります)
パペットツールで髪揺れするスクリプト
パペットツールで髪揺れ

After Effects:コンポジション操作系スクリプト
コンポジション操作系のスクリプトの紹介です。
コンポ名を変数にして複製して差分コンポを作成するスクリプト
流し込みたいテキストをコンポジション名に入れて、そこから参照して使う方法です。
ベースを作れば複製するだけで、差分が作成できます。
ベースコンポを複製しつつ、変更したい情報をコンポ名に入れて参照するのはお手軽でおすすめです。
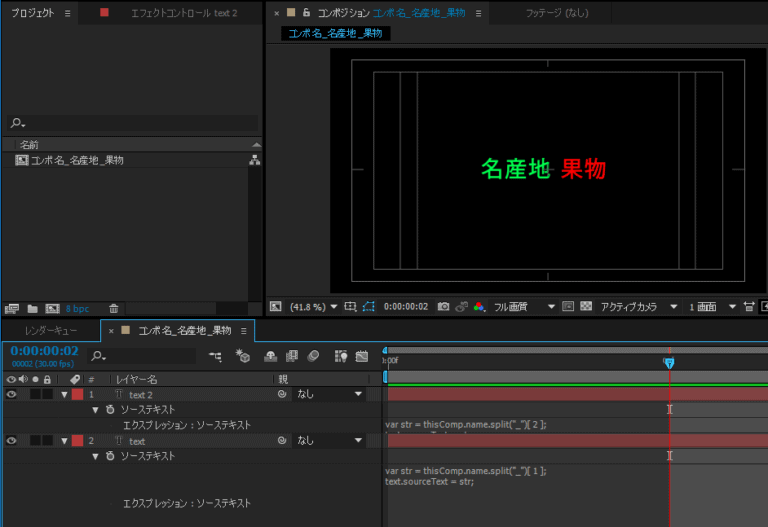
ベースのコンポジションを作成
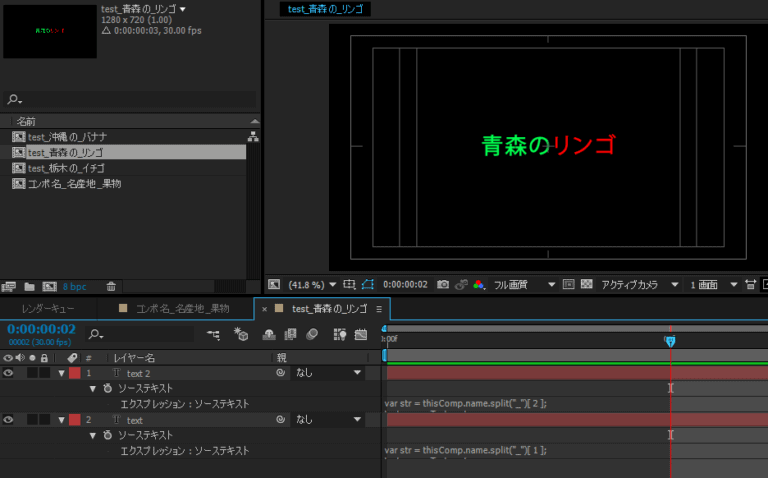
- コンポ名は「コンポ名名産地果物」で作成
-
2種類のテキストを作成、ソーステキストに下記のエクスプレッションを挿入
var str = thisComp.name.split("_")[ 1 ];
text.sourceText = str;
var str = thisComp.name.split("_")[ 2 ];
text.sourceText = str;
これで、「名産地」、「果物」と表示されます。
コンポ名にテキストを入れつつ複製する方法
matsurai25さんのスクリプトを使用します。
[open title='コード']
[/open]
- 一部、下記のコメントした2箇所を変更
//配列でテキストを記述
var Lyrics= [
'青森の_リンゴ',
'沖縄の_バナナ',
'栃木の_イチゴ'
];
//Lyrics = Lyrics.split(",");//使わないのでコメントアウト
先程のベースコンポを選択して実行するとテキストを入れて複製されます。
選択したレイヤーの長さに合わせてコンポジションの尺を変更するスクリプト
コンポジションの尺を調整した時、さらに上の階層のコンポジションの変更が必要な時がないでしょうか?
その時は
- 一度コンポジションを長い尺して、一番長いレイヤーのアウトポイントを計測してコンポジションの尺を調整
-
一番長いレイヤーのアウトポイントの数値をみてコンポジションの尺を調整
などやると思いますが、
いちいちアウトポイントの数字を確認しなくても、ボタン(スクリプト)一つで変更できるようにしてみました。
選択したレイヤーの長さに合わせてコンポジションの尺を変更するスクリプト
var selectComp = app.project.activeItem;
var selectLayer = app.project.activeItem.selectedLayers[0];
selectComp.duration = selectLayer.outPoint;
コンポジションの尺を合わせたいレイヤーを選択して実行するだけです。
アウトポイントに合わせてコンポジションの尺が調整されます。
スクリーンショットするスクリプト
アクティブなコンポジションビューのスクリーンショット保存
After Effects:テキスト系スクリプト
テキスト系のスクリプトの紹介です。
テキストの位置を変えずに中央揃えするスクリプト
""テキストを位置を変えずに中央揃えするスクリプトをイラレとフォトショで作成してみて、AE版もチャレンジしてみました。
スケール値まで考慮できてなかったり、微妙に位置がずれたりと、完成度は低いですのであしからず。
テキストを位置を変えずに中央揃えするスクリプト
座標を取得しておいて中央揃えにした後に元に戻す感じです。
[open title='コード']
[/open]
右揃え
var just = ParagraphJustification.LEFT_JUSTIFY; //左揃え
var just = ParagraphJustification.RIGHT_JUSTIFY;//右揃え
var just = ParagraphJustification.CENTER_JUSTIFY; //中央揃え
//■位置を変えずに右揃え
//中央揃え▶右揃え
if(beforeJust == justCenter){
var rectL = myTextLayer.sourceRectAtTime(0,false).left;
myTextLayer.property("ADBE Transform Group").property("ADBE Position").setValue([posX-rectL/2,posY]);
}
//左揃え▶右揃え
if(beforeJust == justLeft){
var rectL = myTextLayer.sourceRectAtTime(0,false).left;
myTextLayer.property("ADBE Transform Group").property("ADBE Position").setValue([posX-rectL,posY]);
}
左揃え
//中央揃え▶左揃え
if(beforeJust == justCenter){
var rectL = myTextLayer.sourceRectAtTime(0,false).left;
$.writeln(rectL);
myTextLayer.property("ADBE Transform Group").property("ADBE Position").setValue([posX+rectL,posY]);
}
//右揃え▶左揃え
if(beforeJust == justRight){
var rectL = myTextLayer.sourceRectAtTime(0,false).left;
myTextLayer.property("ADBE Transform Group").property("ADBE Position").setValue([posX+rectL,posY]);
}
こちらはmyTextDoc.justification = just;の前に挿入
位置合わせの座標を取得したり、ズレた分を計算したりする必要があるのですが、自分の数学的な選択しが四則計算しかないのでもっと良い方法があったら改良します。
選択したレイヤーのレイヤースタイルの状態を変更するスクリプト
レイヤースタイルの境界線のパラメーターを変える方法を調べてきました。
そのメモです。
とっかかりがつかめたので、応用で他のレイヤースタイルの状態を変更できると思います。
選択したレイヤーの境界線の状態を変更するスクリプト
lay = app.project.activeItem.selectedLayers;
for (i=0; i<lay.length; i++){
var myComp = app.project.activeItem;
var myTextLayer = lay[i];
var mySourceText = myTextLayer.property("ADBE Text Properties").property("ADBE Text Document");
var myTextDoc = mySourceText.value;
var myColor = [0/255,0/255,0/255];
//文字の設定
myTextDoc.fillColor = myColor; //塗り
myTextDoc.applyStroke = true; //線をON
myTextDoc.strokeColor =[255/255, 255/255, 255/255]; //線
mySourceText.setValue(myTextDoc);
//境界線の設定
app.executeCommand(9008);
myTextLayer.property("Layer Styles").property("Stroke")("Color").setValue(myColor);
myTextLayer.property("Layer Styles").property("Stroke")("Size").setValue(8);
}
備考
app.executeCommand(9008);
境界線はコマンドIDを調べて適応します。
myTextLayer.property("Layer Styles").property("Stroke")("Size").setValue(8);
個々のパラメーターは上記のような感じで変更できます。
選択したレイヤーの文字の状態を変更するスクリプト
AEってスウォッチないじゃん!
プリセットだと、文字まで変わってしまうので使いにくい!
多分探せば拡張機能あるのでしょうが、簡単なスクリプト書いてみました。
あとは線の状態とか付け足したり。
選択したレイヤーの文字の状態を変更するスクリプト
lay = app.project.activeItem.selectedLayers;
for (i=0; i<lay.length; i++)
{
var myComp = app.project.activeItem;
var myTextLayer = lay[i];
var mySourceText = myTextLayer.property("ADBE Text Properties").property("ADBE Text Document");
var myTextDoc = mySourceText.value;
myTextDoc.resetCharStyle();
myTextDoc.fontSize = 64; //文字サイズ
myTextDoc.fillColor = [255/255, 0/255, 0/255]; //塗り
myTextDoc.applyStroke = true; //線をON
myTextDoc.strokeColor = [255/255, 255/255, 0/255]; //線
myTextDoc.font = "Arial-BoldMT";
myTextDoc.strokeWidth = 4;//線幅
myTextDoc.strokeOverFill = true;
mySourceText.setValue(myTextDoc);
}
After Effects:エフェクト系スクリプト
エフェクト系のスクリプトの紹介です。
使用しているエフェクトのレイヤー名を全て探す方法 [スクリプト]
昔のデータを開く時など、エフェクトプラグインに不具合があると高確率でAEが落ちることがあります。
どのコンポのどのレイヤーに使われているのか?スクリプトで把握出来ないか?調べてみました。
無料のスクリプトを使う場合
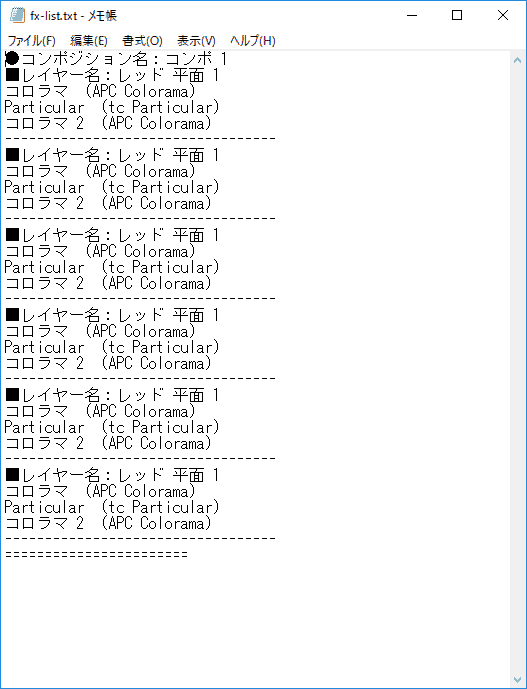
下記のスクリプトを実行して、.txtで保存すると一覧が出力されます。
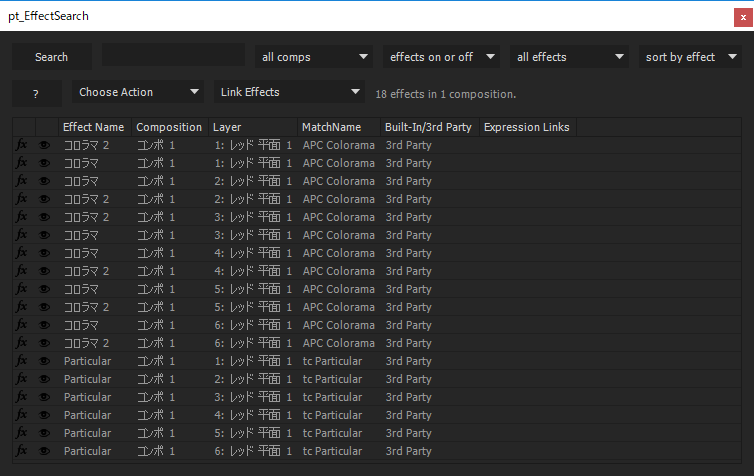
有料のスクリプトを使う場合「pt_EffectSearch 3」

Serchボタンで一発で使用されているエフェクトがリスト化されます。
かつてLive2Dプラグインのリンク切れで、AEが落ちまくることがあって、
いつかエフェクト名検索を自作しようと思ってたのですが、あまり必要ではなくなってきたので一応メモ書きとして残して置きます。
After Effects:エクスプレッション・プリセット系スクリプト
エクスプレッション・プリセット系のスクリプトの紹介です。
コンポ内のエクスプレッションをベイクするスクリプト
エクスプレッションを多用するとレンダリングが激重くなるようなので、ベイク(キーフレーム化)することにしました。
普通のやり方
- レイヤーを展開し、エクスプレッションの入っているプロパティを選択。
2.アニメーション>キーフレーム補助>エクスプレッションをキーフレームに変換でエクスプレッションがベイクされます。(複数選択も可)
スクリプトでやる場合
下記のような感じです。
変換できない場合はプロパティを追加してやります。
[open title='コード']
[/open]
指定したコンポ・レイヤー名のチェックボックスにチェックを入れるスクリプト
指定したコンポ名、レイヤー名のチェックボックスをONにしたいOFFにしたいするスクリプト。
AEのコンポ名を指定するの少し面倒です。
コード
コンポ 1というコンポジションに「ヌル 1」というヌルがおいてあり、エフェクトにチェックボックス制御を入れている状態を想定。
エクスプレッションをいろいろ仕込んで、特定のチェックボックスで一括変更するようにしているのですが、チェックの状態を変えつつ、つどレンダリングしていくように試みています。
エクスプレッションをスクリプト化する方法
よく使うエクスプレッションをスクリプト化しました。
いちいち記述を思い出さなくてもいいので時短になります。
エクスプレッションをスクリプト化する方法
props = app.project.activeItem.selectedProperties;
for (var i = 0; i < props.length; i++){
if (props[i].canSetExpression){
props[i].expression = "wiggle(50,100);";
}
}
解説
変更したいプロパティ(透明度とか)を選択(複数可)
ダブルクーテーションの中にエクスプレッション("wiggle(50,100);")を入れてスクリプト実行するだけです。
実行後、プロパティにエクスプレッションが挿入されています。
これらをrd_ScriptLauncher.jsxなどのスクリプトランチャーにまとめると、より使いやすくなるのでおすすめです。

>アニメーションプリセットのスクリプト化する方法
ランチャーなどですぐに使える様に、プリセットをスクリプトから読み込む方法の紹介です。
アニメーションプリセットのスクリプト化する方法
※バックスラッシュは2重に必要な場合あり。

よく使うプリセットやエクスプレッションはスクリプト化してランチャーに入れておくと便利です。
After Effects:レンダリング系スクリプト
レンダリング系のスクリプトの紹介です。
チェックボックスを切り替えて複数レンダリングするスクリプト
切り替えスクリプトがでたので、あとはレンダリング設定してレンダリングするだけです!
例えばチェックボックス制御で切り替えたい画像を下記のようなエクスプレッションを透明度に挿入
if(comp("コンポ1").layer("ヌル1").effect("チェックボックス制御")("チェックボックス")==1) 100 else 0
これでチェックボックスにチェックをいれると画像の表示・非表示ができるのですが、
そのまま2通りなら2通り一気にレンダリングしたかったので、やってみました。
チェックボックスを切り替えて2通りレンダリングするスクリプト
[open title='コード']
[/open]

バックグラウンドでレンダリングできるスクリプト
バックグラウンドでレンダリングできます(有料)

エクスプレッション内のテキストの置換するスクリプト
エクスプレッション内のテキストの置換
http://bryful.yuzu.bz/ae/scriptDiary/After Effects:サウンド系スクリプト
サウンド系のスクリプトの紹介です。
音声データから母音を抽出して口パクアニメーションを付けるスクリプト [Wav2Lab]
まえまえからやってみたかったボーカロイドの口パク技術を試してみました。
音声データがしっかりしてれば、口パクアニメーションの下地に使えそうな方法です。
[timeline]
[tl label='STEP.1' title='音声データの用意']
自分のボイスデータが波形的にいけてなかったので効果音ラボさんから音声データを用意しました。
[/tl]
[tl label='STEP.2' title='mp3からwavに変換']
mp3からwavに変換(line-girl1-denshagatouchaku1.wav)
※音声データはある程度の長さは必要なようです。(今回は4秒)
[/tl]
[tl label='STEP.3' title='Wav2Labを使って母音データの抽出']
下記のURLからWav2Labのダウンロードがあるので、ダウンロードして解凍

[/tl]
[tl label='STEP.4' title='データ生成']
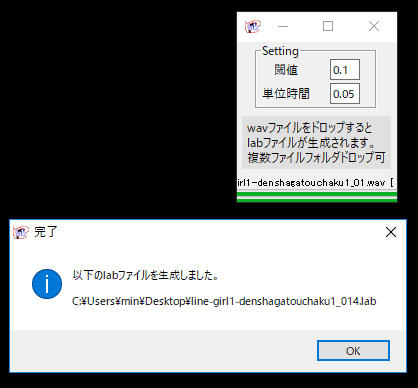
Wav2Lab.exeを起動して、音声データをドラッグ&ドロップ。line-girl1-denshagatouchaku1.labというデータが生成されます。
※閾値と単位時間はデフォルトを推奨します。単位時間早くしてもやたら早く切り替わってしまいます。
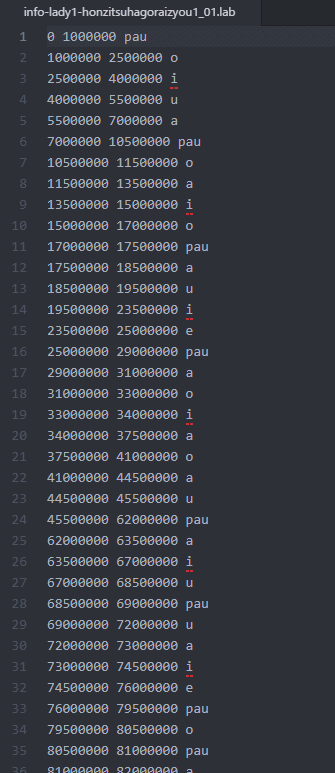
※生成された.labファイルはメモ帳などでちゃんと記録されているか確認しておくこと。音声がいけてないと全然データ取れてない結果になります。
[/tl]
[tl label='STEP.5' title='母音データをLab2MarkerでAEのレイヤーマーカーに変換']
そんな数少ない人の為にLab2Markerスクリプトを配布するぞ!!
(検索に引っかかると良いな用)
Lab AE AfterEffect Marker マーカー 口パクhttps://t.co/AZURhrmJc3 pic.twitter.com/i1sEpurczv— BeamManP ver3.0 (@BeamManP) 2019年3月10日
上記のツイートからLab2Marker.jsxをダウンロード
[/tl]
[tl label='STEP.5' title='データの作成']
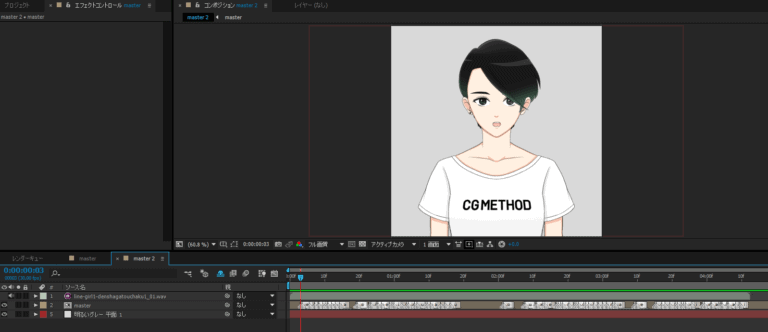
適当なコンポジション(あとであいうえおの口パクデータをいれる)を用意
コンポジションを選択して、ファイル>スクリプト>スクリプトファイルの実行でline-girl1-denshagatouchaku1.labを選択。
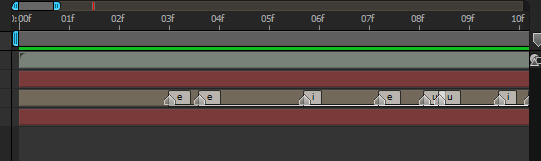
スクリプト実行後、母音のレイヤーマーカーが生成されます。
[/tl]
[tl label='STEP.5' title='「あいうえおん」の口パクアニメーションを適応']
先程のコンポジション内にLive2Dデータをインポートします。やり方は
公式リンクを参考に口のアニメーションを1秒を置きに作成。
-
0s(無発声)
MOUTH_FORM 0
MOUTH_OPEN_Y 0 -
1s(あ)
MOUTH_FORM 1
MOUTH_OPEN_Y 1 -
2s(い)
MOUTH_FORM 1
MOUTH_OPEN_Y 0.4 -
3s(う)
MOUTH_FORM 0
MOUTH_OPEN_Y 0.3 -
4s(え)
MOUTH_FORM 0
MOUTH_OPEN_Y 0.6 -
5s(お)
MOUTH_FORM 0
MOUTH_OPEN_Y 1 -
6s(ん)
MOUTH_FORM 0
MOUTH_OPEN_Y 0
[/tl]
[tl label='STEP.6' title='仕上げ']
親のコンポジションにタイムリマップをかける(Ctrl+Alt+T)
タイムリマップに下記のエクスプレッションを挿入
引用:Lab2Marker
buffer = 0.1;
nKey = marker.nearestKey(time);
if(time < nKey.time){
cIndex = nKey.index-1;
} else {
cIndex= nKey.index;
}
ret = 0;
if(cIndex > 0)
{
nowmarker = marker.key(cIndex);
if(nowmarker.time + nowmarker.duration + buffer > time)
{
comment = nowmarker.comment;
if(comment == "a"){
ret = 1;
}else if(comment == "i"){
ret = 2;
}else if(comment == "u"){
ret = 3;
}else if(comment == "e"){
ret = 4;
}else if(comment == "o"){
ret = 5;
}else if(comment == "N"){
ret = 6;
}
}
}
ret;
このままだとパカパカ口が切り替わるだけなので、すこし滑らかなカーブにします。
タイムリマップを選択してアニメーション>キーフレーム補助>エクスプレッションをキーフレームに変換。
ウインドウ>スムーザー>適応。適当にキーフレームを間引きます
アニメーションカーブを全選択してイーズをかけたら、あとは再生しながら微調整。
[/tl]
[tl label='STEP.6' title='結果']
今回は全然調整していませんが、下記のような感じになります。
音声データから母音を抽出してAEに持っていき、Live2Dで「あいうえおん」の口をつくり、エクスプレッションに当てはめてみました。#Live2D pic.twitter.com/A7Tzao8QtE
— すいみん / ねむいねこ (@cg_method) 2019年4月21日
[/tl]
[/timeline]
本来はボカロ(とAviUtl)で使う技術のようですが、たまたまAEに変換するツイートを見たので試してみました。
うまくいけば、リップシンクを手付けする下地になるので、時短になるかもしれません。(結局最後の詰めは、手動で調整になりますが)